Ember.js MutableArray的addObjects()方法
Ember.js 是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并增加生产力。目前,许多网站都在使用它,包括Square、Discourse、Groupon、Linkedin、Live Nation、Twitch和Chipotle。
addObject() 方法用于将每个对象添加到数组中。
语法:
addObjects( objects );
属性:
- objects: 这是要添加到数组中的对象。
返回值: 它返回的是EmberArray接收器。
安装和运行Ember.js的步骤:
步骤1: 要运行以下示例,您需要拥有一个Ember项目。要创建一个,您首先需要安装ember-cli。在终端中写入以下代码:
npm install ember-cli
现在你可以通过输入以下一段代码来创建项目:
ember new <project-name> --lang en
步骤2: 要启动服务器,请输入:
ember serve
示例1
输入以下代码以生成此示例的路线:
ember generate route addObjects
app/routes/add-objects.js
import Route from '@ember/routing/route';
export default class WebsitesRoute extends Route {
websites = [
{
'name': 'Wikipedia',
'link': 'www.wikipedia.com'
},
{
'name': 'Facebook',
'link': 'www.facebook.com'
},
{
'name': 'Google',
'link': 'www.google.com'
},
{
'name': 'Twitter',
'link': 'www.twitter.com'
}
];
moreWebsites = [
{
'name': 'Instagram',
'link': 'www.instagram.com'
},
{
'name': 'Amazon',
'link': 'www.amazon.com'
}
]
model() {
return this.websites;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('websites', this.websites);
controller.set('moreWebsites', this.moreWebsites);
}
}
app/controllers/add-objects.js
import Ember from 'ember';
import { pushObjects, setEach } from '@ember/array';
export default Ember.Controller.extend({
actions: {
add() {
this.websites.addObjects(this.moreWebsites);
}
},
});
app/templates/add-objects.hbs
{{page-title "Websites"}}
<h3>Websites</h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Website Link</th>
</tr>
{{#each @model as |website|}}
<tr>
<td>{{website.name}}</td>
<td>{{website.link}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<input type="button" id="add-website"
value="More Websites" {{action "add"}} />
{{outlet}}
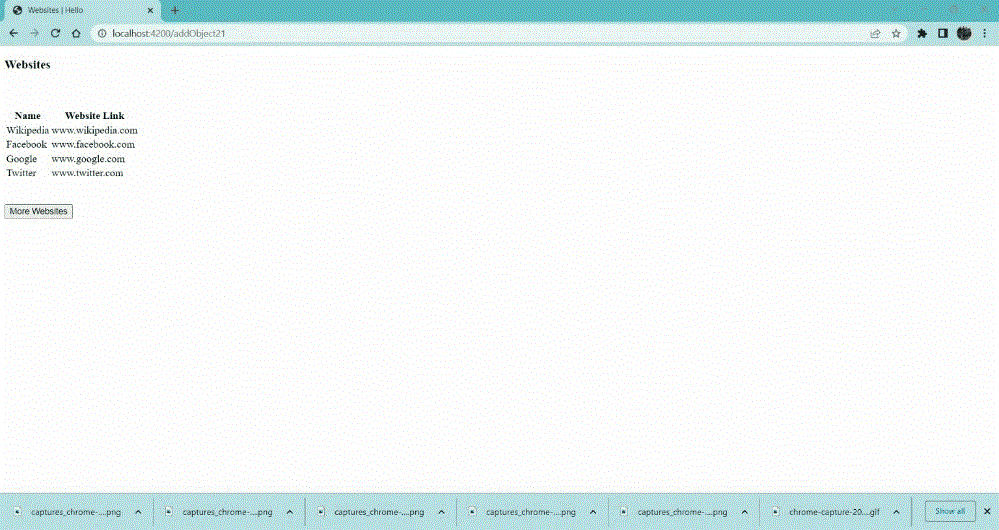
输出: 访问localhost:4200/addObjects以查看输出

示例2
输入以下代码来生成此示例的路由:
ember generate route addObjects1
app/routes/add-objects1.js
import Route from '@ember/routing/route';
export default class DetailsRoute extends Route {
details = [
{
name: 'Aaksh',
mobile: '9811129967',
city: 'Delhi',
