Ember.js Ember.NativeArray removeObjects() 方法
Ember.js 是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,许多网站都在使用它,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
removeObjects()方法 从给定的数组中删除每个提供的项。
语法:
removeObjects( objs )
参数:
- objs: 要删除的对象
返回值: 它返回数组值。
安装并运行Ember.js的步骤:
要运行以下示例,您需要具有一个Ember项目。要创建一个项目,您首先需要安装ember-cli。在终端中写下以下代码:
npm install ember-cli
现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请输入:
ember serve
示例1: 输入以下代码以为此示例生成路径:
ember generate route party
app/routes/party.js
import Route from "@ember/routing/route";
export default class PartyRoute extends Route {
partyItems = [
"Digital Camera",
"Jugs, cups & straws",
"Balloons",
"Scissors",
"Cold Drink",
"Table Confetti",
"Party Hats",
"Wine",
"Napkins",
"Party Plates",
"Speakers",
"Music System",
"Cups",
];
itemString;
itemList;
start;
end;
helper(itemString) {
this.itemList = itemString.split(",");
for (let i = 0; i < this.itemList.length; i++)
this.itemList[i] = this.itemList[i].trim();
return this.itemList;
}
model() {
return this.partyItems;
}
setupController(controller, model) {
this._super(controller, model);
controller.set("helper", this.helper);
controller.set("partyItems", this.partyItems);
controller.set("itemString", this.itemString);
controller.set("itemList", this.itemList);
controller.set("start", this.start);
controller.set("end", this.end);
}
}
app/controllers/party.js
import Ember from "ember";
import {
objectsAt,
removeObject,
removeObjects,
slice,
reverseObjects,
setObjects,
reject,
} from "@ember/array";
export default Ember.Controller.extend({
actions: {
getItems(itemString) {
this.itemList = this.helper(itemString);
for (let i = 0; i < this.itemList.length; i++)
this.itemList[i] = parseInt(this.itemList[i]);
let tempItems =
this.partyItems.objectsAt(this.itemList);
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + "\n";
alert(str);
},
removeItems(itemString) {
this.itemList = this.helper(itemString);
if (this.itemList.length == 1)
this.partyItems.removeObject(this.itemList[0]);
else this.partyItems.removeObjects(this.itemList);
this.set("itemString", "");
