Ember.js ArrayProxy forEach() 方法
Ember.js 是一个基于模型-视图-控制器(MVC)架构用于开发大型客户端网页应用程序的开源JavaScript框架。Ember.js是最常用的前端应用程序框架之一,旨在加快开发速度和提高生产力。目前,许多网站都在使用它,包括Square, Discourse, Groupon, Linked In, Live Nation, Twitch和Chipotle。
forEach() 方法用于对数组进行迭代,并对数组的每个元素调用一个函数。
语法:
forEach(callback, target)
参数:
- callback: 这是每个数组项会调用的回调函数。
- target: 这是回调函数将调用的目标值。
返回值: 接收器。
Steps to Install and Run Ember.js:
步骤1: 要运行以下示例,您需要拥有一个ember项目。要创建一个项目,您需要先安装ember-cli。请在终端中写入以下代码:
npm install ember-cli
步骤2: 现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器,请输入:
ember serve
示例1
输入以下代码以生成此示例的路由:
ember generate route forEach1
app/routes/forEach1.js
import Route from '@ember/routing/route';
export default class FruitsRoute extends Route {
fruits = [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red'
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green'
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow'
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red'
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange'
}
];
item2;
item3;
hello(data) {
this.set('color', data);
}
init() {
this._super(...arguments);
this.fruits.addObserver('color', this, 'hello');
}
model() {
this.init();
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
controller.set('item3', this.item3);
}
}
app/controllers/forEach1.js
import Ember from "ember";
import { addObject, isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
print_Color() {
let temp = '';
this.fruits.forEach((item) => temp +=
`{item.name} is{item.color} color` + '\n');
alert(temp ? temp : 'No item in list')
},
remove() {
this.fruits.clear();
},
},
});
app/templates/forEach1.hbs
{{page-title "Fruits"}}
<h3>Here is a list of eatables: </h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br/><br/>
<div>
<input type="button"
id="addFruit"
value="Find All the Colors of Fruit"
{{action "print_Color"}}>
</div>
<br/>
<div>
<input type="button"
id="removeFruit"
value="Clear"
{{action "remove" }}>
</div>
{{outlet}}
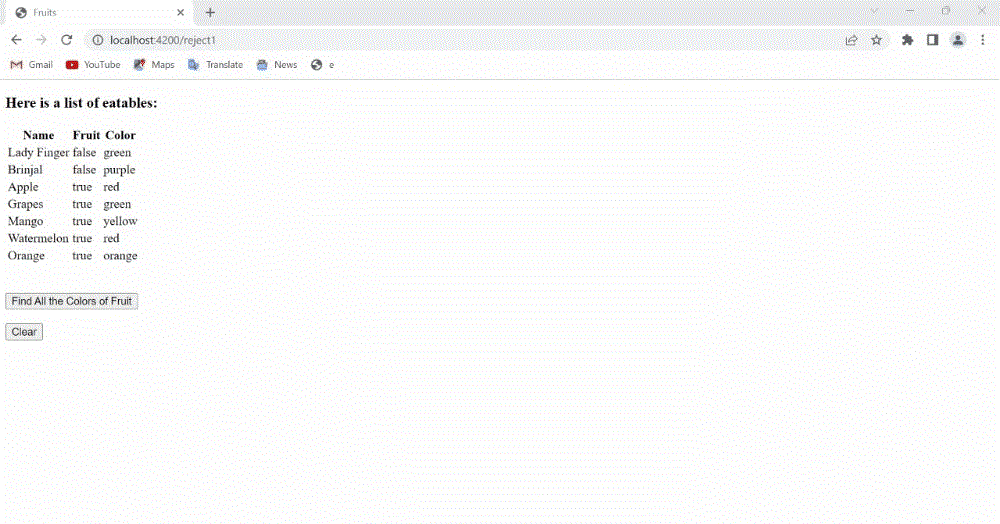
结果: 访问 localhost:4200/forEach1 查看结果:

示例2
键入以下代码以生成此示例的路由:
ember generate route forEach2
app/routes/forEach2.js
import Route from '@ember/routing/route';