country: 'India',
gender: 'M',
zipCode: '800020',
},
{
name: 'Sweta',
mobile: '9456712890',
city: 'Mumbai',
country: 'India',
gender: 'F',
zipCode: '400001',
},
{
name: 'Satyam',
mobile: '2222222222',
city: 'Raipur',
country: 'India',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shandya',
mobile: '1122113322',
city: 'Bangalore',
country: 'India',
gender: 'F',
zipCode: '530068',
},
{
name: 'Ayushi',
mobile: '2244668800',
city: 'Thana',
country: 'India',
gender: 'F',
zipCode: '302001',
},
];
someMoreDetails = [
{
name: 'Yogesh',
mobile: '1133557799',
city: 'Chennai',
country: 'India',
gender: 'F',
zipCode: '600001',
},
{
name: 'Sunny',
mobile: '9911000000',
city: 'Masore',
country: 'India',
gender: 'M',
zipCode: '574142',
},
{
name: 'Khushi',
mobile: '8888888888',
city: 'Pune',
country: 'India',
gender: 'F',
zipCode: '111045',
},
];
city;
code;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('someMoreDetails', this.someMoreDetails);
controller.set('city', this.city);
controller.set('code', this.code);
}
}
app/controllers/add-objects1.js
import Ember from 'ember';
import { addObjects, shiftObject, setEach } from '@ember/array';
export default Ember.Controller.extend({
actions: {
checkCity(city) {
alert(`Contains Person from {city}:
{this.details.isAny('city', city) ?
'Yes' : 'No'}`);
},
remove() {
this.details.shiftObject();
},
pushMoreDetails() {
this.details.addObjects(this.someMoreDetails);
},
},
});
app/template/add-objects1.hbs
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter City: </label>
{{input value=this.city}}
</div>
<div>
<input
type="button"
id="check-city"
value="Check City"
{{action "checkCity" this.city}}
/>
</div>
<br />
<input type="button" id="remove-detail"
value="Remove" {{action "remove"}} />
<br /><br />
<input
type="button"
id="push-details"
value="Add More Details"
{{action "pushMoreDetails"}}
/>
{{outlet}}
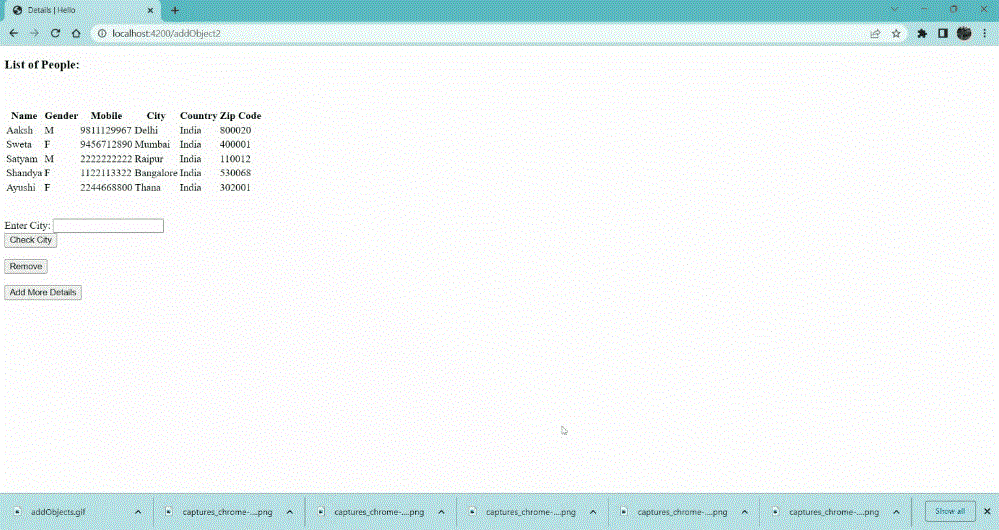
输出: 访问 localhost:4200/addObjects1 查看输出

参考链接: https://api.emberjs.com/ember/4.4/classes/MutableArray/methods/addObjects?anchor=addObjects
 极客教程
极客教程