Ember.js Ember.NativeArray any() 方法
Ember.js 是一个基于模型-视图-控制器(MVC)架构的开源JavaScript框架,用于开发大型的客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发并提高生产力。目前,许多网站都在使用它,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
addObjects() 方法在数组中的每个元素上执行一个回调函数,直到其中一个元素返回true。
语法:
any( callback, target );
参数:
- callback: 在每个元素或数组上执行的回调函数。
返回值: 如果传入的函数对任何元素或数组返回true,则返回true。
安装和运行Ember.js的步骤:
步骤1: 要运行下面的示例,您需要一个Ember项目。要创建一个项目,您需要首先安装ember-cli。在终端中输入以下代码:
npm install ember-cli
步骤2: 现在,您可以通过键入以下代码片段来创建项目:
ember new <project-name> --lang en
启动服务器的方法如下:
ember server
示例1: 输入以下代码以生成本示例的路由:
ember generate route any1
app/routes/any1.js
import Route from "@ember/routing/route";
import EmberObject from '@ember/object';
import EmberResolver from "ember-resolver";
export default class DetailsRoute extends Route {
details = [
EmberObject.create({
name: "Anubhav",
mobile: "1298119967",
city: "Patna",
country: "India",
gender: "M",
zipCode: "800020",
}),
EmberObject.create(
{
name: "Yogesh",
mobile: "1234567890",
city: "Raipur",
country: "India",
gender: "M",
zipCode: "402001",
}),
EmberObject.create(
{
name: "Satyam",
mobile: "2222222222",
city: "Delhi",
country: "India",
gender: "M",
zipCode: "110012",
}),
EmberObject.create(
{
name: "Shivam",
mobile: "1122113322",
city: "Patna",
country: "India",
gender: "M",
zipCode: "530068",
}),
EmberObject.create(
{
name: "Ayushi",
mobile: "2244668800",
city: "Jaipur",
country: "India",
gender: "F",
zipCode: "302001",
}),
];
city;
start;
end;
model() {
return this.details;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set("details", this.details);
controller.set("city", this.city);
controller.set("start", this.start);
controller.set("end", this.end);
}
}
app/controllers/any1.js
import Ember from "ember";
import { getProperties } from '@ember/object';
export default Ember.Controller.extend({
actions: {
getNames() {
let ans = this.details.getEach('name');
alert(ans.join('\n'));
},
get_city(data) {
let ans = this.details.filterBy('city', data);
let temp = ans.mapBy('name')
alert(temp ? `{temp} from{data}`
: `No one from ${data}`)
},
get_emp(data) {
let temp = '';
let ans = this.details.forEach((item) =>
temp += JSON.stringify(item.getProperties
('zipCode')) + '\n')
alert(temp)
},
checkFemale() {
let res = this.details.any((emp) =>
emp.gender == 'F');
alert(res ? `Female employee present in List`
: `No Female present`);
},
},
});
app/templates/any1.hbs
{{page-title "any"}}
<h3>List of People: </h3>
<br /><br />
<table>
<tr>
<th>Name</th>
<th>Gender</th>
<th>Mobile</th>
<th>City</th>
<th>Country</th>
<th>Zip Code</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.gender}}</td>
<td>{{detail.mobile}}</td>
<td>{{detail.city}}</td>
<td>{{detail.country}}</td>
<td>{{detail.zipCode}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter City:</label>
{{input value=this.temp1}}
