Ember.js Ember.NativeArray setObjects() 方法
Ember.js 是一款基于模型-视图-控制器(MVC)架构的开源JavaScript框架,用于开发大型客户端Web应用程序。Ember.js是最常用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,许多网站都在使用Ember.js,包括Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch和Chipotle。
setObjects() 方法用于将接收者的所有内容替换为参数的内容。
语法:
setObjects( objects );
参数:
- objects: 这是将替代旧对象的对象数组。
返回值: 具有新内容的 EmberArray接收器。
安装和运行 Ember.js 的步骤:
要运行以下示例,您需要拥有一个 Ember 项目。要创建一个,您需要首先安装 ember-cli。在终端中输入以下代码:
npm install ember-cli
现在你可以通过输入以下代码来创建该项目:
ember new <project-name> --lang en
要启动服务器,请输入:
ember serve
示例1: 输入以下代码以生成此示例的路由:
ember generate route setObject1
- app/routes/setObject1.js
import Route from '@ember/routing/route';
export default class ListRoute extends Route {
list = [
"Digital Camera",
"Speakers",
"Balloons",
"Scissors",
"Cups",
"Table Confetti",
"Scissors",
"Wine",
"Napkins",
"Party Plates",
"Speakers",
"Music System",
"Cups",];
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
controller.set('item', this.item);
controller.set('idx', this.idx);
}
}
- app/controllers/setObject1.js
import Ember from 'ember';
import { reverseObjects, setObjects, uniq, unshiftObject }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
reverse() {
this.list.setObjects(this.list.reverseObjects());
},
remove_d() {
let k = this.list.uniq();
this.list.setObjects(k);
},
add_first(item) {
this.list.unshiftObject(item);
},
},
});
- app/templates/setObject1.hbs
{{page-title "setObjects"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert at Begining"
{{action "add_first" this.item }}
/>
</div>
<br />
<input type="button"
id="remove-duplicates"
value="Remove duplicates"
{{action "remove_d"}} />
<br /><br/>
<input type="button"
id="reverse_list"
value="Reverse List"
{{action "reverse"}} />
{{outlet}}
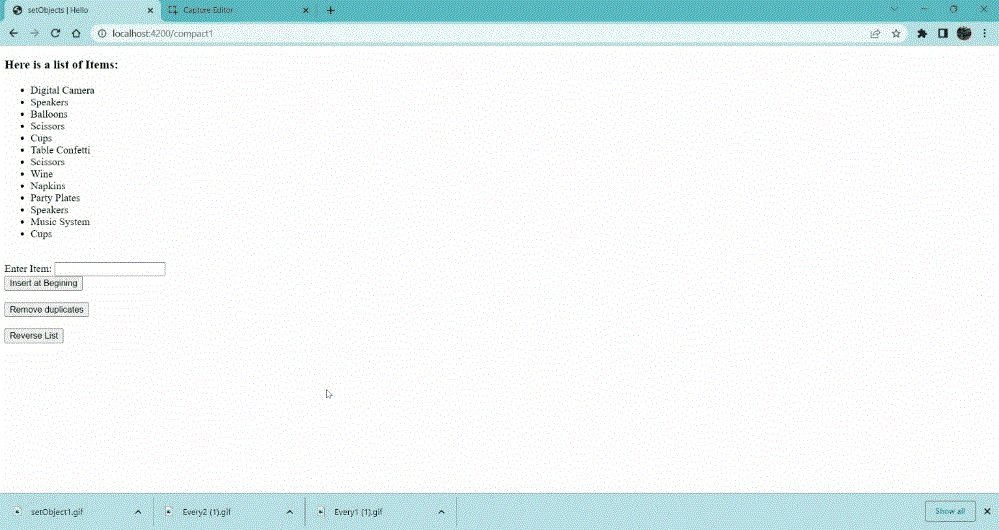
输出: 访问 localhost:4200/setObject1 查看输出

示例2: 输入以下代码以生成此示例的路由:
ember generate route setObject2
- app/routes/setObject2.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'Tenet',
'Source Code',
'Infine',
'Loopert',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'The Thing',
'Ad Astra'
];
temp = [
'Shutter Island',
'Matrix',
'Avatar',
'Fantastic Beast',
'Avengers',
'Fantastic four',
'HulK',
'Superman',
'Spiderman',
'The Batman'
];
item;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('temp', this.temp);
}
}
- app/controllers/setObject2.js
import Ember from 'ember';
import { reverseObjects, unshiftObject, uniq}
from '@ember/array';
export default Ember.Controller.extend({
actions: {
invert() {
this.partyItems.reverseObjects( );
},
insert_first(data) {
this.partyItems.unshiftObject(data);
},
remove_d() {
let res = this.partyItems.uniq();
this.partyItems.setObjects(res)
},
},
});
- app/templates/setObject2.hbs
{{page-title "setObjects"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-begining"
value="Insert at Begining"
{{action "insert_first" this.item }}
/>
</div>
<br />
<input type="button"
id="reverse_list"
value="Reverse List"
{{action "invert"}} />
<br /><br/>
<input type="button"
id="remove-duplicates"
value="Remove duplicates"
{{action "remove_d"}} />
{{outlet}}
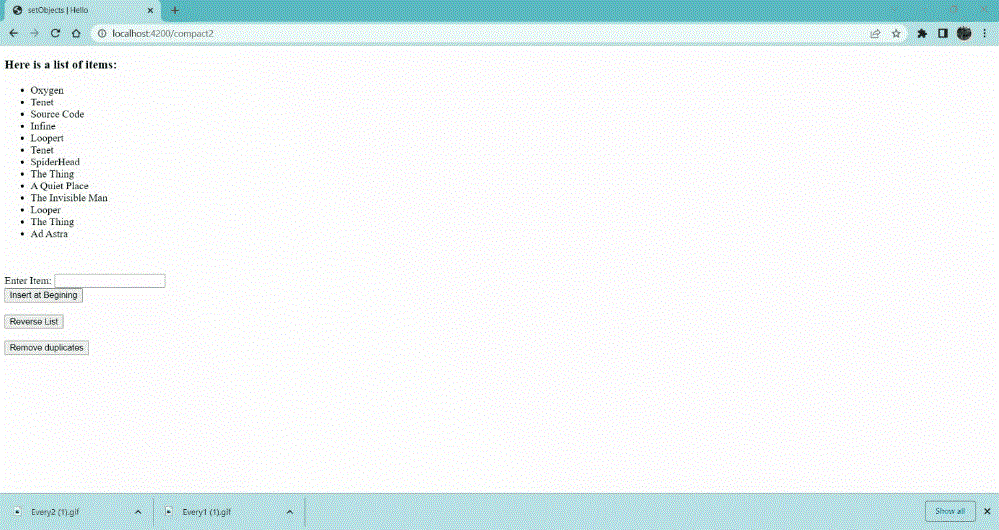
输出: 访问localhost:4200/setObject2以查看输出

参考: https://api.emberjs.com/ember/4.4/classes/Ember.NativeArray/methods/setObjects?anchor=setObjects
 极客教程
极客教程