},
sliceItems(start, end) {
let tempItems = this.partyItems.slice(start, end);
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + "\n";
alert(str);
},
reverseItems() {
this.set("partyItems",
this.partyItems.reverseObjects());
},
replaceItems(itemString) {
this.partyItems.setObjects(this.helper(itemString));
},
findMultiwordItems() {
let reqItem = this.partyItems.reject(
(item) => item.split(" ").toArray().length == 1
);
alert(reqItem);
},
},
});
app/template/party.hbs
{{page-title "Party"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br/><br/>
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="remove-item"
value="Remove Items"
{{action 'removeItems' this.itemString}}/>
</div>
<br/><br/>
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input type="button" id="slice" value="Slice"
{{action 'sliceItems' this.start this.end}}/>
</div>
<br/><br/>
<div>
<label>Enter Indices: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="get-item" value="Get Items"
{{action 'getItems' this.itemString}}/>
</div>
<br/><br/>
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="replace-item"
value="Replace Items"
{{action 'replaceItems' this.itemString}}/>
</div>
<br/><br/>
<input type="button" id="reverse-items" value="Reverse"
{{action 'reverseItems'}}/>
<br/><br/>
<input type="button" id="find-items" value="Find"
{{action 'findMultiwordItems'}}/>
{{outlet}}
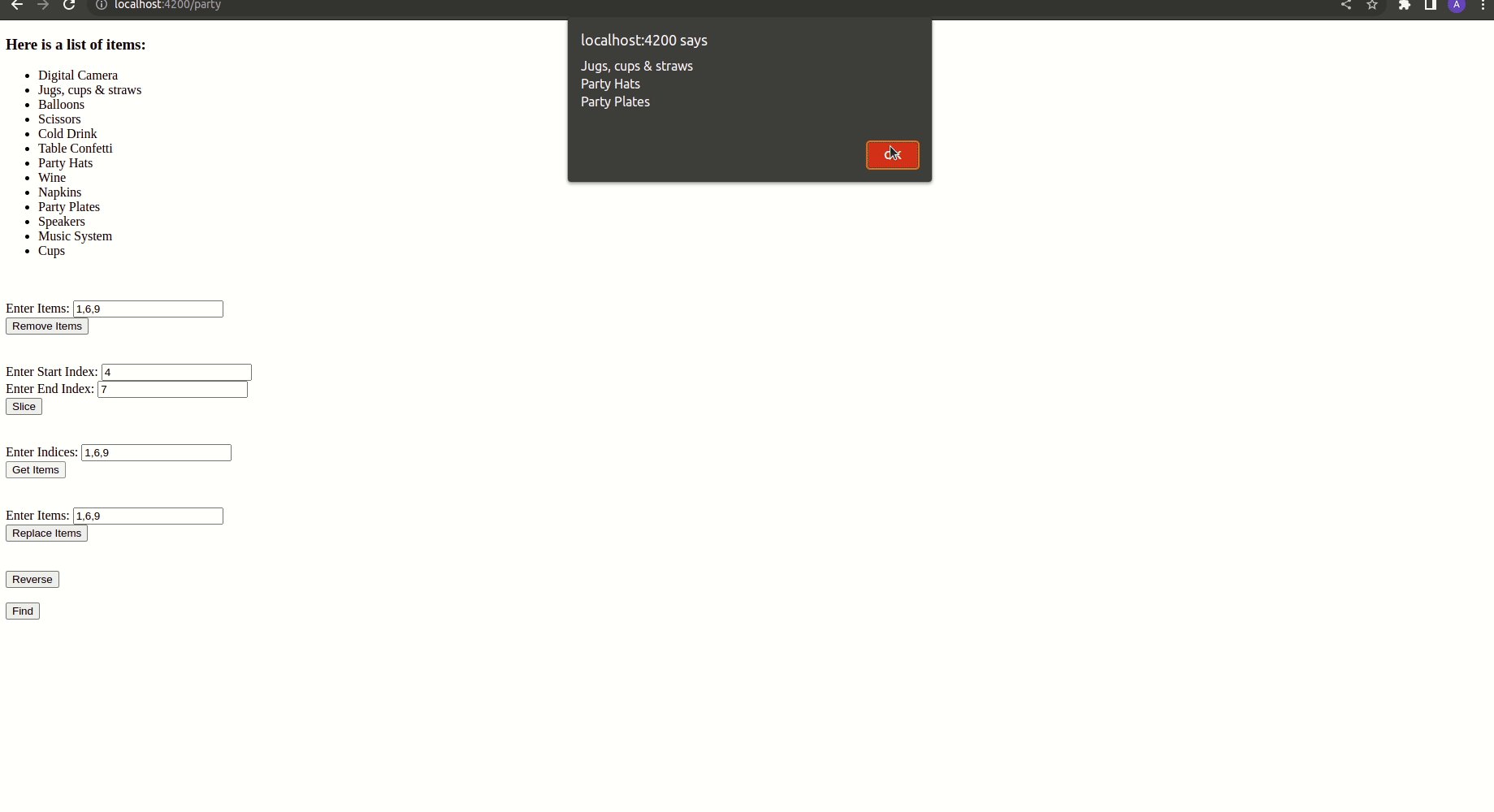
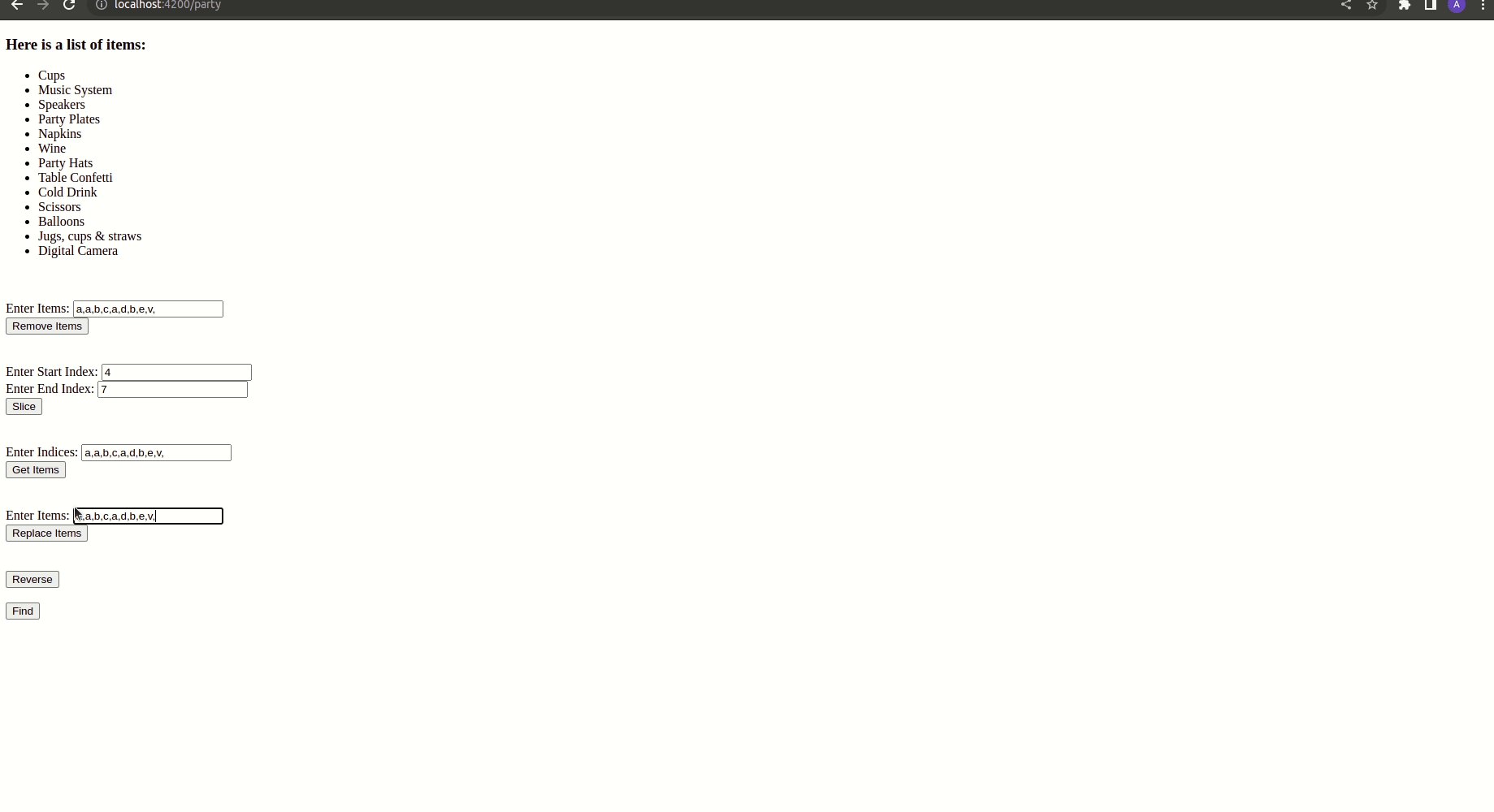
输出:访问localhost:4200/party以查看结果

示例2:输入以下代码以生成此示例的路径:
ember generate route movie
app/routes/movie.js
import Route from "@ember/routing/route";
export default class MovieRoute extends Route {
movies = [
"The Shawshank Redemption",
"The Godfather",
"The Dark Knight",
"Schindler's List",
"The Godfather Part II",
"12 Angry Men",
"Pulp Fiction ",
"Raging Bull",
"Parasite",
"Se7en",
"3 Idiots",
"Forrest Gump",
"The Green Mile",
];
itemString;
itemList;
helper(itemString) {
this.itemList = itemString.split(",");
for (let i = 0; i < this.itemList.length; i++)
this.itemList[i] = this.itemList[i].trim();
return this.itemList;
