Ember.js ArrayProxy map() 方法
Ember.js 是一个基于模型-视图-控制器(MVC)架构的开源JavaScript框架,用于开发大型客户端Web应用程序。Ember.js是最常用的前端应用程序框架之一。它被设计用于加快开发速度并提高生产力。目前,许多网站都在使用它,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
map() 方法用于将枚举中的所有项目映射到另一个值,并返回一个新的数组。
语法:
map( callback, target );
参数:
- callback: 每个项目上执行的回调函数。
- target: 回调函数将在其上调用的项目。
返回值: 返回新的映射数组。
步骤1: 要运行以下示例,您需要拥有一个ember项目。要创建一个项目,您需要首先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
步骤2: 现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1
输入以下代码生成该示例的路线:
ember generate route map1
app/routes/map1.js
import Route from '@ember/routing/route';
import { classify, w } from '@ember/string';
import { map } from '@ember/array';
export default class LanguagesRoute extends Route {
name = `Hindi Korean Marathi Telugu Portuguese
Turkish Bengali Spanish`;
num = `343.9 81.7 83.1 82.0 232.4 82.3 233.7 474`;
languages = [];
initLanguages() {
this.languages = [];
this.name = w(this.name);
this.num = w(this.num);
for (let i = 0; i < this.name.length; i++) {
let obj = new Object();
obj['name'] = classify(this.name[i]);
obj['num'] = this.num[i];
this.languages.pushObject(obj);
}
}
temp1;
convert(string) {
this.item = string.split(",").map((item)
=> item.trim());
return this.item;
}
model() {
this.initLanguages();
return this.languages;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('languages', this.languages);
controller.set('temp1', this.temp1);
controller.set('convert', this.convert)
}
}
app/controllers/map1.js
import Ember from 'ember';
import { map } from '@ember/array';
export default Ember.Controller.extend({
actions: {
get_Name() {
let ans = this.languages.mapBy('name');
alert(ans.join('\n'));
},
get_most() {
let temp = 0;
let tempItems = this.languages.map((item) =>
temp < JSON.parse(item.num) ? temp =
item.name : temp);
alert(temp);
},
remove() {
this.languages.popObject();
},
check_item(idx) {
let temp = this.languages.objectAt(JSON.parse(idx));
alert(temp.name)
},
check_items(idx) {
idx = this.convert(idx);
let temp = this.languages.objectsAt(idx);
let ans = temp.mapBy('name')
alert(ans.join('\n'))
},
},
});
app/templates/map1.hbs
{{page-title "map"}}
<h2>Spoken Languages in the World</h2>
<table style="border: 2px solid black;padding: 30px;">
<tr>
<th>Language</th>
<th>Native Speakers (in Millions)</th>
</tr>
{{#each @model as |language|}}
<tr>
<td>{{language.name}}</td>
<td>{{language.num}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter index: </label>
{{input value=this.temp}}
</div>
<input
type="button"
id="increase-pocket-money"
value="Get Language at Index"
{{action "check_item" this.temp}}
/>
<br /><br />
<div>
<label>Enter indexs: </label>
{{input value=this.temp2}}
</div>
<input
type="button"
id="check-atIndex"
value="Check at indexes"
{{action "check_items" this.temp2}}
/>
<br />
<br />
<div>
<input
type="button"
id="check-fruit"
value="Check Most speaking Language"
{{action "get_most"}}
/>
</div>
<br />
<div>
<input
type="button"
id="remove-item"
value="Remove Last Element"
{{action "remove"}}
/>
</div>
<br />
<div>
<input
type="button"
id="show-lang"
value="Show Language"
{{action "get_Name"}}
/>
</div>
{{outlet}}
输出: 访问 localhost:4200/map1 查看输出

示例2
输入以下代码以生成此示例的路由:
ember generate route map2
app/routes/map2.js
import Route from "@ember/routing/route";
export default class StudentsRoute extends Route {
students = [
{
name: "Aaush Somankar",
gender: "M",
class: 12,
grade: "A",
},
{
name: "Aman Prakash",
gender: "M",
class: 10,
grade: "A",
},
{
name: "Siya guru",
gender: "F",
class: 11,
grade: "B",
},
{
name: "Ramesh verma",
gender: "M",
class: 10,
grade: "A",
},
{
name: "Esnoor",
gender: "M",
class: 9,
grade: "F",
},
{
name: "Balit",
gender: "M",
class: 10,
grade: "A",
},
{
name: "Dora",
gender: "F",
class: 12,
grade: "F",
},
{
name: "Lalu",
gender: "F",
class: 8,
grade: "A",
},
{
name: "Pokhraj",
gender: "M",
class: 11,
grade: "F",
},
{
name: "Citu",
gender: "M",
class: 8,
grade: "C",
},
{
name: "Rahul",
gender: "M",
class: 9,
grade: "A",
},
{
name: "Ram",
gender: "M",
class: 12,
grade: "A",
},
{
name: "Priti",
gender: "F",
class: 9,
grade: "F",
},
{
name: "Flip",
gender: "M",
class: 9,
grade: "B",
},
{
name: "Sita",
gender: "F",
class: 8,
grade: "A",
},
{
name: "Aashray",
gender: "M",
class: 12,
grade: "C",
},
{
name: "Suneel",
gender: "M",
class: 8,
grade: "C",
},
];
convert(string) {
this.item = string.split(",").
