Ember.js Ember.NativeArray 的 get() 方法
Ember.js 是一个开源的 JavaScript 框架,用于开发大型客户端 Web 应用程序,基于模型-视图-控制器(MVC)架构。 Ember.js 是最广泛使用的前端应用框架之一。它旨在加快开发速度并提高生产力。目前,有很多网站在使用它,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
get() 方法用于从对象中检索属性的值。
语法:
get( keyName );
参数:
- keyName: 需要查询其值的属性的名称。
返回值: 属性值或undefined。
安装和运行Ember.js的步骤:
步骤1: 运行以下示例需要先有一个ember项目。要创建一个项目,首先需要安装ember-cli。在终端中输入以下代码:
npm install ember-cli
步骤2: 现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
开启服务器,请输入:
ember server
示例1: 输入以下代码以生成该示例的路由:
ember generate route get1
- app/routes/get1
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra'
];
item;
idx;
len;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('len', this.len);
}
}
- app/controllers/get1
import Ember from 'ember';
import { } from '@ember/array';
export default Ember.Controller.extend({
actions: {
remove_Item(item) {
this.partyItems.set('[]',this.partyItems.without(item));
},
print_len() {
alert( this.partyItems.length)
},
print_first() {
let ans = this.partyItems.get('firstObject');
alert(ans)
},
print_last() {
let ans = this.partyItems.get('lastObject');
alert(ans)
},
},
});
- app/templates/get1.hbs
{{page-title "get"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter value: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="search-item"
value="Remove this item"
{{action "remove_Item" this.item}}
/>
</div>
<br/>
<div>
<input
type="button"
id="len-list"
value="Print Total length of list"
{{action "print_len"}}
/>
</div>
<br/>
<div>
<input
type="button"
id="list-first"
value="Print first element of list"
{{action "print_first"}}
/>
</div>
<br/>
<div>
<input
type="button"
id="list-last"
value="Print last element of list"
{{action "print_last"}}
/>
</div>
{{outlet}}
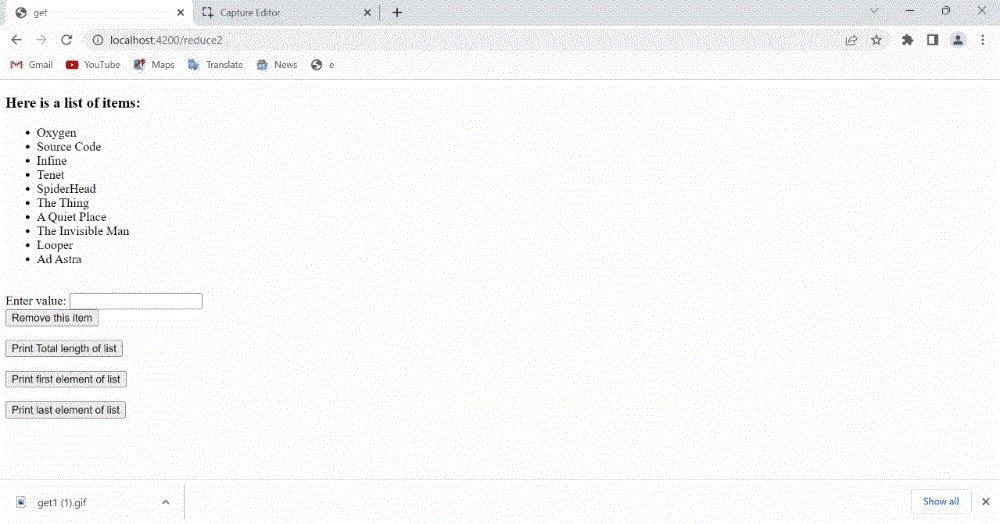
输出: 访问 localhost:4200/get1 来查看输出结果

示例2: 输入以下代码以生成此示例的路线:
ember generate route get2
- app/routes/get2.js
import Route from "@ember/routing/route";
export default class StudentsRoute extends Route {
partyItems = [
'Digital Camera',
'Jugs, cups & straws',
'Balloons',
'Scissors',
'Cold Drink',
'Table Confetti',
'Party Hats',
'Wine',
'Napkins',
'Party Plates',
'Speakers',
'Music System',
'Cups',
];
len;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("partyItems", this.partyItems);
controller.set("len", this.len);
controller.set("item", this.item);
}
}
- app/controllers/get2.js
import Ember from "ember";
export default Ember.Controller.extend({
actions: {
show_first() {
let ans = this.partyItems.get('firstObject');
alert(ans)
},
show_last() {
let ans = this.partyItems.get('lastObject');
alert(ans)
},
show_len() {
let S_len = this.partyItems.length;
this.set('len', S_len)
alert('Length of List is ' + this.len);
},
check_items(data) {
let temp = this.partyItems.without(data)
alert(temp.join('\n'))
},
show() {
let temp = this.partyItems.get('[]');
alert(temp.join('\n'))
},
},
});
- app/templates/get2.js
{{page-title "get"}}
<h3>List of Items: </h3>
<table>
<ul>
{{#each @model as |student|}}
<li>{{student}}</li>
{{/each}}
</ul>
</table>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.temp}}
</div>
<input
type="button"
id="check-atIndex"
value="Print Except this Item"
{{action "check_items" this.temp}}
/>
<br /><br />
<input
type="button"
id="show-item"
value="Pop up All Items"
{{action "show"}}
/>
<br /><br />
<input
type="button"
id="first-item"
value="Show First Item"
{{action "show_first"}}
/>
<br /><br />
<input
type="button"
id="show-item2"
value="Show Last Item"
{{action "show_last"}}
/>
<br /><br />
<input
type="button"
id="print-list"
value="Print length of List"
{{action "show_len"}}
/>
{{outlet}}
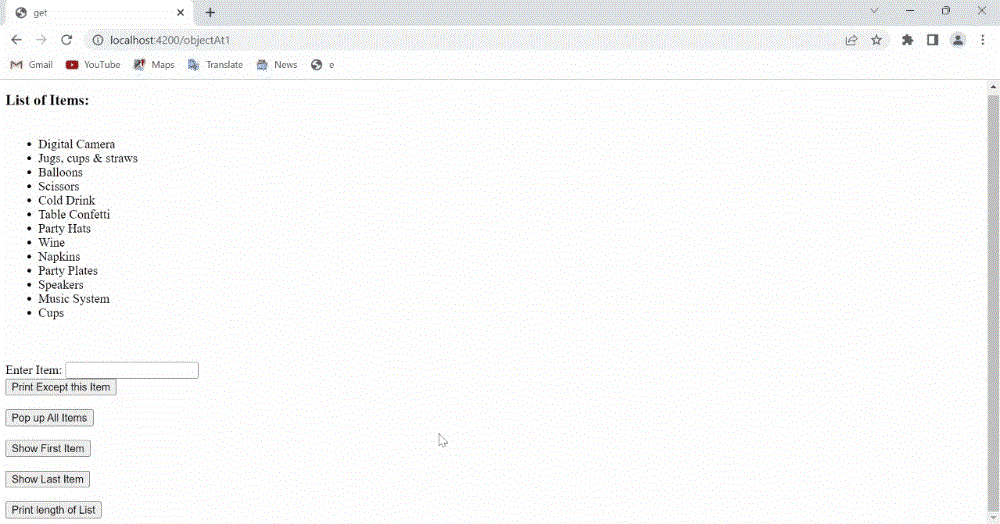
输出: 访问 localhost:4200/get2 查看输出

参考: https://api.emberjs.com/ember/4.6/classes/Ember.NativeArray/methods/get?anchor=get
 极客教程
极客教程