export default class DetailsRoute
extends Route {
details = [
{
name: 'Aaksh',
mobile: '9811129967',
city: 'Delhi',
country: 'India',
gender: 'M',
zipCode: '800020',
},
{
name: 'Sweta',
mobile: '9456712890',
city: 'Mumbai',
country: 'India',
gender: 'F',
zipCode: '400001',
},
{
name: 'Satyam',
mobile: '2222222222',
city: 'Raipur',
country: 'India',
gender: 'M',
zipCode: '110012',
},
{
name: 'Shandya',
mobile: '1122113322',
city: 'Bangalore',
country: 'India',
gender: 'F',
zipCode: '530068',
},
{
name: 'Ayushi',
mobile: '2244668800',
city: 'Thana',
country: 'India',
gender: 'F',
zipCode: '302001',
},
{
name: 'Yogesh',
mobile: '1133557799',
city: 'Chennai',
country: 'India',
gender: 'F',
zipCode: '600001',
},
{
name: 'Sunny',
mobile: '9911000000',
city: 'Masore',
country: 'India',
gender: 'M',
zipCode: '574142',
},
{
name: 'Khushi',
mobile: '8888888888',
city: 'Pune',
country: 'India',
gender: 'F',
zipCode: '111045',
},
];
city;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('details', this.details);
controller.set('someMoreDetails', this.someMoreDetails);
controller.set('city', this.city);
}
}
app/controllers/forEach2.js
import Ember from 'ember';
import { addObjects, reduce }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
show_Name() {
let temp = '';
this.details.forEach((person)=>
temp += person.name + '\n');
alert(temp);
},
print_Female() {
let temp = '';
this.details.forEach((person)=> person.gender ==
'F' ? temp += person.name + '\n' : temp);
alert(temp);
},
hide_Number() {
this.details.forEach((person)=> Ember.set
(person, 'mobile', "**********"));
},
},
});
app/templates/forEach2.hbs
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<input type="button" id="print-city"
value="Print All Name"
{{action 'show_Name'}} />
</div>
<br />
<div>
<input type="button" id="print-female"
value="Print All Females"
{{action 'print_Female'}} />
</div>
<br />
<div>
<input type="button" id="hide-number"
value="Hide All Phone number"
{{action 'hide_Number'}} />
</div>
{{outlet}}
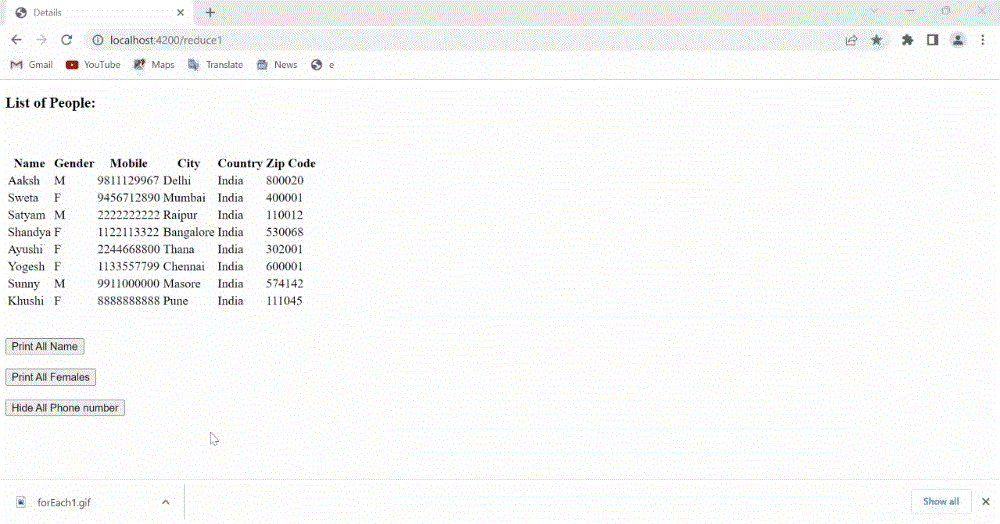
输出: 访问localhost:4200/forEach2查看输出结果

参考: https://api.emberjs.com/ember/4.6/classes/ArrayProxy/methods/forEach?anchor=forEach
 极客教程
极客教程