Ember.js Ember.NativeArray every() 方法
Ember.js 是一个开源的JavaScript框架,用于开发大型的客户端Web应用程序,它基于Model-View-Controller(MVC)架构。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度,提高生产力。目前,许多网站都在使用Ember.js,包括Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch和Chipotle等。
every() 方法用于检查数组中的所有对象是否都通过了特定的回调函数。
语法:
every(callback, target)
参数:
- callback: 要执行的函数。
- target: 要使用的目标对象。
返回值: 如果回调函数对数组中的所有对象都返回true,则返回true;否则返回false。
安装和运行Ember.js的步骤:
步骤1: 要运行以下示例,您需要拥有一个ember项目。要创建一个项目,首先需要安装ember-cli。在终端中输入下面的代码:
npm install ember-cli
步骤2:
现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1: 输入以下代码以生成此示例的路径:
ember generate route details
app/routes/details.js
import Route from "@ember/routing/route";
export default class DetailsRoute extends Route {
details = [
{
name: "Anubhav",
mobile: "1298119967",
age: 20,
salary: 10000,
city: "Patna",
country: "India",
gender: "M",
zipCode: "800020",
},
{
name: "Sakshi",
mobile: "1234567890",
age: 17,
salary: 2000,
city: "Mumbai",
country: "India",
gender: "F",
zipCode: "400001",
},
{
name: "Satyam",
mobile: "2222222222",
age: 42,
salary: 230000,
city: "Delhi",
country: "India",
gender: "M",
zipCode: "110012",
},
{
name: "Shivam",
mobile: "1122113322",
age: 33,
salary: 122200,
city: "Patna",
country: "India",
gender: "M",
zipCode: "530068",
},
{
name: "Ayushi",
mobile: "2244668800",
age: 11,
salary: 100,
city: "Jaipur",
country: "India",
gender: "F",
zipCode: "302001",
},
{
name: "Yeshwant",
mobile: "1133557799",
age: 19,
salary: 5000,
city: "Chennai",
country: "India",
gender: "M",
zipCode: "600001",
},
{
name: "Siddhant",
mobile: "9911000000",
age: 65,
salary: 992130,
city: "Mangalore",
country: "India",
gender: "M",
zipCode: "574142",
},
{
name: "Khushi",
mobile: "8888888888",
age: 10,
salary: 0,
city: "Pune",
country: "India",
gender: "F",
zipCode: "111045",
},
];
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("details", this.details);
}
}
app/controllers/details.js
import Ember from "ember";
import {
any, slice, reverseObjects,
rejectBy
} from "@ember/array";
export default Ember.Controller.extend({
actions: {
getAllNames() {
let tempItems = this.details.getEach("name");
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + "\n";
alert(str);
},
allAdult() {
let res = this.details.every((person) =>
person.age > 18);
alert(`${res ? "YES" : "NO"}`);
},
getFemale() {
let tempItems = this.details.filter((person) =>
person.gender === "F");
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i].name + "\n";
alert(str);
},
increaseSalary() {
this.details.forEach((person) =>
Ember.set(person, "salary",
person.salary + 1000)
);
},
hideNumber() {
this.details.map((person) =>
Ember.set(person, "mobile", "**********"));
},
clearAll() {
this.details.clear();
},
},
});
app/template/details.hbs
{{page-title "Details"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Age</th>
<th>Salary</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.age}}</td>
<td>{{detail.salary}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<input
type="button"
id="get-all"
value="Get All Names"
{{action "getAllNames"}}
/>
<br /><br />
<input
type="button"
id="get-all-adult"
value="Is there only adult?"
