Node.js 如何分离路由器和控制器
在本文中,我们将看到如何在Node.js中分离路由器和控制器,这使应用程序的整体结构更加美观。这也有助于在调试或更新代码时理解代码。
方法: 我们将创建一个简单的Node.js应用程序,使用Express。该应用程序为主路由返回“Home”字符串,为about路由返回“About”,为contact路由返回“Contact”。然后,我们将把路由器和控制器分隔到不同的JavaScript文件中。
实现: 下面是上述方法的实现。
创建一个简单的Node.js应用程序:
步骤1:初始化NPM: 在终端中创建并定位到项目文件夹,然后输入以下命令:
npm init -y
它初始化我们的节点应用程序,并创建一个 package.json 文件。
步骤2:安装依赖项: 将您的根项目目录定位到终端并输入命令
npm install express
将Express作为依赖项安装到项目中。
步骤3:创建服务器文件: 创建一个名为 ‘app.js’ 的文件,在该文件中要求一个express模块,并创建一个常量 ‘app’ 来创建express模块的实例。
const express = require('express')
const app = express()
步骤4:创建路由器: 现在,让我们为’/’、’/about’和’/contact’设置三个get路由。在这个路由内部,我们将设置一个回调函数,分别发送字符串“Home”,“About”和“Contact”。
app.get('/', (req, res) => {
res.send("Home");
});
app.get('/about', (req, res) => {
res.send("About");
});
app.get('/contact', (req, res) => {
res.send("Contact");
});
步骤5:设置一个端口运行我们的服务器: 我们将使用express来做这个,并使用listen方法。
app.listen(3000, () => {
console.log("listening on http://localhost:3000");
})
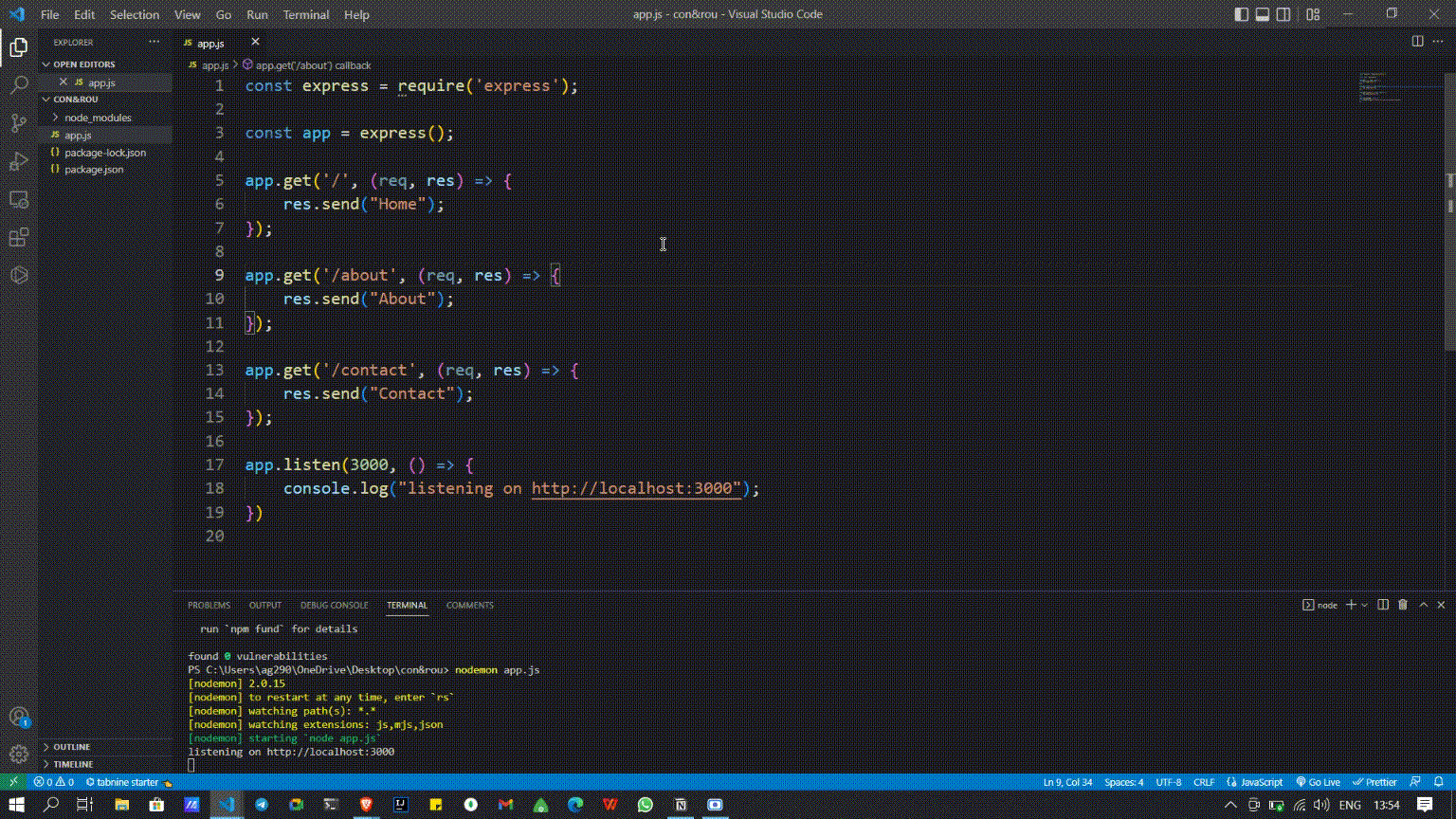
完整代码:
const express = require('express');
const app = express();
