Ember.js EmberArray 的 find() 方法
Ember.js 是一种开源的 JavaScript 框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端 Web 应用程序。Ember.js 是最广泛使用的前端应用程序框架之一,旨在加快开发速度并提高生产力。目前,它被许多网站使用,包括Square,Discourse,Groupon,Linked In,Live Nation,Twitch 和 Chipotle。
find() 方法用于判断列表中是否存在某个项。
语法:
find(callback, target);
参数:
- callback: 它是用来检查列表中项目的回调函数。
- target: 它是要检查其元素的对象。
返回值: 找到的项目或’undefined’。
安装和运行Ember.js的步骤:
步骤1: 要运行以下示例,您需要拥有一个Ember项目。 要创建一个项目,您需要首先安装ember-cli。 在终端中输入以下代码:
npm install ember-cli
步骤2: 现在,您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器的方式如下:
ember serve
示例1
输入以下代码以生成此示例的路由:
ember generate route find1
app/routes/find1.js
import Route from '@ember/routing/route';
export default class DetailsRoute extends Route {
details = [
{
name: 'Aaksh',
mobile: '9811129967',
city: 'Delhi',
country: 'India',
gender: 'M',
zipCode: '800020',
},
{
name: 'Sweta',
mobile: '9456712890',
city: 'Mumbai',
country: 'India',
gender: 'F',
zipCode: '400001',
},
{
name: 'Satyam',
mobile: '2222222222',
city: 'Raipur',
country: 'India',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shandya',
mobile: '1122113322',
city: 'Bangalore',
country: 'India',
gender: 'F',
zipCode: '530068',
},
{
name: 'Ayushi',
mobile: '2244668800',
city: 'Thana',
country: 'India',
gender: 'F',
zipCode: '302001',
},
];
someMoreDetails = [
{
name: 'Yogesh',
mobile: '1133557799',
city: 'Chennai',
country: 'India',
gender: 'F',
zipCode: '600001',
},
{
name: 'Sunny',
mobile: '9911000000',
city: 'Masore',
country: 'India',
gender: 'M',
zipCode: '574142',
},
{
name: 'Khushi',
mobile: '8888888888',
city: 'Pune',
country: 'India',
gender: 'F',
zipCode: '111045',
},
];
city;
name;
code;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('someMoreDetails', this.someMoreDetails);
controller.set('city', this.city);
controller.set('code', this.code);
controller.set('name', this.name);
}
}
app/controllers/find1.js
import Ember from 'ember';
import { addObjects, shiftObject, setEach }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
checkCity(city) {
alert(`Name Person from {city}:
{this.details.find((user) =>
user.city == this.city).name}`);
},
checkName(name) {
alert(`{name} Details:
{JSON.stringify(this.details.
find((user)
=> user.name == this.name))}`);
},
checkCode(code) {
alert(`Name Person from zip-code
{code} is :
{this.details.find((user) =>
user.zipCode == this.code).name}`);
},
},
});
app/templates/find1.hbs
{ { page - title "Details" } }
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter City: </label>
{{input value=this.city}}
</div>
<div>
<input
type="button"
id="check-city"
value="Check Someone from City"
{{action "checkCity" this.city}}
/>
</div>
<br /><br />
<div>
<label>Enter zipCode: </label>