{{action "allAdult"}}
/>
<br /><br />
<input
type="button"
id="get-female"
value="Get Female"
{{action "getFemale"}}
/>
<br /><br />
<input
type="button"
id="increase-salary"
value="Increase Salary"
{{action "increaseSalary"}}
/>
<br /><br />
<input
type="button"
id="hide-number"
value="Hide Number"
{{action "hideNumber"}}
/>
<br /><br />
<input type="button" id="clear-all"
value="Clear" {{action "clearAll"}} />
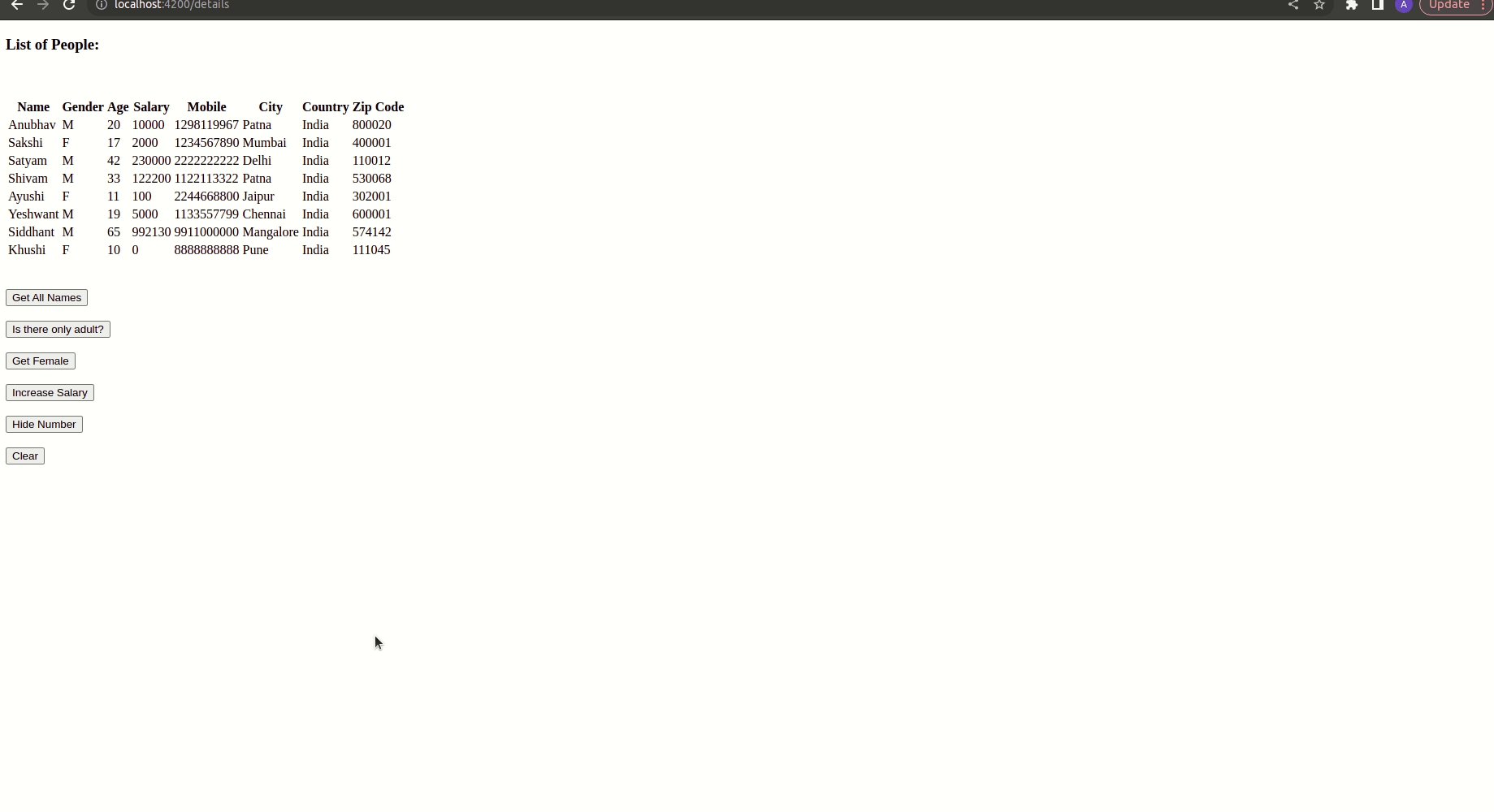
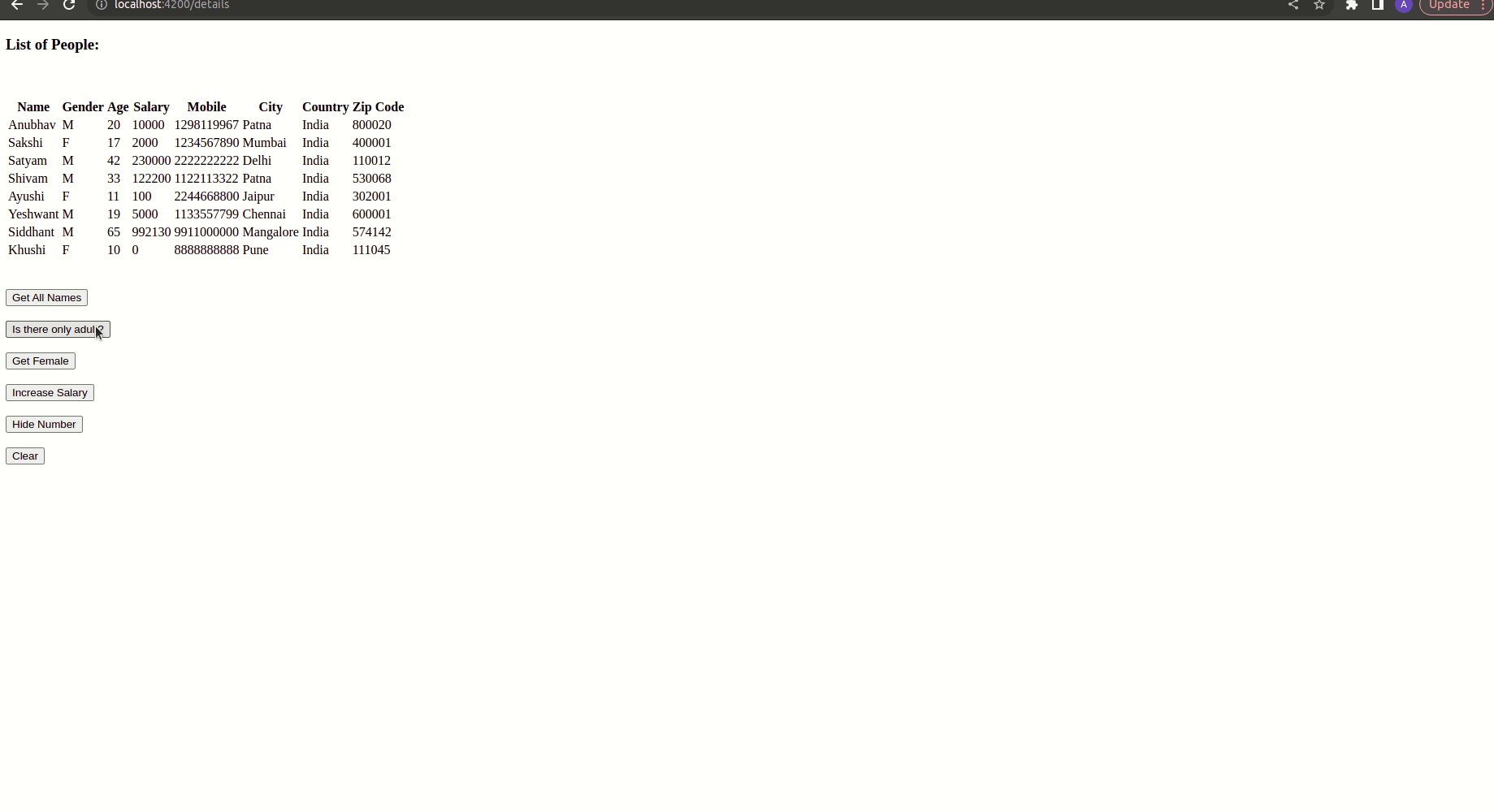
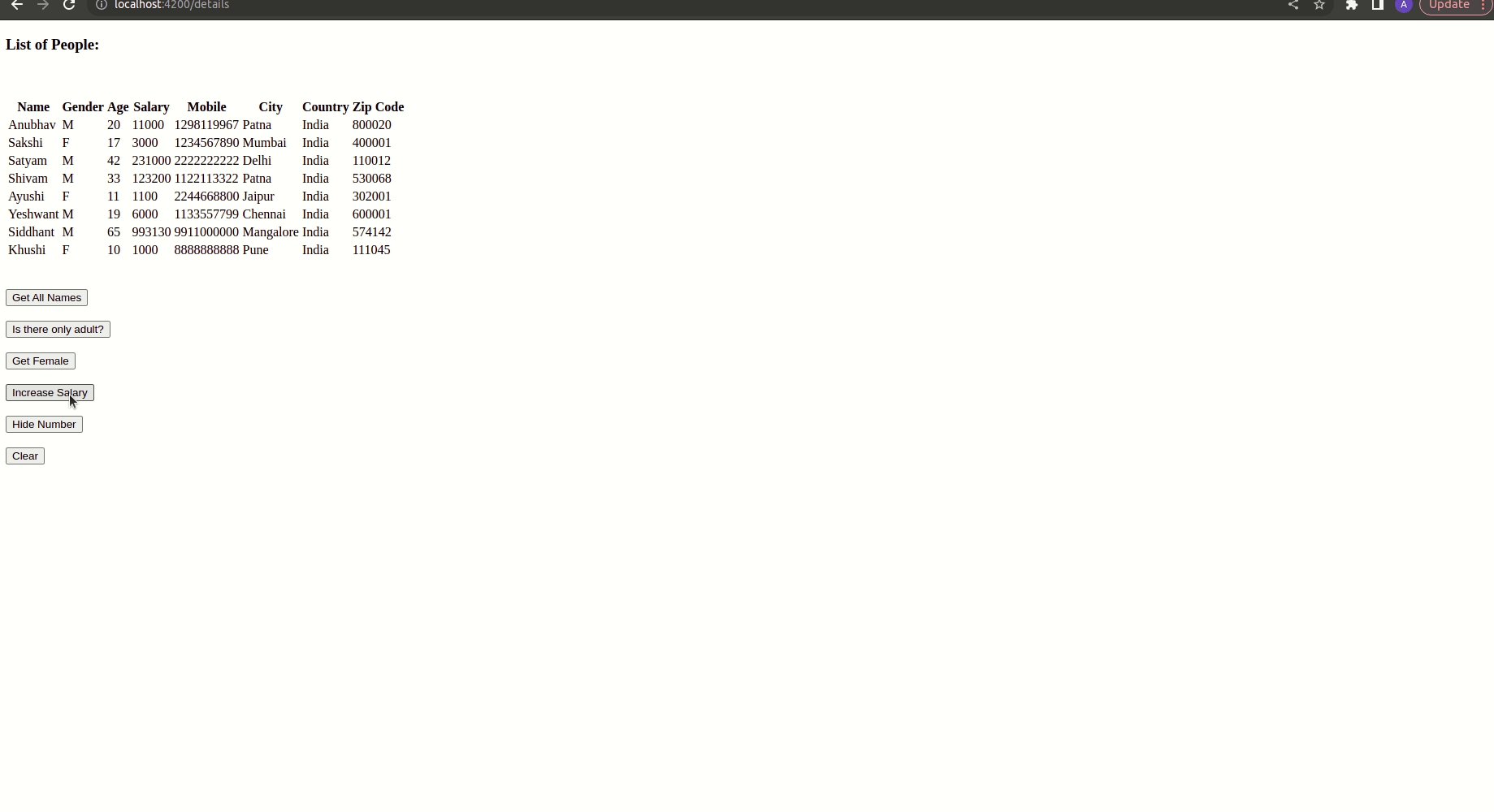
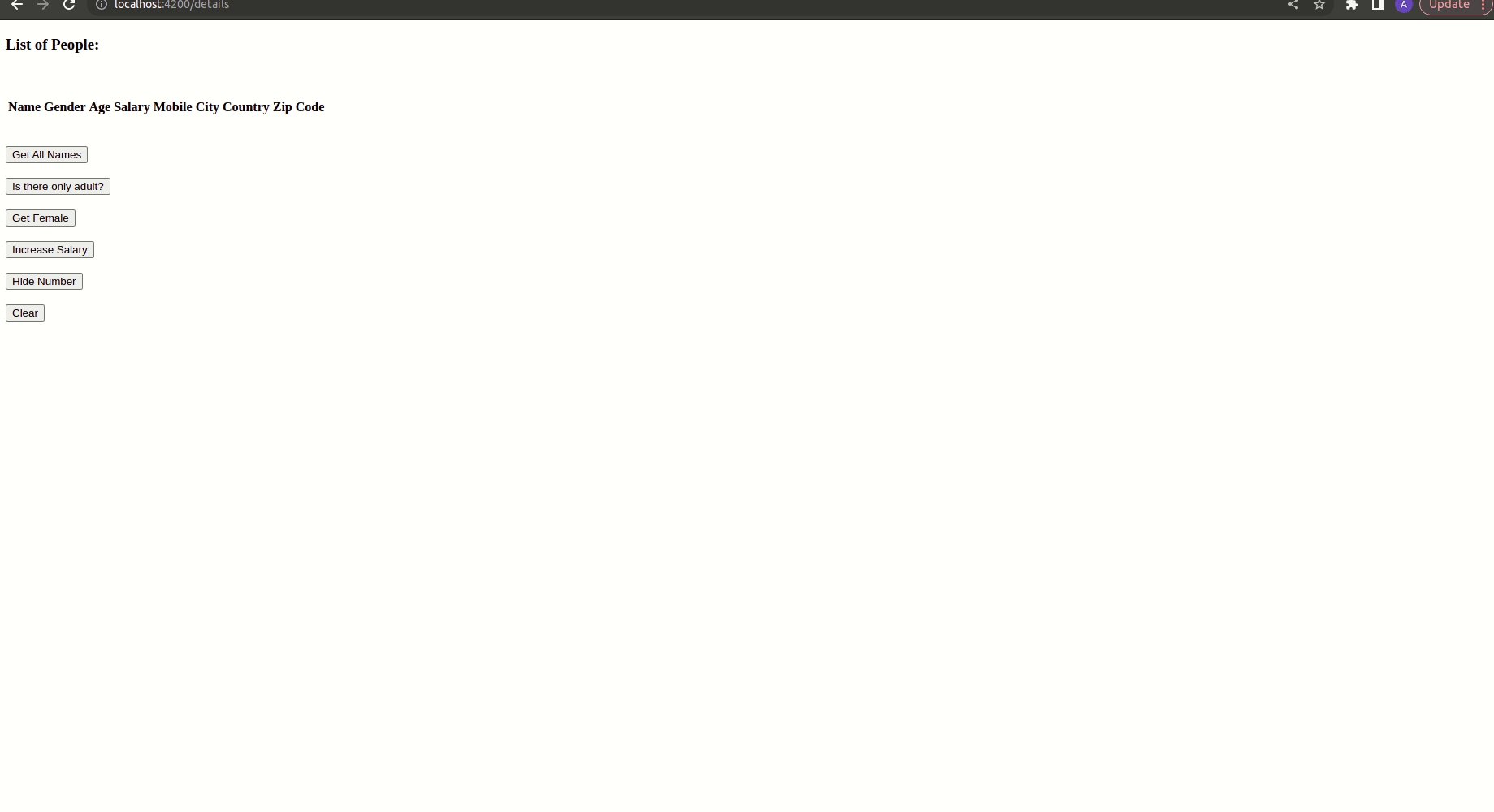
输出:访问 localhost:4200/details 查看输出

示例2: 输入以下代码以生成此示例的路由:
ember generate route students
app/routes/students.js
import Route from "@ember/routing/route";
export default class StudentsRoute extends Route {
students = [
{
name: "Alix Mainston",
gender: "F",
class: 9,
grade: "B",
pocket_money: 9643,
},
{
name: "Mufinella Lezemore",
gender: "F",