}
model() {
return this.movies;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("helper", this.helper);
controller.set("movies", this.movies);
controller.set("itemString", this.itemString);
controller.set("itemList", this.itemList);
}
}
app/controllers/movie.js
import Ember from "ember";
import {
objectsAt,
removeObject,
removeObjects,
setObjects,
reject,
} from "@ember/array";
export default Ember.Controller.extend({
actions: {
getItems(itemString) {
this.itemList = this.helper(itemString);
for (let i = 0; i < this.itemList.length; i++)
this.itemList[i] = parseInt(this.itemList[i]);
let tempItems = this.movies.objectsAt(this.itemList);
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + "\n";
alert(str);
},
removeItems(itemString) {
this.itemList = this.helper(itemString);
if (this.itemList.length == 1)
this.movies.removeObject(this.itemList[0]);
else this.movies.removeObjects(this.itemList);
this.set("itemString", "");
},
replaceItems(itemString) {
this.movies.setObjects(this.helper(itemString));
},
findSingleWordItems() {
let reqItem = this.movies.reject(
(item) => item.split(" ").toArray().length > 1
);
alert(reqItem);
},
},
});
app/template/movie.hbs
{{page-title "Movie"}}
<h3>Here is a list of Movies: </h3>
<ul>
{{#each @model as |movie|}}
<li>{{movie}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Movies: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="remove-item"
value="Remove Movie"
{{action 'removeItems' this.itemString}} />
</div>
<br /><br />
<div>
<label>Enter Indices: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="get-item"
value="Get Movies"
{{action 'getItems' this.itemString}} />
</div>
<br /><br />
<div>
<label>Enter Movies: </label>
{{input value=this.itemString}}
</div>
<div>
<input type="button" id="replace-item"
value="Replace Movies"
{{action 'replaceItems' this.itemString}} />
</div>
<br /><br />
<input type="button" id="find-items" value="Find"
{{action 'findSingleWordItems' }} />
{{outlet}}
输出:访问localhost:4200/movie以查看输出

参考: https://api.emberjs.com/ember/4.6/classes/Ember.NativeArray/methods
 极客教程
极客教程