Ember.js ArrayProxy 长度属性
Ember.js 是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度和提高工作效率。目前,它被许多网站使用,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
length属性 是一个显示数组中元素总数的属性。
语法:
Array.length;
参数:
- Array: 这是我们想要获取长度的数组。
安装和运行Ember.js的步骤:
要运行以下示例,您需要拥有一个Ember项目。要创建一个项目,您首先需要安装ember-cli。在终端中输入以下代码:
npm install ember-cli
现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器,输入:
ember serve
示例1: 输入以下代码以生成此示例的路由:
ember generate route len1
app/routes/len1.js
import Route from "@ember/routing/route";
export default class StudentsRoute extends Route {
partyItems = [
'Digital Camera',
'Jugs, cups & straws',
'Balloons',
'Scissors',
'Cold Drink',
'Table Confetti',
'Party Hats',
'Wine',
'Napkins',
'Party Plates',
'Speakers',
'Music System',
'Cups',
];
len;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("partyItems", this.partyItems);
controller.set("len", this.len);
controller.set("item", this.item);
}
}
app/controllers/len1.js
import Ember from "ember";
export default Ember.Controller.extend({
actions: {
show_first(){
let ans = this.partyItems.get('firstObject') ;
alert(ans)
},
show_last() {
let ans = this.partyItems.get('lastObject');
alert(ans)
},
show_len() {
let S_len = this.partyItems.length;
this.set('len',S_len)
alert('Length of List is '+this.len);
},
check_items(data ){
let temp = this.partyItems.without(data)
alert(temp.join('\n'))
},
show() {
let temp = this.partyItems.get('[]');
alert(temp.join('\n'))
},
},
});
app/templates/len1.hbs
{{page-title "length"}}
<h3>List of Items: </h3>
<table>
<ul>
{{#each @model as |student|}}
<li>{{student}}</li>
{{/each}}
</ul>
</table>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.temp}}
</div>
<input
type="button"
id="check-atIndex"
value="Print Except this Item"
{{action "check_items" this.temp}}
/>
<br /><br />
<input
type="button"
id="show-item"
value="Pop up All Items"
{{action "show"}}
/>
<br /><br />
<input
type="button"
id="first-item"
value="Show First Item"
{{action "show_first"}}
/>
<br /><br />
<input
type="button"
id="show-item2"
value="Show Last Item"
{{action "show_last"}}
/>
<br /><br />
<input
type="button"
id="print-list"
value="Print length of List"
{{action "show_len"}}
/>
{{outlet}}
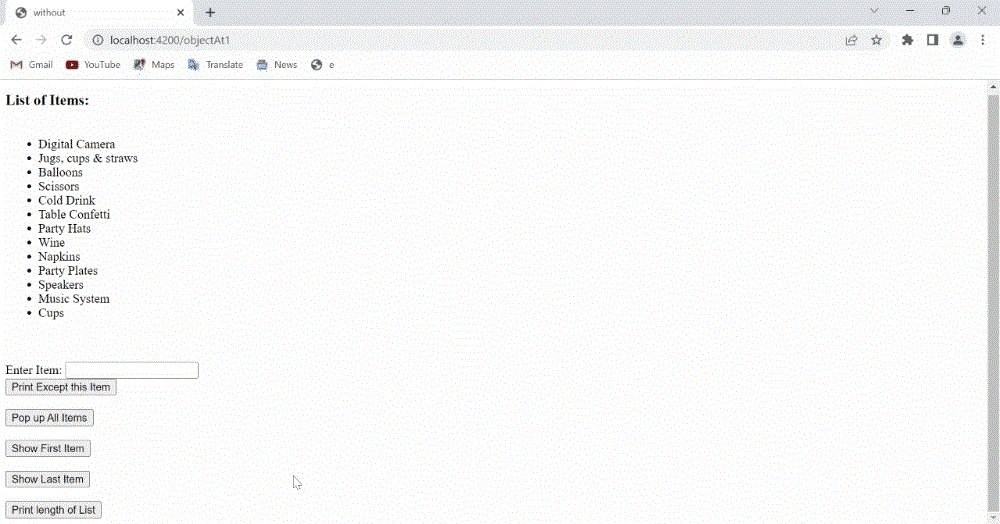
输出: 访问 localhost:4200/len1 查看输出

示例2: 输入以下代码来生成这个示例的路由:
ember generate route len2
app/routes/len2.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra'
];
item;
idx;
len;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('len', this.len);
}
}
app/controllers/len2.js
import Ember from 'ember';
import { } from '@ember/array';
export default Ember.Controller.extend({
actions: {
remove_Item(item) {
this.partyItems.set('[]',
this.partyItems.without(item));
},
print_len() {
alert( this.partyItems.length)
},
print_first() {
let ans = this.partyItems.get('firstObject');
alert(ans)
},
print_last() {
let ans = this.partyItems.get('lastObject');
alert(ans)
},
},
});
app/templates/len2.hbs
{{page-title "length"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter value: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="search-item"
value="Remove this item"
{{action "remove_Item" this.item}}
/>
</div>
<br/>
<div>
<input
type="button"
id="len-list"
value="Print Total length of list"
{{action "print_len"}}
/>
</div>
<br/>
<div>
<input
type="button"
id="list-first"
value="Print first element of list"
{{action "print_first"}}
/>
</div>
<br/>
<div>
<input
type="button"
id="list-last"
value="Print last element of list"
{{action "print_last"}}
/>
</div>
{{outlet}}
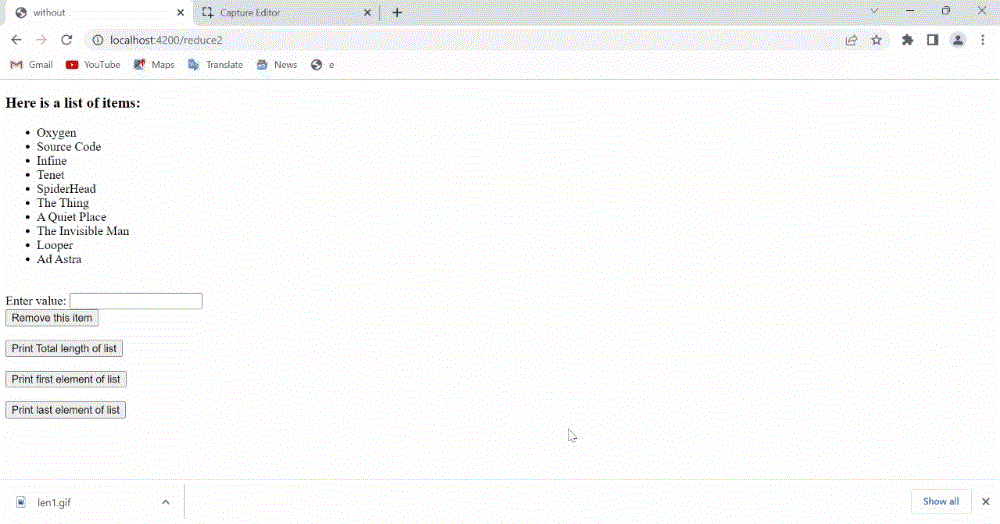
输出: 访问localhost:4200/len2以查看输出

参考: https://api.emberjs.com/ember/4.6/classes/ArrayProxy/properties?anchor=length
 极客教程
极客教程