Ember.js ArrayProxy unshiftObject() 方法
Ember.js是一个开源的JavaScript框架,用于开发基于Model-View-Controller (MVC) 架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,许多网站都在使用它,包括Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch和Chipotle。
unshiftObject()方法用于将对象插入数组开始位置。
语法:
unshiftObject( obj );
参数:
- obj: 是要设置值的属性的对象名称。
返回值: 传递的对象的对象。
安装和运行Ember.js的步骤:
要运行下面的示例,您需要先拥有一个ember项目。要创建一个项目,您需要首先安装ember-cli。在终端中写下以下代码:
npm install ember-cli
现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember server
示例1: 输入以下代码以生成此示例的路由:
ember generate route unshifObject1
- app/routes/unshiftObject1.js
import Route from '@ember/routing/route';
export default class ListRoute extends Route {
list = [
"Digital Camera",
"Speakers",
"Balloons",
"Scissors",
"Cups",
"Table Confetti",
"Scissors",
"Wine",
"Napkins",
"Party Plates",
"Speakers",
"Music System",
"Cups",];
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
controller.set('item', this.item);
controller.set('idx', this.idx);
}
}
- app/controllers/unshiftObject1.js
import Ember from 'ember';
import { lastIndexOf, includes, addObject, clear }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
reverse() {
this.list.setObjects(this.list.reverseObjects());
},
remove_d() {
let k = this.list.uniq();
this.list.setObjects(k);
},
add_first(item) {
this.list.unshiftObject(item);
},
},
});
- app/templates/unshiftObject1.hbs
{{page-title "unshiftObject"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert at Begining"
{{action "add_first" this.item}}
/>
</div>
<br />
<input
type="button"
id="remove-duplicates"
value="Remove duplicates"
{{action "remove_d"}}
/>
<br /><br />
<input
type="button"
id="reverse_list"
value="Reverse List"
{{action "reverse"}}
/>
{{outlet}}
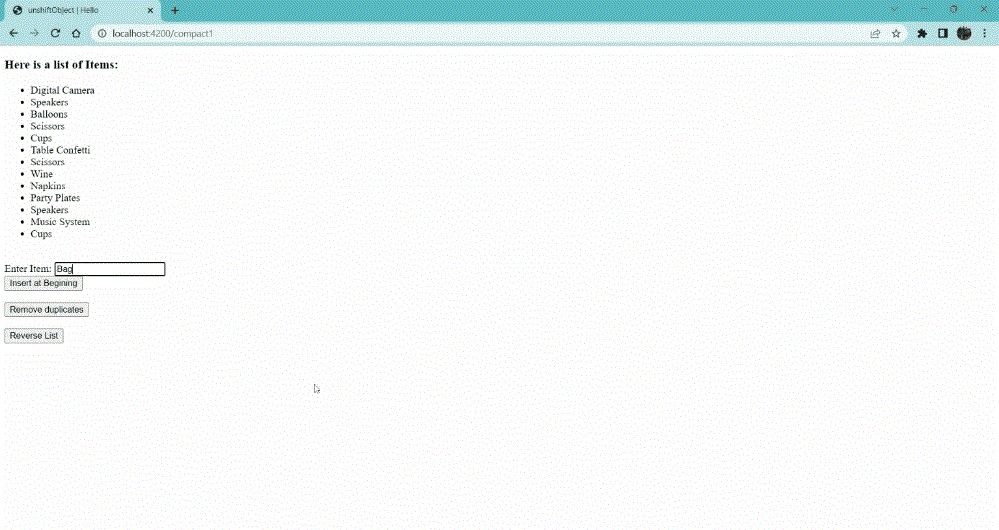
输出: 访问 localhost:4200/unshiftObject1 查看输出

示例2: 输入以下代码以生成此示例的路径:
ember generate route unshiftObject2
- app/routes/unshiftObject2.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'Tenet',
'Source Code',
'Infine',
'Loopert',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'The Thing',
'Ad Astra'
];
temp = [
'Shutter Island',
'Matrix',
'Avatar',
'Fantastic Beast',
'Avengers',
'Fantastic four',
'HulK',
'Superman',
'Spiderman',
'The Batman'
];
item;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('temp', this.temp);
}
}
- app/controllers/unshiftObject2.js
import Ember from 'ember';
import { pushObject, pushObjects, lastIndexOf, includes }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
invert() {
this.partyItems.reverseObjects( );
},
insert_first(data) {
this.partyItems.unshiftObject(data);
},
remove_d() {
let res = this.partyItems.uniq();
this.partyItems.setObjects(res)
},
},
});
- app/templates/unshiftObject2.hbs
{{page-title "unshiftObject"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-begining"
value="Insert at Begining"
{{action "insert_first" this.item }}
/>
</div>
<br />
<input type="button"
id="reverse_list"
value="Reverse List"
{{action "invert"}} />
<br /><br/>
<input type="button"
id="remove-duplicates"
value="Remove duplicates"
{{action "remove_d"}} />
{{outlet}}
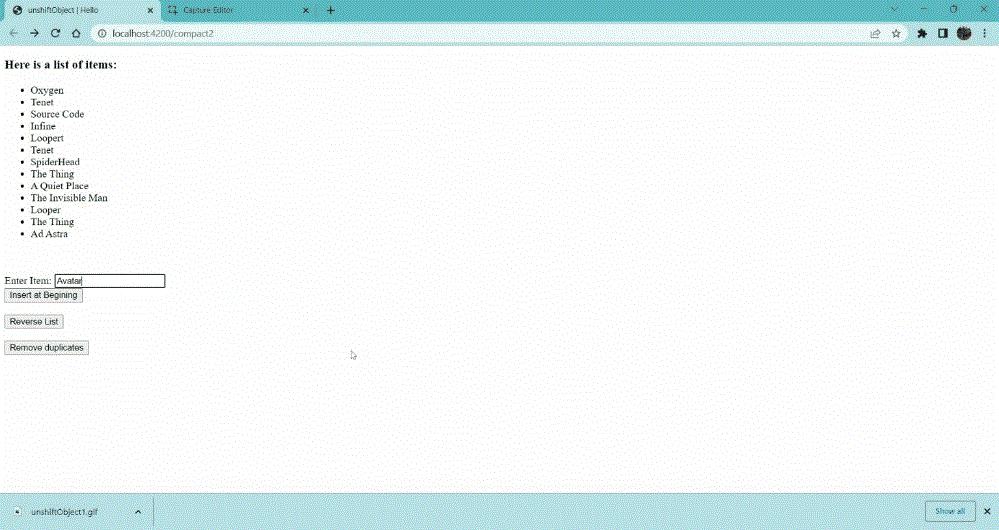
输出: 访问 localhost:4200/unshiftObject2 查看输出

参考: https://api.emberjs.com/ember/2.14/classes/Ember.Array/methods/unshiftObject?anchor=unshiftObject
 极客教程
极客教程