Ember.js ArrayProxy firstObject 属性
Ember.js 是一个开源的JavaScript框架,用于开发基于Model-View-Controller (MVC) 架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它被设计用于加快开发速度和提高生产力。目前,它被许多网站所使用,包括Square, Discourse, Groupon, Linked In, Live Nation, Twitch和Chipotle。
firstObject 是一个返回数组中第一个对象的属性。
语法:
Array.firstObject
参数:
- Array(数组): 这是我们想要获取其第一个元素的数组。
返回值: 数组中的第一个元素。
安装和运行Ember.js的步骤:
要运行以下示例,您需要拥有一个ember项目。要创建一个项目,您需要先安装ember-cli。在终端中编写以下代码:
npm install ember-cli
现在,您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器的方法是输入:
ember server
示例1: 输入以下代码以生成此示例的路由:
ember generate route first1
- app/routes/first1.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'Source Code',
'Infinite',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra'
];
item;
idx;
len;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('len', this.len);
}
}
- app/controllers/first1.js
import Ember from 'ember';
import { } from '@ember/array';
export default Ember.Controller.extend({
actions: {
remove_Item(item) {
this.partyItems.set('[]',this.partyItems.without(item));
},
print_len() {
alert( this.partyItems.length)
},
print_first() {
let ans = this.partyItems.get('firstObject');
alert(ans)
},
print_last() {
let ans = this.partyItems.get('lastObject');
alert(ans)
},
},
});
- app/templates/first1.hbs
{{page-title "firstObject"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter value: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="search-item"
value="Remove this item"
{{action "remove_Item" this.item}}
/>
</div>
<br />
<div>
<input
type="button"
id="len-list"
value="Print Total length of list"
{{action "print_len"}}
/>
</div>
<br />
<div>
<input
type="button"
id="list-first"
value="Print first element of list"
{{action "print_first"}}
/>
</div>
<br />
<div>
<input
type="button"
id="list-last"
value="Print last element of list"
{{action "print_last"}}
/>
</div>
{{outlet}}
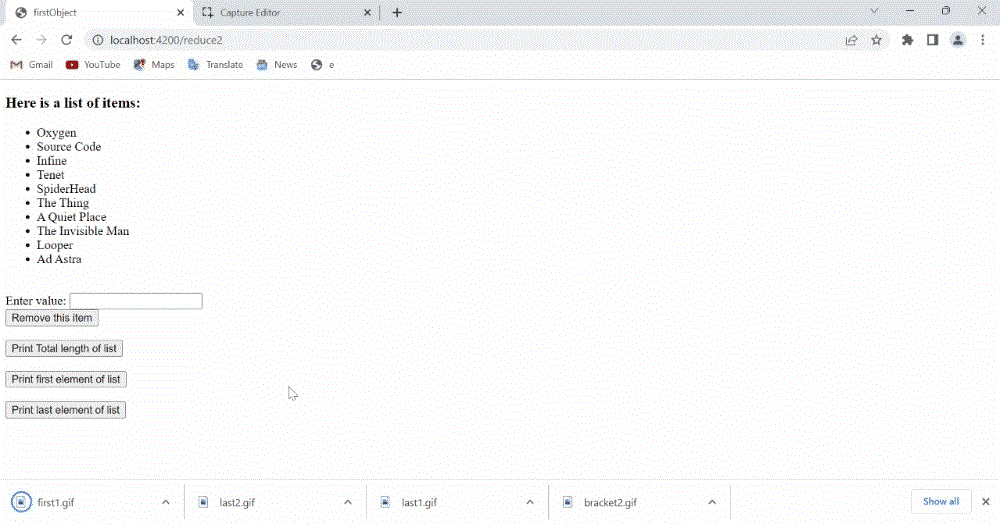
输出: 访问localhost:4200/first1以查看输出

示例2: 输入以下代码以生成本示例的路线:
ember generate route first2
- app/routes/first2.js
import Route from "@ember/routing/route";
export default class StudentsRoute extends Route {
partyItems = [
'Digital Camera',
'Jugs, cups & straws',
'Balloons',
'Scissors',
'Cold Drink',
'Table Confetti',
'Party Hats',
'Wine',
'Napkins',
'Party Plates',
'Speakers',
'Music System',
'Cups',
];
len;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("partyItems", this.partyItems);
controller.set("len", this.len);
controller.set("item", this.item);
}
}
- app/controllers/first2.js
import Ember from "ember";
export default Ember.Controller.extend({
actions: {
show_first() {
let ans = this.partyItems.get('firstObject');
alert(ans)
},
show_last() {
let ans = this.partyItems.get('lastObject');
alert(ans)
},
show_len() {
let S_len = this.partyItems.length;
this.set('len', S_len)
alert('Length of List is ' + this.len);
},
check_items(data) {
let temp = this.partyItems.without(data)
alert(temp.join('\n'))
},
show() {
let temp = this.partyItems.get('[]');
alert(temp.join('\n'))
},
},
});
- app/templates/first2.hbs
{{page-title "firstObject"}}
<h3>List of Items: </h3>
<table>
<ul>
{{#each @model as |student|}}
<li>{{student}}</li>
{{/each}}
</ul>
</table>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.temp}}
</div>
<input
type="button"
id="check-atIndex"
value="Print Except this Item"
{{action "check_items" this.temp}}
/>
<br /><br />
<input
type="button"
id="show-item"
value="Pop up All Items"
{{action "show"}}
/>
<br /><br />
<input
type="button"
id="first-item"
value="Show First Item"
{{action "show_first"}}
/>
<br /><br />
<input
type="button"
id="show-item2"
value="Show Last Item"
{{action "show_last"}}
/>
<br /><br />
<input
type="button"
id="print-list"
value="Print length of List"
{{action "show_len"}}
/>
{{outlet}}
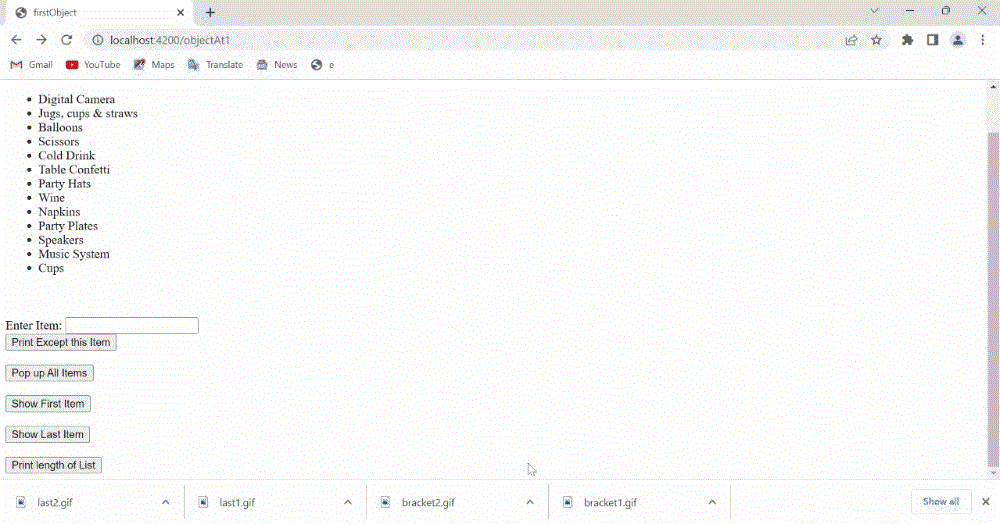
输出: 访问 localhost:4200/first2 查看输出

参考: https://api.emberjs.com/ember/4.6/classes/ArrayProxy/properties?anchor=firstObject
 极客教程
极客教程