app.get('/', (req, res) => {
res.send("Home");
});
app.get('/about', (req, res) => {
res.send("About");
});
app.get('/contact', (req, res) => {
res.send("Contact");
});
app.listen(3000, () => {
console.log("listening on http://localhost:3000");
});
运行该应用的步骤: 在终端内输入以下命令
node app.js
输出:

分离路由器:
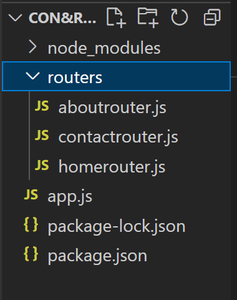
步骤1:为路由器创建文件夹: 在项目文件夹内创建一个文件夹,叫做routers,在这个文件夹内创建三个文件,homerouter.js、aboutrouter.js和contactrouter.js。
步骤2:设置路由文件: 在每个文件中,我们必须从 express 中导入路由器。然后创建该路由器的一个实例,我们再次将其称为 app , 然后将 app.js 中的相应路由复制到相应的文件中,然后简单地导出它。
homerouter.js
const { Router } = require('express');
const app = Router();
app.get('/', (req, res) => {
res.send("Home");
});
module.exports = app;
aboutrouter.js
const { Router } = require('express');
const app = Router();
app.get('/about', (req, res) => {
res.send("About");
});
module.exports = app;
contractrouters.js
const { Router } = require('express');
const app = Router();
app.get('/contact', (req, res) => {
res.send("Contact");
});
module.exports = app;
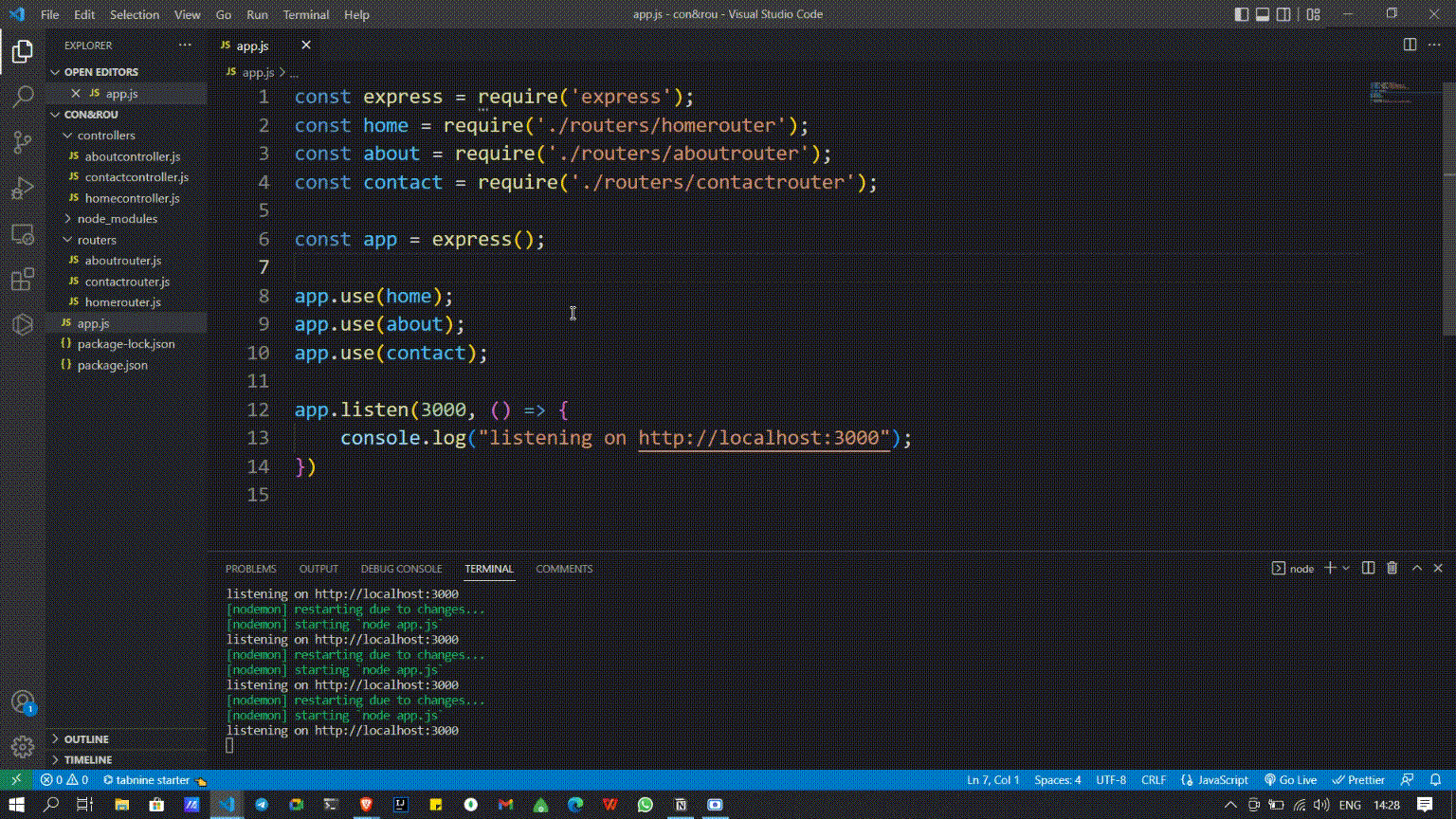