class: 10,
grade: "A",
pocket_money: 6960,
},
{
name: "Sibylla Hanbridge",
gender: "F",
class: 8,
grade: "D",
pocket_money: 2272,
},
{
name: "Wilow Lingwood",
gender: "F",
class: 8,
grade: "A",
pocket_money: 4279,
},
{
name: "Estele MacIllrick",
gender: "M",
class: 9,
grade: "E",
pocket_money: 2579,
},
{
name: "Israel Blackaller",
gender: "M",
class: 10,
grade: "A",
pocket_money: 9381,
},
{
name: "Doralyn Sowerbutts",
gender: "F",
class: 12,
grade: "A",
pocket_money: 4933,
},
{
name: "Lolly Boynes",
gender: "F",
class: 8,
grade: "A",
pocket_money: 1988,
},
{
name: "Lucie Janowski",
gender: "F",
class: 11,
grade: "F",
pocket_money: 6185,
},
{
name: "Camilla Ritelli",
gender: "Bigender",
class: 9,
grade: "C",
pocket_money: 1105,
},
{
name: "Celene Enticknap",
gender: "F",
class: 9,
grade: "A",
pocket_money: 7186,
},
{
name: "Hillier Buchanan",
gender: "M",
class: 12,
grade: "A",
pocket_money: 844,
},
{
