Ember.js ArrayProxy reverseObjects() 方法
Ember.js 是一个开源的 JavaScript 框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端 Web 应用程序。Ember.js 是最常用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,它被许多网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
reverseObjects() 方法用于反转数组中的对象。
语法:
reverseObjects( );
参数: 不需要任何参数。
返回值: EmberArray 接收器。
安装和运行 Ember.js 的步骤:
步骤1: 要运行以下示例,您需要有一个 Ember 项目。要创建一个项目,您首先需要安装 ember-cli。在终端中输入以下代码:
npm install ember-cli
步骤2: 现在,您可以通过键入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1: 输入以下代码以生成此示例的路由:
ember generate route reverseObject1
app/routes/reverseObject1.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'Tenet',
'Source Code',
'Infine',
'Loopert',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'The Thing',
'Ad Astra'
];
temp = [
'Shutter Island',
'Matrix',
'Avatar',
'Fantastic Beast',
'Avengers',
'Fantastic four',
'HulK',
'Superman',
'Spiderman',
'The Batman'
];
item;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('temp', this.temp);
}
}
app/controllers/reverseObject1.js
import Ember from 'ember';
import { reverseObjects, unshiftObject, unique, }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
invert() {
this.partyItems.reverseObjects( );
},
insert_first(data) {
this.partyItems.unshiftObject(data);
},
remove_d() {
let res = this.partyItems.unique();
this.partyItems.setObjects(res)
},
},
});
app/templates/reverseObject1.hbs
{{page-title "reverseObjecets"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-beginning"
value="Insert at Beginning"
{{action "insert_first" this.item}}
/>
</div>
<br />
<input
type="button"
id="reverse_list"
value="Reverse List"
{{action "invert"}}
/>
<br /><br />
<input
type="button"
id="remove-duplicates"
value="Remove duplicates"
{{action "remove_d"}}
/>
{{outlet}}
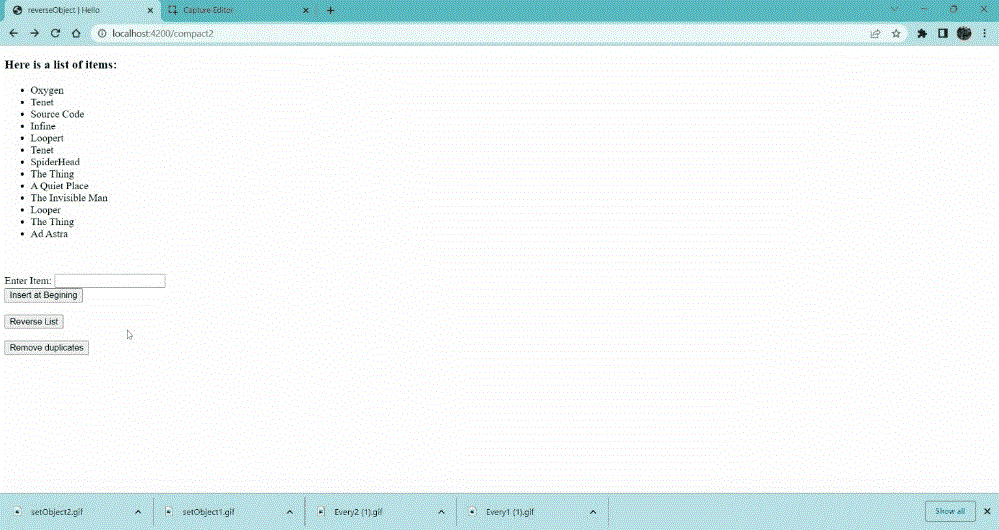
输出: 访问 localhost:4200/reverseObject1 查看输出结果

示例2: 输入以下代码以生成此示例的路由:
ember generate route reverseObject2
import Route from '@ember/routing/route';
export default class ListRoute extends Route {
list = [
"Digital Camera",
"Speakers",
"Balloons",
"Scissors",
"Cups",
"Table Confetti",
"Scissors",
"Wine",
"Napkins",
"Party Plates",
"Speakers",
"Music System",
"Cups",];
item;
idx;
model() {
return this.list;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('list', this.list);
controller.set('item', this.item);
controller.set('idx', this.idx);
}
}
- app/controllers/reverseObject2.js
import Ember from 'ember';
import { reverseObjects, uniq, setObjects, unshiftObject }
from '@ember/array';
export default Ember.Controller.extend({
actions: {
reverse() {
this.list.setObjects(this.list.reverseObjects());
},
remove_d() {
let k = this.list.uniq();
this.list.setObjects(k);
},
add_first(item) {
this.list.unshiftObject(item);
},
},
});
- app/templates/reverseObject2.hbs
{{page-title "reverseObjects"}}
<h3>Here is a list of Items: </h3>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="insert-item"
value="Insert at Beginning"
{{action "add_first" this.item}}
/>
</div>
<br />
<input
type="button"
id="remove-duplicates"
value="Remove duplicates"
{{action "remove_d"}}
/>
<br /><br />
<input
type="button"
id="reverse_list"
value="Reverse List"
{{action "reverse"}}
/>
{{outlet}}
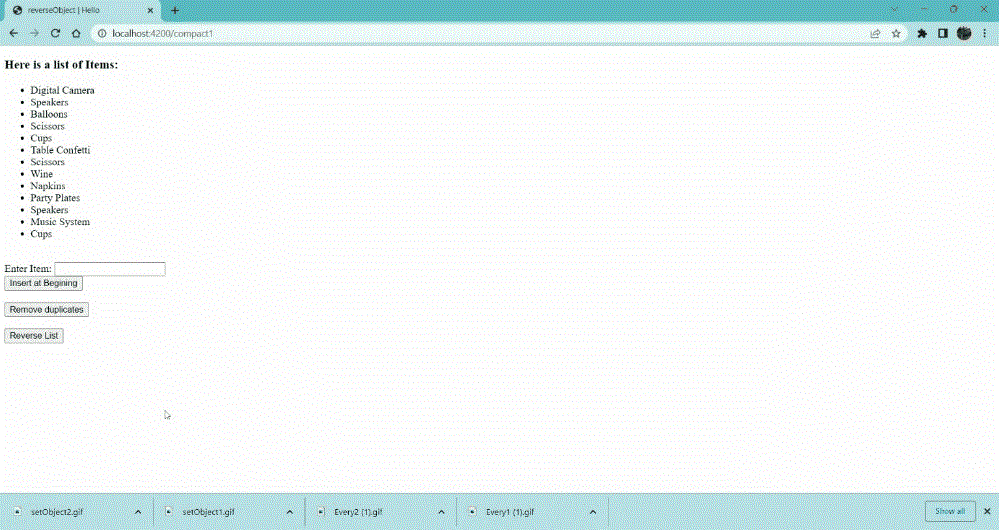
输出: 访问localhost:4200/reverseObject2查看输出

参考: https://api.emberjs.com/ember/4.4/classes/ArrayProxy/methods/reverseObjects?anchor=reverseObjects
 极客教程
极客教程