Ember.js ArrayProxy invoke() 方法
Ember.js 是一种基于模型-视图-控制器(MVC)架构开发大型客户端Web应用程序的开源JavaScript框架。Ember.js是最常用的前端应用程序框架之一,旨在加快开发速度并提高生产力。目前,许多网站都在使用Ember.js,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
invoke() 方法用于在接收器中的每个实现它的对象上调用命名方法。
语法:
invoke( methodName, args );
参数:
- methodName(方法名称): 这是我们要调用的方法的名称。
- args(参数): 这是一个可选的参数,将传递给调用该方法。
返回值: 调用invoke后的返回值。
要运行以下示例,您将需要一个ember项目。要创建一个项目,您需要首先安装ember-cli。在终端中写下面的代码:
npm install ember-cli
现在可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器,请输入:
ember server
示例1
键入以下代码以生成此示例的路由:
ember generate route invoke1
app/routes/invoke1.js
import Route from '@ember/routing/route';
class employee {
name = null;
city = null;
gender = null;
zipCode = null;
constructor(name, city, gender, zipCode) {
this.name = name;
this.city = city;
this.gender = gender;
this.zipCode = zipCode;
}
show_details() {
return `{this.name} is Employee from
{this.city} zipCode ${this.zipCode}`;
}
}
export default class DetailsRoute extends Route {
details = [
new employee('Anubhav', 'Patna', 'M', '800020'),
new employee('Satyam', 'Delhi', 'M', '110012'),
new employee('Shivam', 'Patna', 'M', '530068'),
new employee('Ayushi', 'Jaipur', 'F', '302001'),
];
attr = ['name', 'city', 'gender', 'zipCode'];
temp;
start;
end;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('attr', this.attr);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
controller.set('end', this.end);
}
}
app/controllers/invoke1.js
import Ember from "ember";
import { any, slice, reverseObjects, rejectBy }
from "@ember/array";
export default Ember.Controller.extend({
actions: {
checkCity(city) {
let res = this.details.any((person) =>
person.city == city);
alert(`Person from {city} is{res ? "" :
'not'} Present`);
},
getFemale() {
let tempItems = this.details.find((i)
=> i.gender == "F");
alert(tempItems.name);
},
show_Data() {
let ans = this.details.invoke('show_details');
alert(ans.join('\n'))
},
},
});
app/templates/invoke1.hbs
{{page-title "invoke"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>City</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.city}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter City: </label>
{{input value=this.city}}
</div>
<div>
<input
type="button"
id="check-city"
value="Check"
{{action "checkCity" this.city}}
/>
</div>
<br />
<input
type="button"
id="get-female"