name: "Afton Povey",
gender: "F",
class: 9,
grade: "F",
pocket_money: 6633,
},
{
name: "Flint Chesley",
gender: "M",
class: 9,
grade: "B",
pocket_money: 3835,
},
{
name: "Sigfrid Copper",
gender: "M",
class: 8,
grade: "D",
pocket_money: 3883,
},
{
name: "Barry Donnelly",
gender: "M",
class: 12,
grade: "C",
pocket_money: 4521,
},
{
name: "Buck Polgreen",
gender: "M",
class: 8,
grade: "C",
pocket_money: 553,
},
];
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("students", this.students);
}
}
app/controllers/students.js
import Ember from "ember";
export default Ember.Controller.extend({
actions: {
getAllNames() {
let tempItems = this.students.getEach("name");
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + "\n";
alert(str);
},
allPass() {
let res = this.students.every((student) =>
student.grade != "F");
alert(`${res ? "YES" : "NO"}`);
},
getFemale() {
let tempItems = this.students.filter((student) =>
student.gender === "F");
let str = "";
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i].name + "\n";
alert(str);
},
changeGrade() {
this.students.forEach((student) =>
Ember.set(student, "grade", "A"));
},
increasePocketMoney() {
this.students.map((student) =>
Ember.set(student, "pocket_money",
student.pocket_money + 1000)
);
},
},
});
app/template/students.hbs
{{page-title "Students"}}
<h3>List of Students: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Class</th>
<th>Gender</th>
<th>Grade</th>
<th>Pocket Money</th>
</tr>
{{#each @model as |student|}}
<tr>
<td>{{student.name}}</td>
<td>{{student.class}}</td>
<td>{{student.gender}}</td>
<td>{{student.grade}}</td>
<td>{{student.pocket_money}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<input
type="button"
id="get-all"
value="Get All Names"
{{action "getAllNames"}}
/>
<br /><br />
<input
type="button"
id="all-pass"
value="Did Everyone Pass?"