步骤3:在app.js中导入路由器: 我们需要导入每个路由器,然后我们将使用 “app.use()” 方法将其用于app.js中。
const express = require('express');
const home = require('./routers/homerouter');
const about = require('./routers/aboutrouter');
const contact = require('./routers/contactrouter');
const app = express();
app.use(home);
app.use(about);
app.use(contact);
app.listen(3000, () => {
console.log("listening on http://localhost:3000");
});
分离控制器:
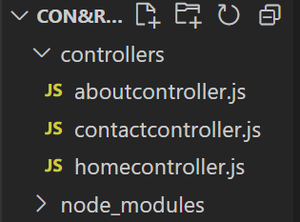
步骤1:为控制器创建一个文件夹: 在项目文件夹内创建一个文件夹,让我们称之为controllers,在此文件夹中创建三个文件,homecontroller.js,aboutcontrollerr.js和contactcontroller.js。
步骤2:设置控制器文件: 在每个文件中,我们必须将相应的控制器从app.js复制到相应的文件中,并简单地导出它。
homecontroller.js
module.exports = (req, res) => {
res.send("Home")
};
aboutcontroller.js
module.exports = (req, res) => {
res.send("About")
};
contactcontroller.js
module.exports = (req, res) => {
res.send("Contact")
};
步骤3:分别在每个路由文件中导入控制器,然后将回调函数替换为它:
const { Router } = require('express');
const home = require('../controllers/homecontroller')
const app = Router();
app.get('/', home);
module.exports = app;
输出:

 极客教程
极客教程