Ember.js ArrayProxy indexOf() 方法
Ember.js 是一个基于模型-视图-控制器(MVC)架构的开源JavaScript框架,用于开发大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它被设计用于加快开发速度和提高生产力。目前,它被许多网站使用,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
indexOf() 方法用于获取数组中第一次出现的值的索引。
语法:
indexOf( object, startAt );
参数:
- object: 这是我们要搜索的项目。
返回值: 它返回找到的元素的索引,如果未找到则返回-1。
安装和运行Ember.js的步骤:
要运行以下示例,您需要具有一个ember项目。要创建一个,您首先需要安装ember-cli。在终端中写入以下代码:
npm install ember-cli
现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请输入:
ember serve
示例1
输入以下代码生成此示例的路由:
ember generate route indexOf1
app/routes/indexOf1.js
import Route from '@ember/routing/route';
export default class ListRoute extends Route {
list = [1, 2, 3, 5, 6, 7, 8, 9];
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
controller.set('item', this.item);
controller.set('idx', this.idx);
}
}
app/controllers/indexOf1.js
import Ember from 'ember';
import { clear, addObject, indexOf }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
insertItem(item) {
this.list.pushObject(JSON.parse(item));
},
clearList() {
this.list.clear();
},
getIndex(item) {
let res = this.list.indexOf(JSON.parse(item));
res != -1
? alert(`Index of {item} is{res}`)
: alert(`list does not contains ${item}`);
},
},
});
app/templates/indexOf1.hbs
import Ember from 'ember';
import { clear, addObject, indexOf }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
insertItem(item) {
this.list.pushObject(JSON.parse(item));
},
clearList() {
this.list.clear();
},
getIndex(item) {
let res = this.list.indexOf(JSON.parse(item));
res != -1
? alert(`Index of {item} is{res}`)
: alert(`list does not contains ${item}`);
},
},
});
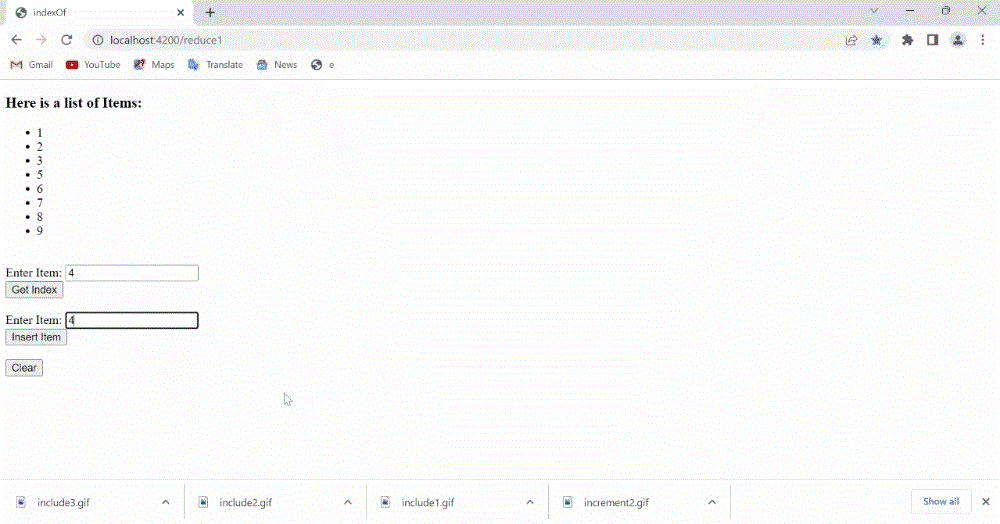
输出:

示例2
输入以下代码以生成此示例的路线:
ember generate route indexOf2
app/routes/indexOf2.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra'
];
temp = [
'Shutter Island',
'Matrix',
'Avatar',
'Fantastic Beast',
'Avengers',
'Fantastic four',
'Hult',
'Superman',
'Spiderman',
'The Batman'
];
item;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('temp', this.temp);
}
}
app/controllers/indexOf2.js
import Ember from 'ember';
import { indexOf, pushObject, pushObjects }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
insertItem(item) {
this.partyItems.pushObject( item);
},
push_item(data) {
this.partyItems.pushObjects(data);
},
getItem(item) {
let res = this.partyItems.indexOf(item);
res!=-1 ? alert(`Index of {item} is{res}`)
: alert(`list does not contains ${item}`);
},
},
});
app/templates/indexOf2.hbs
import Ember from 'ember';
import { indexOf, pushObject, pushObjects }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
insertItem(item) {
this.partyItems.pushObject(item);
},
push_item(data) {
this.partyItems.pushObjects(data);
},
getItem(item) {
let res = this.partyItems.indexOf(item);
res != -1 ? alert(`Index of {item} is{res}`)
: alert(`list does not contains ${item}`);
},
},
});
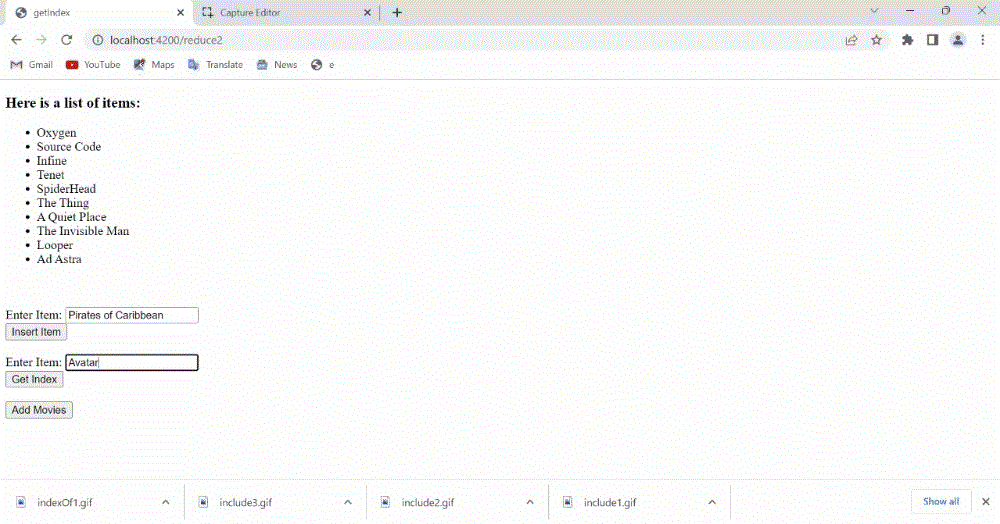
输出:

参考: https://api.emberjs.com/ember/4.6/classes/ArrayProxy/methods/indexOf?anchor=indexOf
 极客教程
极客教程