{{action "allPass"}}
/>
<br /><br />
<input
type="button"
id="get-female"
value="Get Female"
{{action "getFemale"}}
/>
<br /><br />
<input
type="button"
id="increase-pocket-money"
value="Increase Pocket Money"
{{action "increasePocketMoney"}}
/>
<br /><br />
<input
type="button"
id="change-grade"
value="Change Grade"
{{action "changeGrade"}}
/>
{{outlet}}
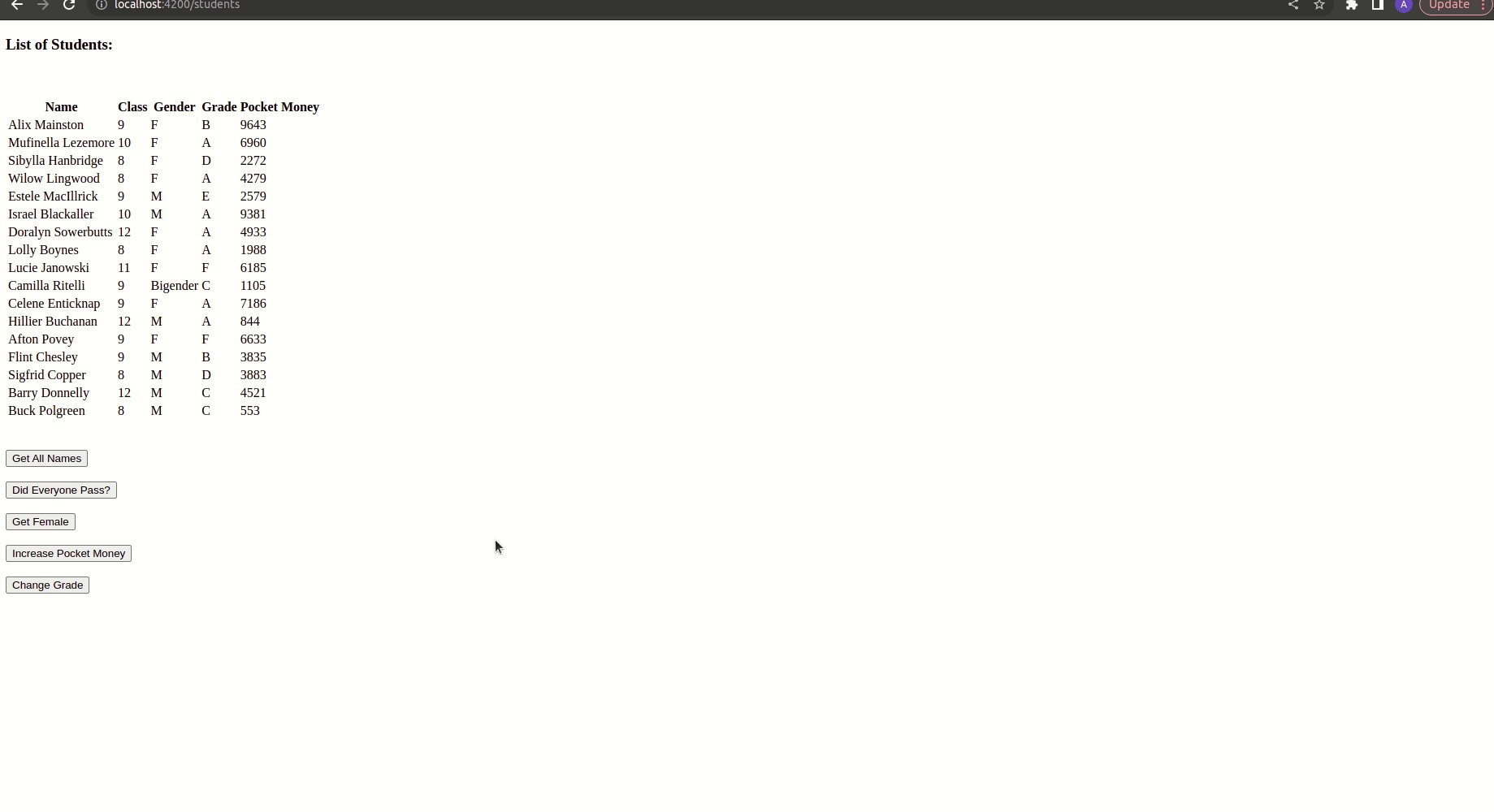
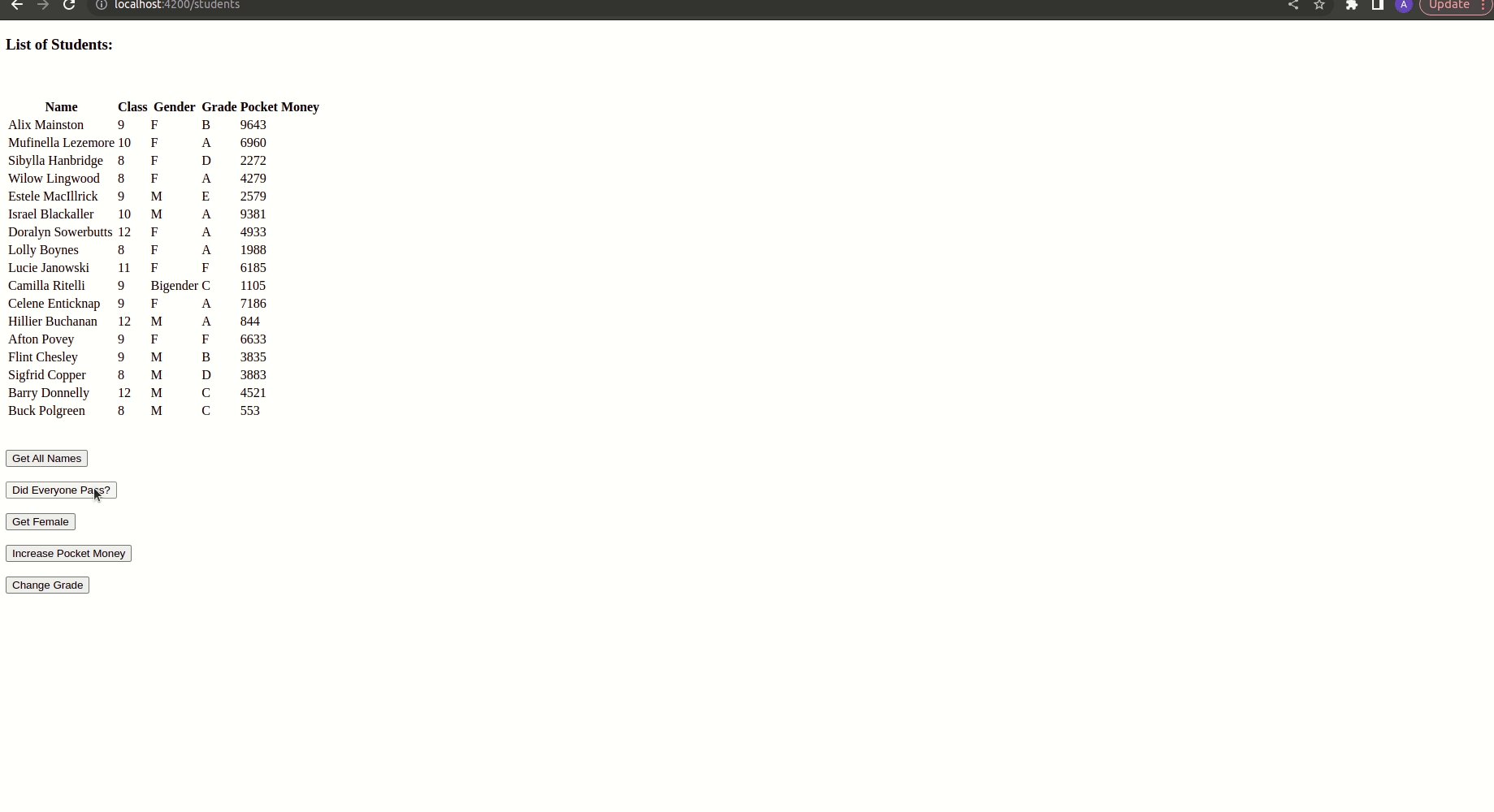