{{input value=this.code}}
</div>
<div>
<input
type="button"
id="check-code"
value="Check Someone from Zip-Code"
{{action "checkCode" this.code}}
/>
</div><br /><br />
<div>
<label>Enter Name: </label>
{{input value=this.name}}
</div>
<div>
<input
type="button"
id="check-name"
value="Check Someone by Name"
{{action "checkName" this.name}}
/>
</div>
{ { outlet } }
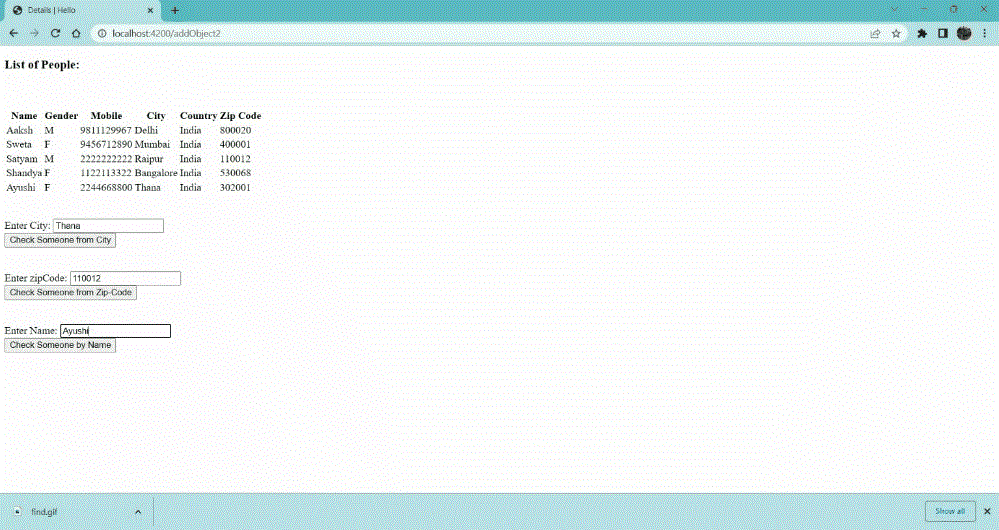
输出: 访问localhost:4200/find1以查看输出

示例2
键入以下代码以生成此示例的路由:
ember generate route find2
app/routes/find2.js
import Route from '@ember/routing/route';
import { } from '@ember/array';
export default class FruitsRoute
extends Route {
item1 = [
{
name: 'Apple',
isFruit: true,
color: 'red',
},
{
name: 'Grapes',
isFruit: true,
color: 'green',
},
{
name: 'Mango',
isFruit: true,
color: 'yellow',
},
{
name: 'Watermelon',
isFruit: true,
color: 'red',
},
{
name: 'Orange',
isFruit: true,
color: 'orange',
},
{
name: 'Lady Finger',
isFruit: false,
color: 'green',
},
{
name: 'Brinjal',
isFruit: false,
color: 'purple',
},
{
name: 'Potato',
isFruit: false,
color: 'brown',
},
{
name: 'Onion',
isFruit: false,
color: 'violet',
},
];
model() {
return this.item1;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('item1', this.item1);
}
}
app/controllers/find2.js
import Ember from 'ember';
import {
removeAt, unshiftObjects, objectAt,
uniqBy, find
} from '@ember/array';
export default Ember.Controller.extend({
actions: {
removeDetails(start, end) {
this.item1.removeAt(start, end);
},
getDetail(index) {
let foo = this.item1.objectAt(index);
alert(foo.name);
},
getFirstFruit() {
let foo = this.item1.find(
(detail) =>
detail.isFruit === false);
alert(foo.name);
},
getFirstVegy() {
let foo = this.item1.find(
(detail) =>
detail.isFruit === true);
alert(foo.name);
},
},
});
app/templates/find2.hbs
{{page-title "Fruits"}}
<table style=" border-spacing : 30px">
<h3>Here is a list 1: </h3>
<ul>
{{#each @model as |eatable|}}
<li>{{eatable.name}}</li>
{{/each}}
</ul>
</table>
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input
type="button"
id="remove-details"
value="Remove Details"
{{action "removeDetails" this.start this.end}}
/>
</div>
<br /><br />
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input
type="button"
id="get-detail"
value="Get detail"
{{action "getDetail" this.idx}}
/>
</div>
<br /><br />
<input
type="button"
id="all-male"
value="Get First Fruit"
{{action "getFirstFruit"}}
/>
<br /><br />
<input
type="button"
id="get"
value="Get First Vegetable"
{{action "getFirstVegy"}}
/>
{{outlet}}
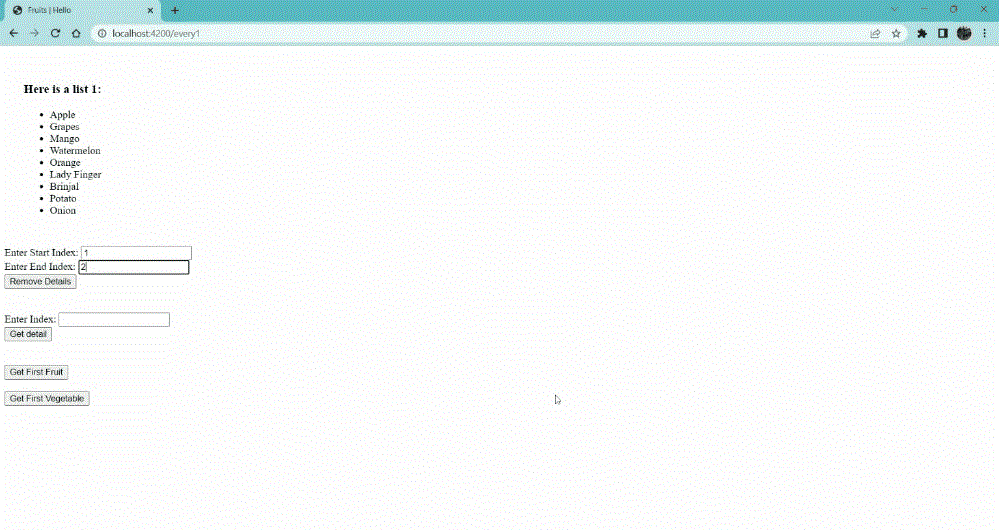
输出: 访问 localhost:4200/find2 查看输出

参考: https://api.emberjs.com/ember/4.4/classes/EmberArray/methods/find?anchor=find
 极客教程
极客教程