Ember.js Ember.NativeArray indexOf() 方法
Ember.js 是一个开放源代码的 JavaScript 框架,用于开发大型客户端 Web 应用程序,它基于模型-视图-控制器(MVC)架构。Ember.js 是最常用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,它被许多网站使用,包括 Square、Discourse、Groupon、Linked In、Live Nation、Twitch 和 Chipotle。
indexOf() 方法用于在数组中查找传入对象的第一个出现位置。
语法:
indexOf( object, startAt );
参数:
- object: 它是我们想要查找的对象。
- startAt: 它是要开始查找的索引号。
返回值: 索引号或者-1(如果未找到)。
步骤1: 要运行以下示例,您需要拥有一个ember项目。要创建一个项目,您需要先安装ember-cli。在终端中输入以下代码:
npm install ember-cli
步骤2: 现在您可以通过键入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1: 输入以下代码生成此示例的路由:
ember generate route indexOf1
app/routes/indexOf1.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Oxygen',
'The Thing',
'Source Code',
'Infine',
'Ad Astra',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Infine',
'Ad Astra'
];
item;
idx;
len;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('idx', this.idx);
controller.set('len', this.len);
}
}
app/controllers/indexOf1.js
import Ember from 'ember';
import { } from '@ember/array';
export default Ember.Controller.extend({
actions: {
check_index(item) {
let temp = this.partyItems.indexOf(item);
alert(`Index of Movie is {temp}`);
},
check_movie(item) {
let temp = this.partyItems.includes(item);
alert(temp ? 'Movie is present in watch list' :
'Movie is not Present in watch list');
},
check_last(item) {
let temp = this.partyItems.lastIndexOf(item);
alert(`Last Index of Movie is{temp}`);
},
},
});
app/templates/indexOf1.hbs
{{page-title "indexOf"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Movie: </label>
{{input value=this.temp}}
</div>
<input
type="button"
id="find-Index"
value="Find Movie Index"
{{action "check_index" this.temp}}
/>
<br /><br />
<div>
<label>Enter Movie: </label>
{{input value=this.temp1}}
</div>
<input
type="button"
id="check-movie"
value="Check Movie"
{{action "check_movie" this.temp1}}
/>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.temp2}}
</div>
<input
type="button"
id="check-last"
value="Check Last Index of Movie"
{{action "check_last" this.temp2}}
