Ember.js ArrayProxy lastIndexOf() 方法
Ember.js 是一种基于模型-视图-控制器(MVC)架构的开源JavaScript框架,用于开发大型客户端Web应用程序。Ember.js 是最常用的前端应用程序框架之一,旨在加快开发速度和提高生产力。目前,它被许多网站使用,包括Square,Discourse,Groupon,Linked In,Live Nation,Twitch和Chipotle。
lastIndexOf() 方法用于获取给定对象的最后一次出现的索引。
语法:
lastIndexOf( object, startAt );
参数:
- object: 它是我们想要索引的对象。
- startAt: 它是要搜索的起始位置。
返回值: 对象在数组中的最后一个索引,如果未找到则返回-1。
要运行以下示例,您需要一个ember项目。要创建一个,您首先需要安装ember-cli。在终端中写下面的代码:
npm install ember-cli
现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请输入:
ember serve
示例1
输入以下代码以生成此示例的路由:
ember generate route lastIndexOf1
app/routes/lastIndexOf1.js
import Route from '@ember/routing/route';
export default class ListRoute extends Route {
list = [1, 2, 3, 5, 6, 2, 1, 7, 8, 9, 8];
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
controller.set('item', this.item);
controller.set('idx', this.idx);
}
}
app/controllers/lastIndexOf1.js
import Ember from 'ember';
import { lastIndexOf, includes, addObject, clear }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
insertItem(item) {
this.list.addObject(item);
},
clearList() {
this.list.clear();
},
contains(item) {
let res = this.list.includes(JSON.parse(item));
alert(`The list {res
? '' : 'does not'} contains{item}`);
},
checkLastIndex(item) {
let res = this.list.lastIndexOf(JSON.parse(item));
alert(res);
},
},
});
app/templates/lastIndexOf1.hbs
{{page-title "LastIndexOf"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br/>
<div>
<label>Enter Item: </label>
{{input value=this.item2}}
</div>
<div>
<input
type="button"
id="contains-item"
value="Contains?"
{{action "contains" this.item2}}
/>
</div>
<br/>
<div>
<input
type="button"
id="check-item"
value="Check Last Index"
{{action "checkLastIndex" this.item2}}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "insertItem" this.item }}
/>
</div>
<br />
<input type="button" id="clear-items"
value="Clear"
{{action "clearList"}} />
{{outlet}}
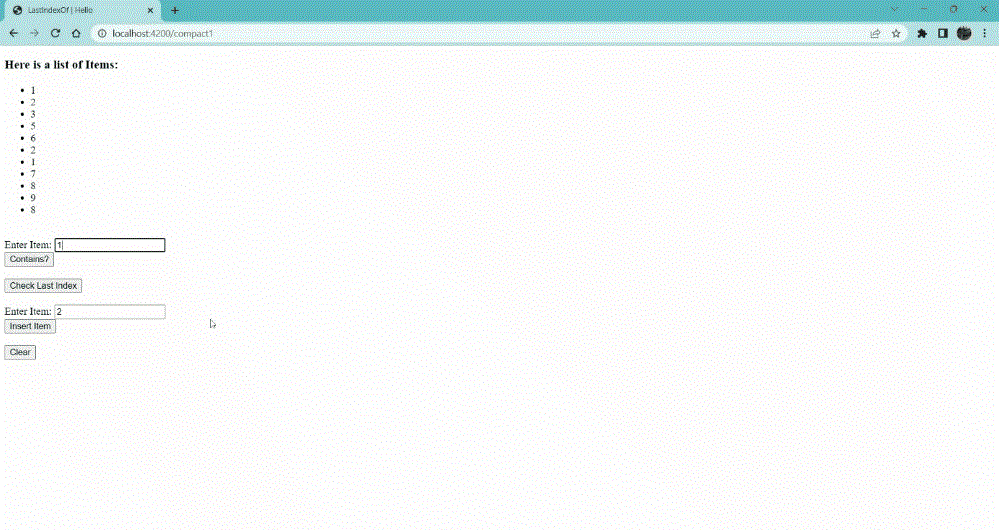
输出: 访问 localhost:4200/lastIndexOf1 查看输出结果

示例2
键入以下代码以生成此示例的路由:
ember generate route lastIndexOf2
app/routes/lastIndexOf2.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra'
];
temp = [
'Shutter Island',
'Matrix',
'Avatar',
'Fantastic Beast',
'Avengers',
'Fantastic four',
'HulK',
'Superman',
'Spiderman',
'The Batman'
];
item;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('temp', this.temp);
}
}
app/controllers/lastIndexOf2.js
import Ember from 'ember';
import { pushObject, pushObjects, lastIndexOf, includes }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
insertItem(item) {
this.partyItems.pushObject(item);
},
push_item(data) {
this.partyItems.pushObjects(data);
},
contains(item) {
let res = this.partyItems.includes(item);
alert(`The List {res
? '' : 'does not'} contains{item}`);
},
checkLastindex(item) {
let res = this.partyItems.lastIndexOf(item);
alert(res);
},
},
});
app/templates/lastIndexOf2.hbs
{{page-title "Party"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert Item"
{{action "insertItem" this.item}}
/>
</div>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item2}}
</div>
<div>
<input
type="button"
id="contains-item"
value="Contains?"
{{action "contains" this.item2}}
/>
</div>
<br/>
<div>
<input
type="button"
id="get-item"
value="Get Last Index"
{{action "checkLastindex" this.item2}}
/>
</div>
<br />
<input
type="button"
id="contains-item"
value="Add Movies"
{{action "push_item" this.temp}}
/>
{{outlet}}
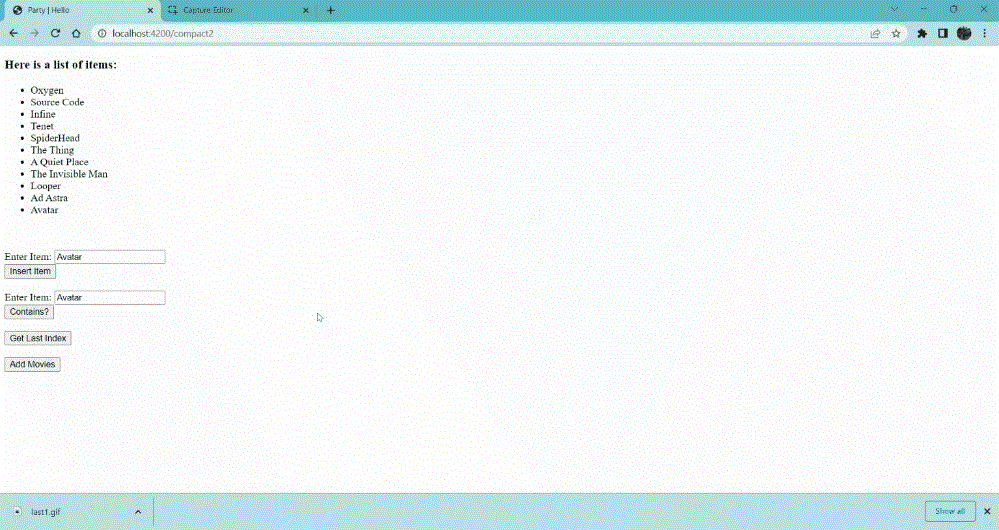
输出: 访问localhost:4200/lastIndexOf2来查看输出

参考: https://api.emberjs.com/ember/4.6/classes/ArrayProxy/methods/lastIndexOf?anchor=lastIndexOf
 极客教程
极客教程