Ember.js ArrayProxy filterBy() 方法
Ember.js 是一个基于Model-View-Controller (MVC) 架构的开源JavaScript框架,用于开发大型客户端Web应用程序。Ember.js是最广泛使用的前端应用框架之一。它旨在加快开发速度并提高生产力。目前,许多网站都使用了Ember.js,包括Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch和Chipotle等。
filterBy() 方法用于按属性和可选值对数组进行过滤。
语法:
filterBy( key, value );
参数:
- key: 要查找其值的属性的名称。
- value: 要检查的与key相对应的值。
返回值: 一个过滤后的数组。
安装和运行Ember.js的步骤:
步骤1: 要运行以下示例,您需要先有一个Ember项目。要创建一个项目,您需要先安装ember-cli。请在终端中编写以下代码:
npm install ember-cli
步骤2: 现在,您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器的方法如下:
ember serve
示例1
输入以下代码以生成此示例的路由:
ember generate route filterBy1
app/routes/filterBy1.js
import Route from '@ember/routing/route';
class student {
name = null;
gender = null;
class = null;
grade = null;
constructor(name, gender, class, grade) {
this.name = name;
this.gender = gender;
this.class = class;
this.grade = grade;
}
}
export default class StudentsRoute extends Route {
students = [
new student('Aakash', 'M', 10, 'P'),
new student('Soniya', 'F', 8, 'F'),
new student('Esnoor', 'M', 9, 'P'),
new student('Isha', 'F', 11, 'P'),
new student('Doman', 'M', 12, 'F'),
new student('Lolu', 'M', 10, 'P'),
new student('Satyam', 'M', 10, 'F'),
];
temp2;
temp;
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp', this.temp);
controller.set('temp1', this.temp1);
controller.set('temp2', this.temp2);
}
}
app/controllers/filterBy1.js
import Ember from 'ember';
import { mapBy, every } from '@ember/array';
export default Ember.Controller.extend({
actions: {
Every_Failed() {
let foo = this.students.filterBy('grade', 'F');
let temp = '';
for (let i = 0; i < foo.length; i++)
temp += foo[i].name + '\n';
alert(temp);
},
Every_Female() {
let foo = this.students.filterBy('gender', 'F');
let temp = '';
for (let i = 0; i < foo.length; i++)
temp += foo[i].name + '\n';
alert(temp);
},
Every_male() {
let foo = this.students.filterBy('gender', 'M');
let temp = '';
for (let i = 0; i < foo.length; i++)
temp += foo[i].name + '\n';
alert(temp);
},
},
});
app/templates/filterBy1.hbs
{{page-title "Student"}}
<h3>List of Students: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender </th>
<th>Class </th>
<th>Grade </th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td> {{detail.gender}}</td>
<td>{{detail.class}}</td>
<td>{{detail.grade}}</td>
</tr>
{{/each}}
</table>
<br/>
<br/>
<div>
<input type="button"
id="check-pass"
value="Failed Student"
{{action 'Every_Failed' }} />
</div>
<br/>