/>
{{outlet}}
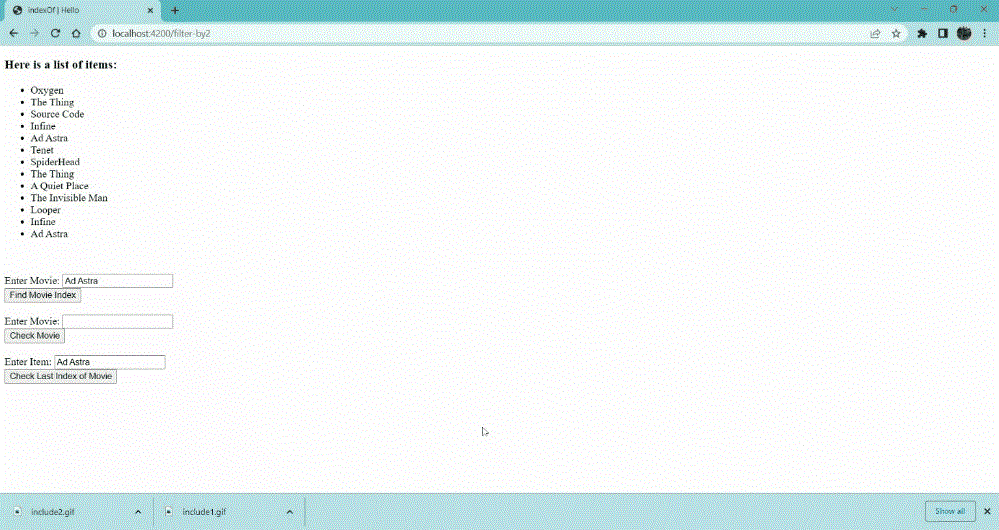
输出: 访问 localhost:4200/indexOf1 查看输出结果

示例2: 输入以下代码以生成此示例的路线:
ember generate route indexOf2
app/routes/indexOf2.js
import Route from "@ember/routing/route";
export default class StudentsRoute extends Route {
partyItems = [
'Digital Camera',
'Jugs, cups & straws',
'Balloons',
'Cups',
'Scissors',
'Cold Drink',
'Table Confetti',
'Party Hats',
'Wine',
'Napkins',
'Scissors',
'Party Plates',
'Speakers',
'Music System',
'Cold Drink',
'Cups',
'Wine',
];
len;
model() {
return this.partyItems;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("partyItems", this.partyItems);
controller.set("len", this.len);
controller.set("item", this.item);
}
}
app/controllers/indexOf2.js
import Ember from "ember";
export default Ember.Controller.extend({
actions: {
last_index(data) {
let ans = this.partyItems.lastIndexOf(data);
alert(`Last Index of item is {ans}`);
},
check_items(data) {
let temp = this.partyItems.includes(data)
alert(temp ? "Item is present in list" :
"Item is not Present in list")
},
find_index(data) {
let temp = this.partyItems.indexOf(data);
alert(`Index of{data} is ${temp}`)
},
},
});
app/templates/indexOf2.hbs
{{page-title "indexOf"}}
<h3>List of Items: </h3>
<table>
<ul>
{{#each @model as |student|}}
<li>{{student}}</li>
{{/each}}
</ul>
</table>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.temp}}
</div>
<input
type="button"
id="check-atIndex"
value="Check Item"
{{action "check_items" this.temp}}
/>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.temp1}}
</div>
<input
type="button"
id="find-Index"
value="Find Index Of Item"
{{action "find_index" this.temp1}}
/>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.temp2}}
</div>
<input
type="button"
id="find-last"
value="Find last Index"
{{action "last_index" this.temp2}}
/>
{{outlet}}
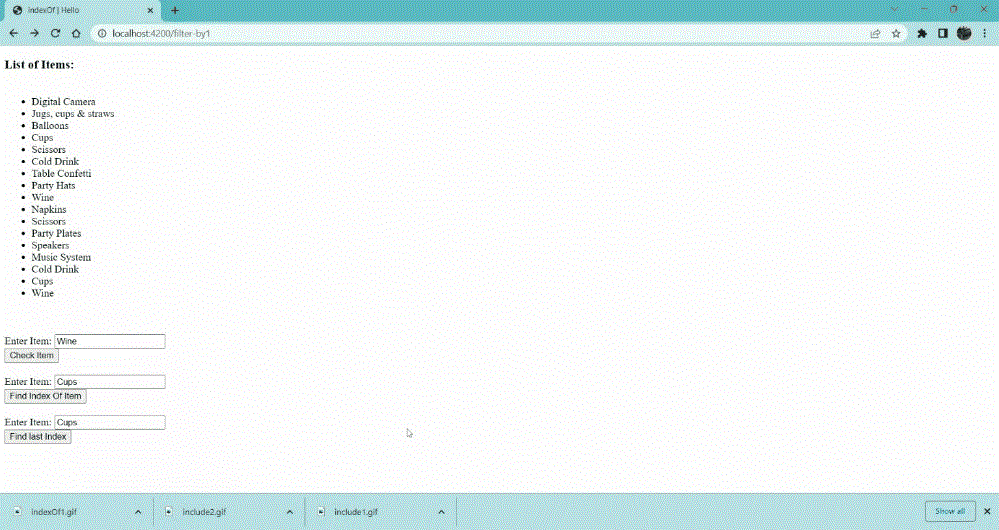
输出: 访问 localhost:4200/indexOf2 查看输出

参考: https://api.emberjs.com/ember/4.4/classes/Ember.NativeArray/methods/indexOf?anchor=indexOf
 极客教程
极客教程