</div>
<div>
<input
type="button"
id="check_city"
value="Get Employee"
{{action "get_city" this.temp1}}
/>
</div>
<br />
<div>
<input
type="button"
id="get_zip"
value="Get All zipCode"
{{action "get_emp"}}
/>
</div>
<br />
<div>
<input
type="button"
id="check-female"
value="Check Female"
{{action "checkFemale"}}
/>
</div>
<br />
<input
type="button"
id="get-names"
value="Get All names from list"
{{action "getNames"}}
/>
{{outlet}}
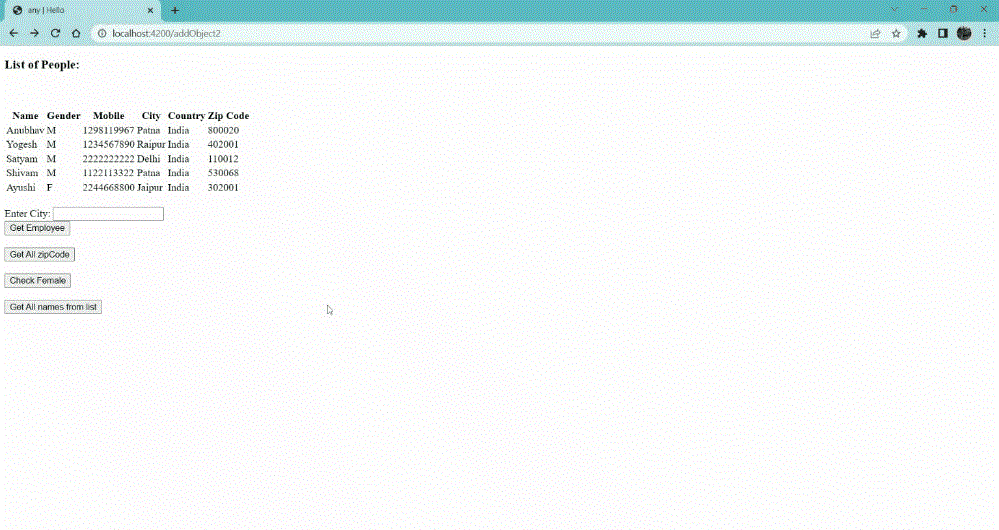
输出: 访问 localhost:4200/any1 查看输出。

示例2: 输入以下代码以生成此示例的路径:
ember generate route any2
app/routes/any2.js
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
fruits = [
EmberObject.create({ name: 'Lady Finger',
isFruit: false, color: 'green' }),
EmberObject.create({ name: 'Brinjal',
isFruit: false, color: 'purple' }),
EmberObject.create({ name: 'Apple',
isFruit: true, color: 'red' }),
EmberObject.create({ name: 'Grapes',
isFruit: true, color: 'green' }),
EmberObject.create({ name: 'Mango',
isFruit: true, color: 'yellow' }),
EmberObject.create({ name: 'Watermelon',
isFruit: true, color: 'red' }),
EmberObject.create({ name: 'Orange',
isFruit: true, color: 'orange' })
];
model() {
return this.fruits;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
}
}
app/controllers/any2.js
import Ember from "ember";
import { isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
check_item(data) {
let ans = this.fruits.find((item)
=> item.name == data)
alert(ans ? "Yes item present in list" :
"No Item is not present in list");
},
checkVegy() {
let ans = this.fruits.any((item) =>
item.isFruit == false);
alert(ans ? "Yes Vegetable present in list" :
"No Vegetable present in list");
},
Fruits() {
let res = '';
let ans = this.fruits.filterBy('isFruit', true);
let temp = ans.forEach((item) => res +=
item.getProperties('name').name + '\n')
alert(res)
},
print() {
let ans = this.fruits.getEach('name');
alert(ans.join('\n'));
},
},
});
app/templates/any2.hbs
{{page-title "any"}}
<h3>Here is a list of eatables: </h3>
<ul>
{{#each this.fruits as |eatable|}}
<li>
{{eatable.name}}
</li>
{{/each}}
</ul>
<br />
<div>
<label>Enter item:</label>
{{input value=this.temp1}}
</div>
<div>
<input
type="button"
id="check_item"
value="Check Item in list"
{{action "check_item" this.temp1}}
/>
</div>
<br />
<input
type="button"
id="fruit-show"
value="Check Fruits"
{{action "showFruit"}}
/>
<br /><br />
<input
type="button"
id="check-vegy"
value="Any Vegetable in List"
{{action "checkVegy"}}
/>
<br /><br />
<input
type="button"
id="check-Fruits"
value="Find Fruit"
{{action "Fruits"}} />
<br /><br />
<input
type="button"
id="check-NonFruits"
value="List all Items"
{{action "print"}}
/>
{{outlet}}
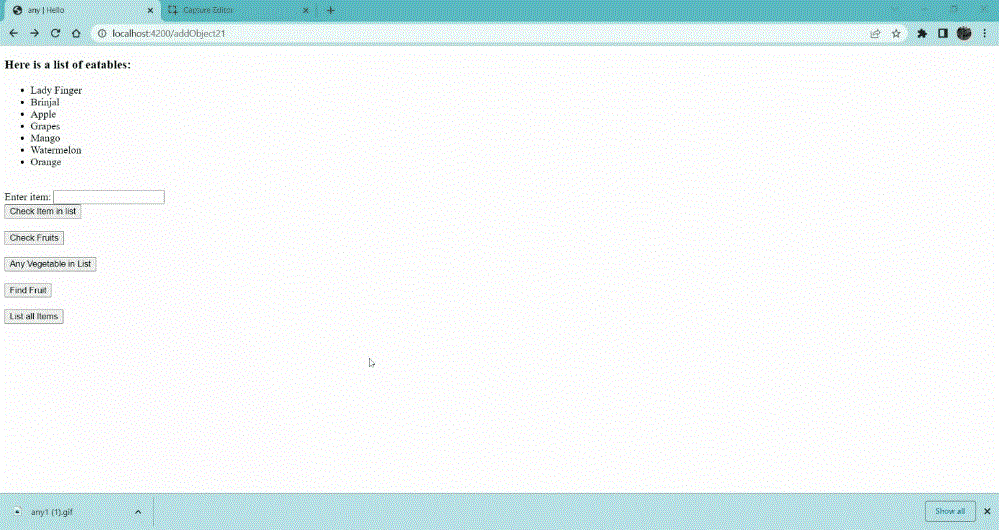
输出: 访问localhost:4200/any2以查看输出。

参考资料: https://api.emberjs.com/ember/4.4/classes/Ember.NativeArray/methods/any?anchor=any
 极客教程
极客教程