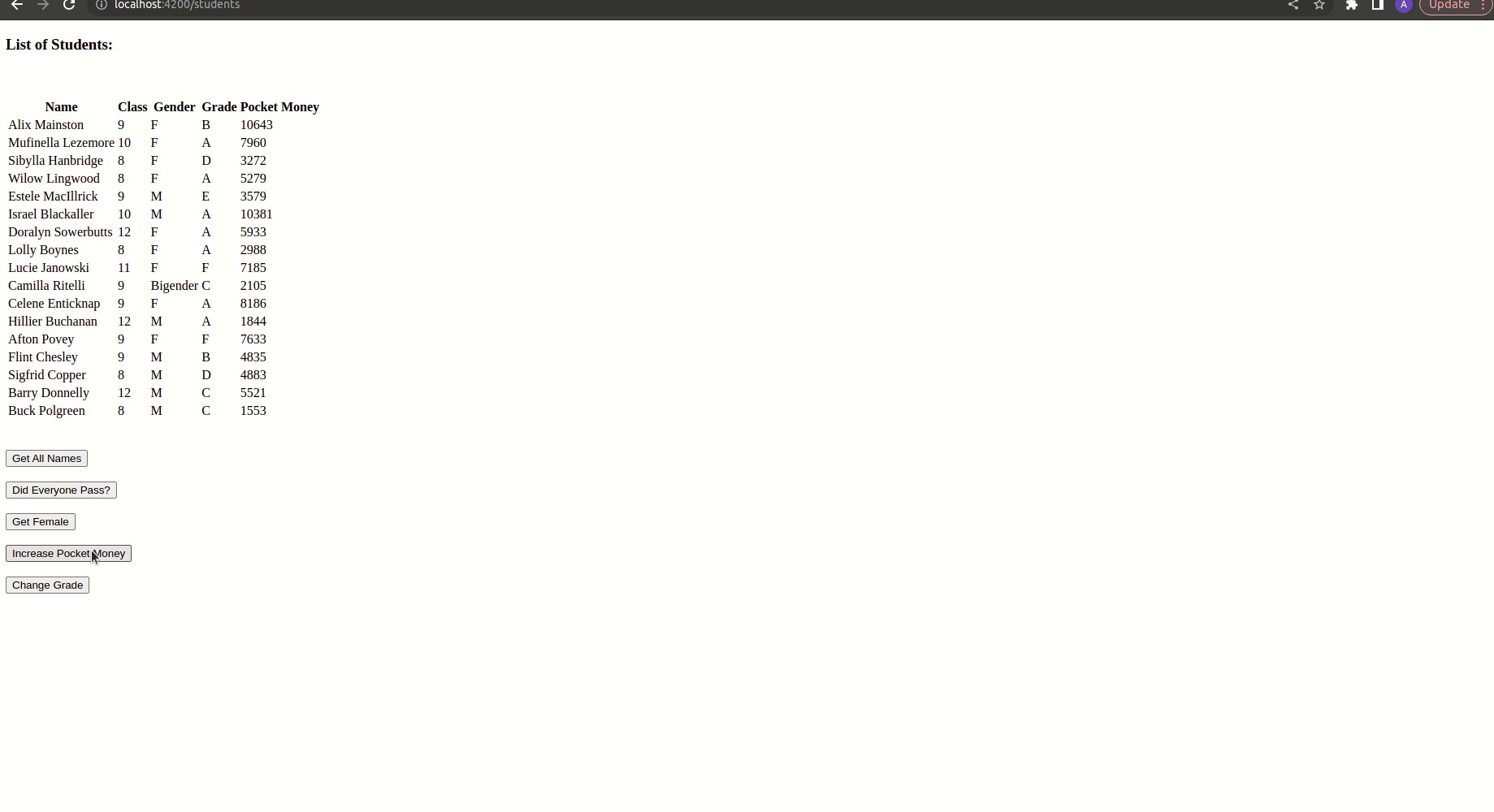
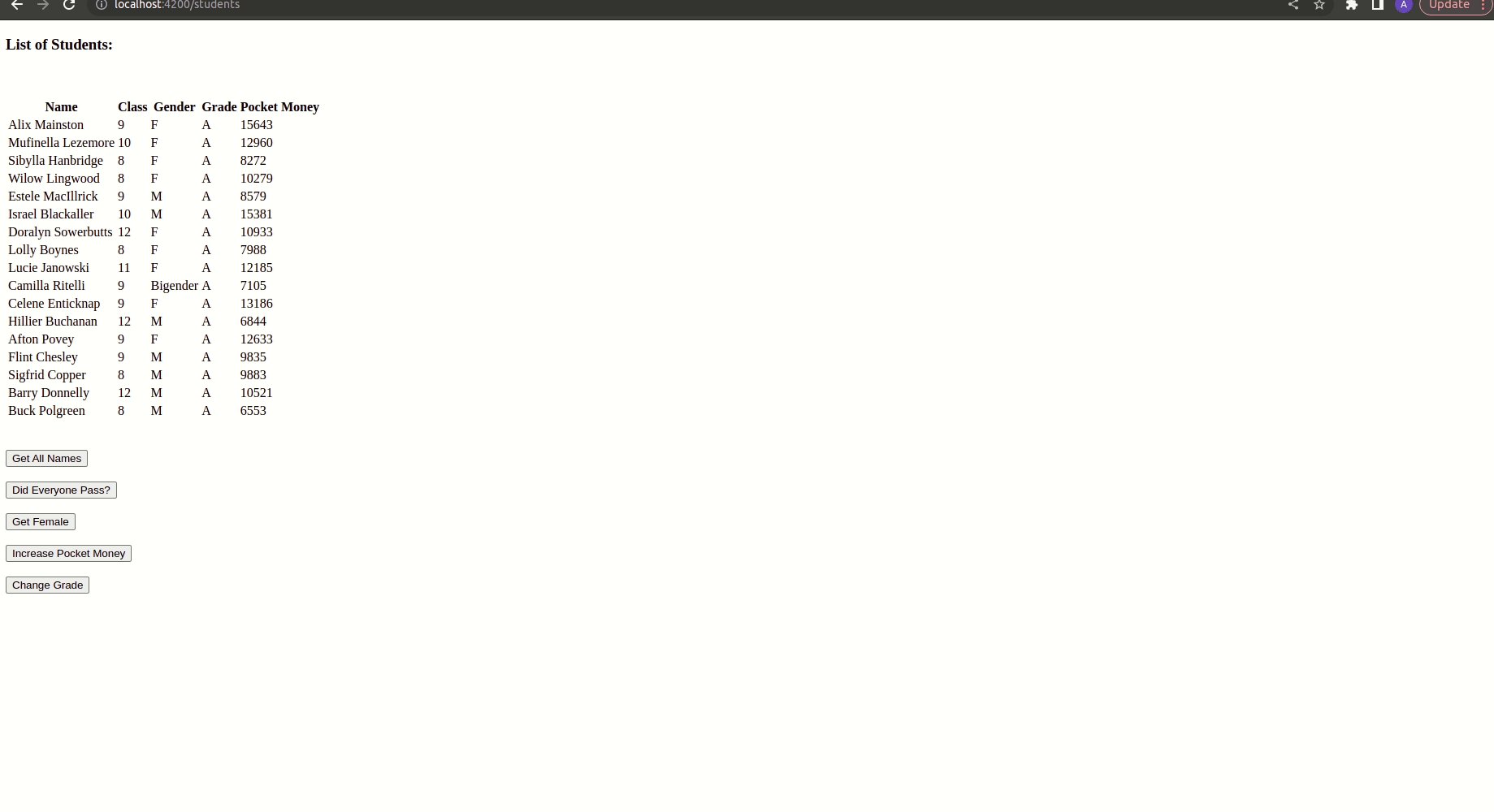
输出: 访问 localhost:4200/students 查看输出结果

参考资料:https://api.emberjs.com/ember/4.6/classes/Ember.NativeArray/methods?anchor=every
 极客教程
极客教程