Ember.js Ember.NativeArray incrementProperty() 方法
Ember.js 是一个开源的 JavaScript 框架,用于开发基于 Model-View-Controller (MVC) 架构的大型客户端 Web 应用程序。Ember.js 是最广泛使用的前端应用程序框架之一,旨在加快开发速度和提高生产力。目前,它被许多网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle 等。
incrementProperty() 方法用于将属性设置为当前值加上一定数量。
语法:
incrementProperty( keyName, increment );
参数:
- keyName: 这是要增加值的属性的名称。
- increment: 这是要增加的数量。
返回值: 一个新的属性值。
安装和运行Ember.js的步骤:
步骤1: 要运行以下示例,您需要有一个Ember项目。要创建一个项目,您需要先安装ember-cli。在终端中写入以下代码:
npm install ember-cli
步骤2: 现在,您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器,输入以下命令:
ember serve
示例1: 在此示例中,输入以下代码以生成路由:
ember generate route increment1
app/controllers/increment1.js
import Ember from 'ember';
import { decrementProperty }
from '@ember/array';
export default Ember.Controller.extend({
year: 2022,
month: 9,
date: 15,
actions: {
olderD() {
this.incrementProperty('date');
},
youngerD() {
this.decrementProperty('date');
},
olderY() {
this.incrementProperty('year');
},
youngerY() {
this.decrementProperty('year');
},
olderM() {
this.incrementProperty('month');
},
youngerM() {
this.decrementProperty('month');
},
},
});
app/templates/increment1.hbs
{{page-title "incrementProperty"}}
<h1>Year {{this.year}}</h1>
<input type="button" id="increase"
value="+" {{action "olderY"}} />
<input type="button" id="decrease"
value="-" {{action "youngerY"}} />
<hr />
<h1>Month {{this.month}}</h1>
<input type="button" id="increase"
value="+" {{action "olderM"}} />
<input type="button" id="decrease"
value="-" {{action "youngerM"}} />
<hr />
<h1>Date {{this.date}}</h1>
<input type="button" id="increaseD"
value="+" {{action "older"}} />
<input type="button" id="decrease"
value="-" {{action "youngerD"}} />
{{outlet}}
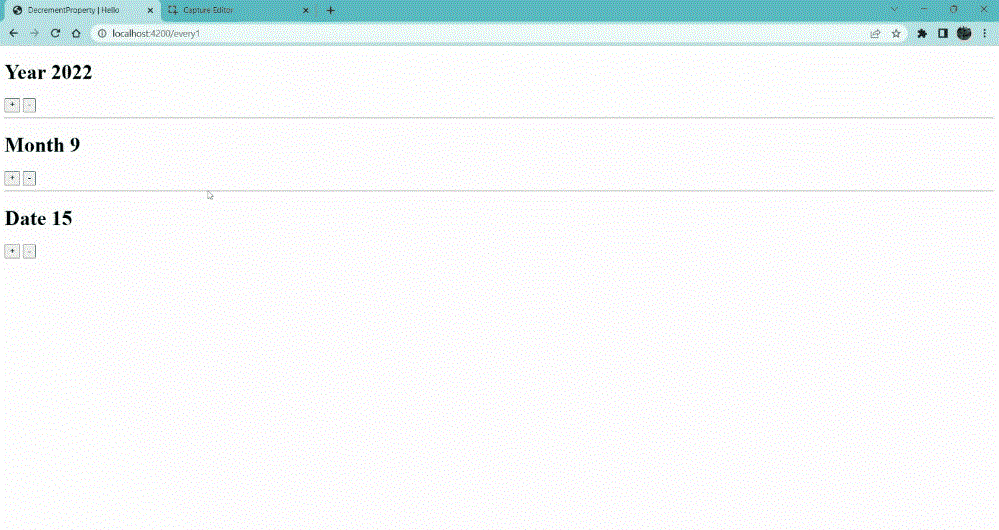
输出: 访问 localhost:4200/increment1 查看输出

示例2: 输入以下代码生成此示例的路线:
ember generate route increment2
app/routes/increment2.js