value="Get Female"
{{action "getFemale"}}
/>
<br /><br />
<div>
<input
type="button"
id="show-details"
value="Employee's details"
{{action "show_Data"}}
/>
</div>
{{outlet}}
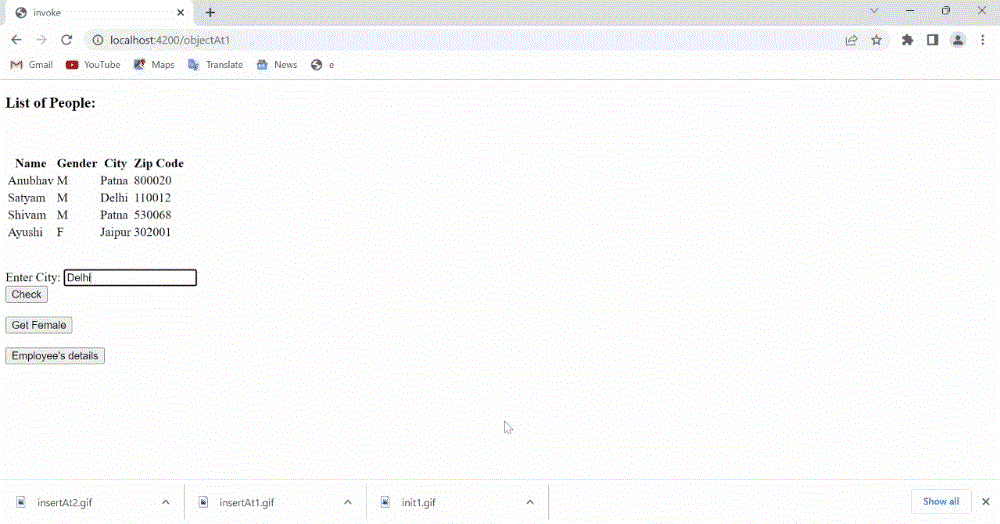
*输出: 访问localhost:4200/invoke1以查看输出

示例2
输入以下代码来生成此示例的路由:
ember generate route invoke2
app/routes/invoke2.js
import Route from '@ember/routing/route';
class fruit {
name = null;
isFruit = null;
color = null;
constructor(name, isFruit, color) {
this.name = name;
this.isFruit = isFruit;
this.color = color;
}
Show_item() {
return `{this.name} is{this.color} color`;
}
}
export default class StudentsRoute extends Route {
fruits = [new fruit('Orange', true, 'orange',),
new fruit('Apple', true, 'red'),
new fruit('Pineapple', true, 'Green-grey'),
new fruit('Banana', true, 'yellow'),
new fruit('Potato', false, 'brown'),
new fruit('Cabbage', false, 'green'),
new fruit('Cauli-flower', false, 'green'),
];
temp2;
temp;
model() {
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('temp', this.temp);
controller.set('temp1', this.temp1);
controller.set('temp2', this.temp2);
}
}
app/controllers/invoke2.js
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
find_Data() {
let ans = this.fruits.invoke('Show_item');
alert(ans.join('\n'))
},
insertItem(data, data1, data2) {
let temp = {
name: data,
isFruit: data1,
color: data2,
}
let ans = this.fruits.pushObject(temp);
},
},
});
app/templates/invoke2.hbs
{{page-title "Student"}}
<h3>List of Students: </h3>
<br />
<table>
<tr>
<th>Name</th>
<th>isFruit </th>
<th>Color </th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td> {{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br />
<br />
<div>
<input
type="button"
id="check-fruit"
value="Show Items details"
{{action "find_Data"}}
/>
</div><br /><br />
<div>
<label>Enter Fruit Name: </label>
{{input value=this.item1}}
</div><br />
<div>
<label>Item is Fruit: </label>
{{input value=this.item2}}
</div><br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item3}}
</div><br />
<div>
<input
type="button"
id="insert-item"
value="Insert Fruit"
{{action "insertItem" this.item1
this.item2 this.item3}}
/>
</div>
{{outlet}}
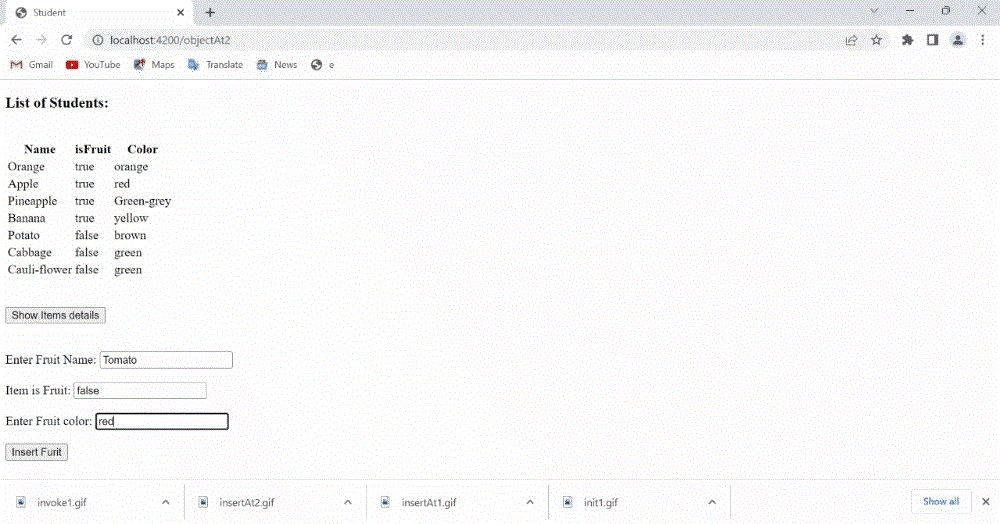
*输出: 访问 localhost:4200/invoke2 查看输出结果

参考: https://api.emberjs.com/ember/4.6/classes/ArrayProxy/methods/invoke?anchor=invoke
 极客教程
极客教程