<div>
<input type="button"
id="all-female"
value="All Female Student"
{{action 'Every_Female' }} />
</div>
<br/>
<div>
<input type="button"
id="all-male"
value="All Male Student"
{{action 'Every_male' }} />
</div>
{{outlet}}
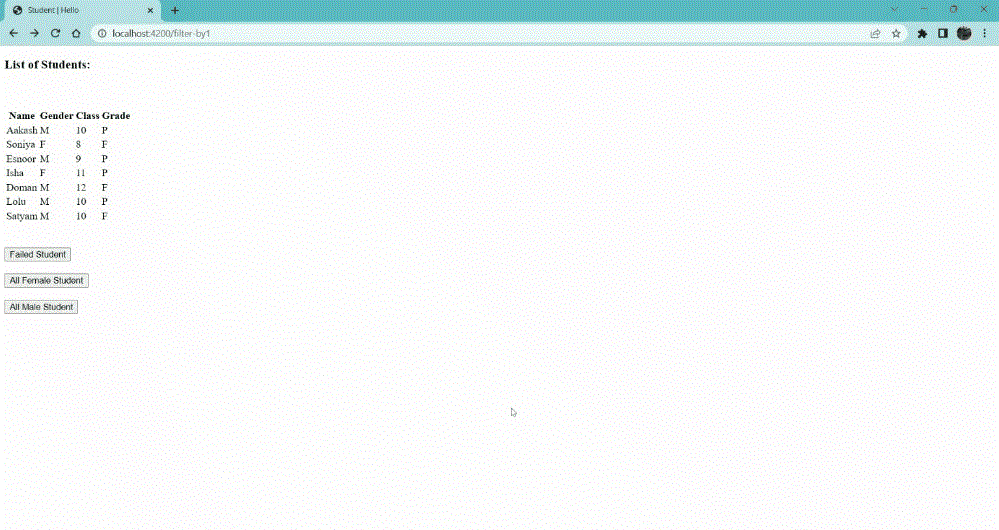
输出: 访问 localhost:4200/filterBy1 查看输出结果

示例2
输入以下代码生成此示例的路由:
ember generate route filterBy2
app/routes/filterBy2.js
import Route from '@ember/routing/route';
export default class WebsitesRoute extends Route {
food = [
{
food: 'apple',
isFruit: true,
Bucket: '1',
},
{
food: 'Potato',
isFruit: false,
Bucket: '2',
},
{
food: 'Banana',
isFruit: true,
Bucket: '1',
},
{
food: 'Burgur',
isFruit: false,
Bucket: '2',
},
{
food: 'Orange',
isFruit: true,
Bucket: '1',
},
{
food: 'sandwitch',
isFruit: false,
Bucket: '2',
},
{
food: 'bean',
isFruit: false,
Bucket: '2',
},
];
temp;
model() {
return this.food;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('food', this.food);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
}
}
app/controllers/filterBy2.js
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
Select(data1) {
let temp = this.food.filterBy('Bucket', data1);
let ans = '';
for (let i = 0; i < temp.length; i++) ans += temp[i].food + '\n';
alert(ans);
},
allFruit() {
let temp = this.food.filterBy('isFruit');
let ans = '';
for (let i = 0; i < temp.length; i++) ans += temp[i].food + '\n';
alert(ans);
},
nonFruit() {
let temp = this.food.filterBy('isFruit', false);
let ans = '';
for (let i = 0; i < temp.length; i++) ans += temp[i].food + '\n';
alert(ans);
},
},
});
app/templates/filterBy2.hbs
{{page-title "filterBy"}}
<h3>List of Item in Buckets</h3>
<table>
<tr>
<th> Food Name </th>
<th>Bucket </th>
<th>Fruit </th>
</tr>
{{#each @model as |website|}}
<tr>
<td>{{website.food}}</td>
<td>{{website.Bucket}}</td>
<td>{{website.isFruit}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<input type="button" id="all-Fruits"
value="All Fruit" {{action "allFruit"}} />
<br /><br />
<input
type="button"
id="BucketNo"
value="All items except fruits"
{{action "nonFruit"}}
/>
<br /><br />
<div>
<label>Enter Attribute Value: </label>
{{input value=this.temp2}}
</div>
<input
type="button"
id="all-Fruits"
value="All Fruit"
{{action "Select" this.temp2}}
/>
{{outlet}}
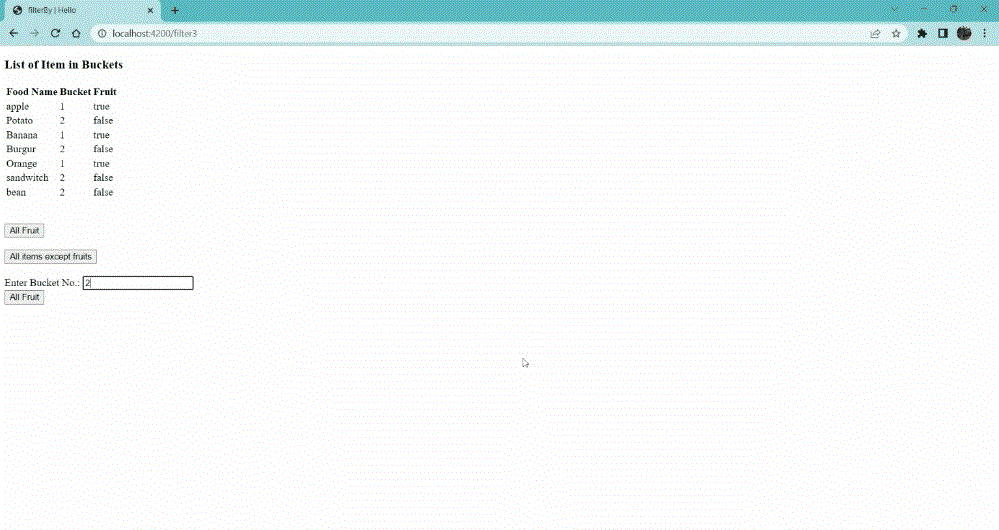
输出: 访问 localhost:4200/filterBy2 查看输出

参考: https://api.emberjs.com/ember/2.14/classes/Ember.Array/methods/filterBy?anchor=filterBy
 极客教程
极客教程