map((item) => item.trim());
return this.item;
}
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("students", this.students);
controller.set("convert", this.convert);
controller.set("item", this.item);
}
}
app/controllers/map2.js
import Ember from "ember";
export default Ember.Controller.extend({
actions: {
getAllNames() {
let res = this.students.mapBy('name');
alert(res.join('\n'));
},
allPass() {
let temp = '';
let tempItems = this.students.map((item) =>
item.grade == 'F' ? temp +=
item.name + '\n' : temp);
alert(temp);
},
remove() {
this.students.popObject();
},
check_item(idx) {
let temp = this.students.objectAt(JSON.parse(idx));
alert(temp.name)
},
check_items(idx) {
idx = this.convert(idx);
let temp = this.students.objectsAt(idx);
let ans = temp.mapBy('name')
alert(ans.join('\n'))
},
},
});
app/templates/map2.hbs
{{page-title "map"}}
<h3>List of Students: </h3>
<table>
<tr>
<th>Name</th>
<th>Class</th>
<th>Gender</th>
<th>Grade</th>
</tr>
{{#each @model as |student|}}
<tr>
<td>{{student.name}}</td>
<td>{{student.class}}</td>
<td>{{student.gender}}</td>
<td>{{student.grade}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<input
type="button"
id="get-all"
value="Get All Names"
{{action "getAllNames"}}
/>
<br /><br />
<input
type="button"
id="all-pass"
value="Failed Student"
{{action "allPass"}}
/>
<br /><br />
<div>
<label>Enter index: </label>
{{input value=this.temp}}
</div>
<input
type="button"
id="increase-pocket-money"
value="Get Person at Index"
{{action "check_item" this.temp}}
/>
<br /><br />
<div>
<label>Enter indexs: </label>
{{input value=this.temp2}}
</div>
<input
type="button"
id="check-atIndex"
value="Check at indexes"
{{action "check_items" this.temp2}}
/>
<br /><br />
<input
type="button"
id="remove-last"
value="Remove Last Student"
{{action "remove"}}
/>
{{outlet}}
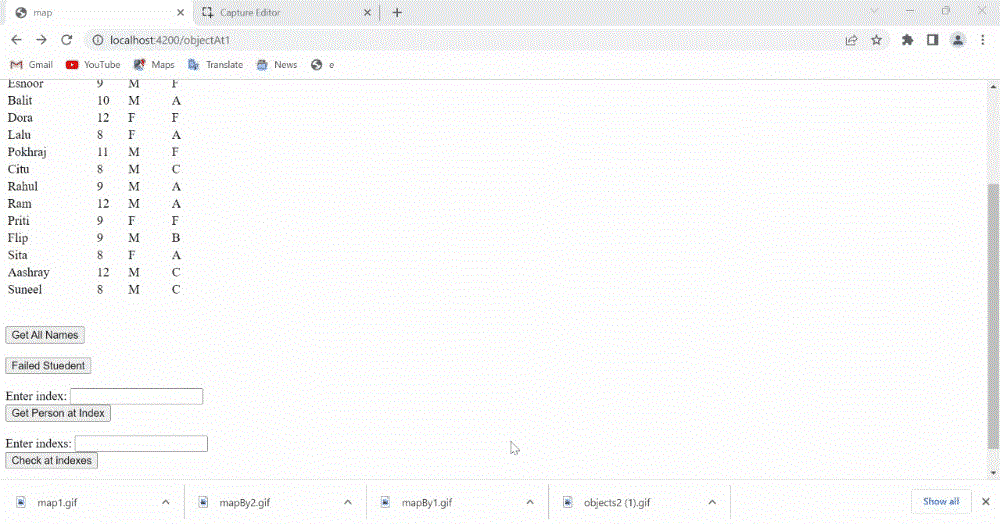
输出: 访问 localhost:4200/map2 查看输出

参考: https://api.emberjs.com/ember/4.6/classes/ArrayProxy/methods/map?anchor=map
 极客教程
极客教程