import Route from '@ember/routing/route';
export default class WebsitesRoute extends Route {
food = [
{
food: 'apple',
isFruit: true,
quant: '1',
},
{
food: 'Potato',
isFruit: false,
quant: '2',
},
{
food: 'Banana',
isFruit: true,
quant: '1',
},
{
food: 'Burgur',
isFruit: false,
quant: '2',
},
{
food: 'Orange',
isFruit: true,
quant: '1',
},
{
food: 'sandwitch',
isFruit: false,
quant: '2',
},
{
food: 'bean',
isFruit: false,
quant: '2',
},
];
temp;
model() {
return this.food;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('food', this.food);
controller.set('temp', this.temp);
controller.set('temp2', this.temp2);
}
}
app/controllers/increment2.js
import Ember from 'ember';
export default Ember.Controller.extend({
value: 0,
actions: {
older() {
this.incrementProperty('value');
},
younger() {
this.decrementProperty('value');
},
addItem(data, data1, data2) {
let temp = { food: data, quant: data1, isFruit: data2 }
this.food.addObject(temp)
},
},
});
app/templates/increment2.hbs
{{page-title "increaseProperty"}}
<h3>List of Item in Buckets</h3>
<table>
<tr>
<th> Food Name </th>
<th>Bucket </th>
<th>Fruit </th>
</tr>
{{#each @model as |website|}}
<tr>
<td>{{website.food}}</td>
<td>{{website.quant}}</td>
<td>{{website.isFruit}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Item Name: </label>
{{input value=this.temp2}}
</div>
<br />
<div>
<label>Enter Quantity in Kg: </label>
{{input value=this.value}}
</div>
<input type="button" id="increase"
value="+" {{action "older"}} />
<input type="button" id="decrease"
value="-" {{action "younger"}} />
<br />
<br />
<div>
<label>Item is fruit or not : </label>
{{input value=this.temp}}
</div>
<br /><br />
<input
type="button"
id="all-Fruits"
value="Add item"
{{action "addItem" this.temp2 this.value this.temp}}
/>
{{outlet}}
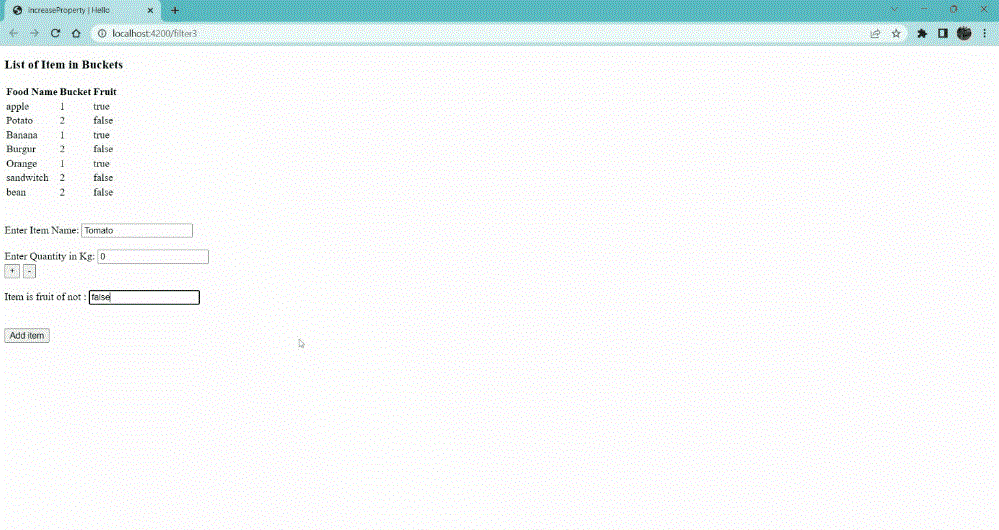
输出: 访问localhost:4200/increment2查看输出。

 极客教程
极客教程