Ember.js ObjectProxy decrementProperty() 方法
Ember.js 是一种基于模型-视图-控制器(MVC)架构的开源JavaScript框架,用于开发大型的客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,它被许多网站使用,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
decrementProperty() 方法用于将属性的值设置为当前值减去某个数量。
语法:
decrementProperty( keyName, decrement );
参数:
- keyName: 它是要递减值的属性的名称。
- decrement: 它是我们要递减的值。
返回值: 新的属性值。
步骤1: 要运行以下示例,您需要拥有一个 Ember 项目。要创建一个,您需要先安装 ember-cli。在终端中编写下面的代码:
npm install ember-cli
步骤2: 现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请输入:
ember serve
示例1: 输入以下代码以生成此示例的路线:
ember generate route decrementP1
app/routes/decrementP1.js
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
export default class WebsitesRoute extends Route {
food = [
EmberObject.create({
food: 'apple',
isFruit: true,
quant: 3,
}),
EmberObject.create({
food: 'Potato',
isFruit: false,
quant: 4,
}),
EmberObject.create({
food: 'Banana',
isFruit: true,
quant: 2,
}),
EmberObject.create({
food: 'Burgur',
isFruit: false,
quant: 2,
}),
EmberObject.create({
food: 'Orange',
isFruit: true,
quant: 7,
}),
];
temp;
model() {
return this.food;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('food', this.food);
controller.set('temp', this.temp);
controller.set('food2', this.food2);
}
}
app/controllers/decrementP1.js
import Ember from 'ember';
export default Ember.Controller.extend({
value: 0,
actions: {
remove_item(item) {
this.food.set('[]', this.food.without
(this.food.findBy('food', item)));
},
list() {
let ans = '';
this.food.forEach((item) => ans +=
item.get('food') + '\n');
alert(ans)
},
increase() {
this.food.forEach((item) =>
item.incrementProperty('quant'));
},
decrease() {
this.food.forEach((item) =>
item.decrementProperty('quant'));
},
},
});
app/templates/decrementP1.hbs
{{page-title "decrementProperty"}}
<h3>List of Item in Buckets</h3>
<table>
<tr>
<th> Food_Name </th>
<th>Bucket </th>
<th>Fruit </th>
</tr>
{{#each @model as |website|}}
<tr>
<td>{{website.food}}</td>
<td>{{website.quant}}</td>
<td>{{website.isFruit}}</td>
</tr>
{ {/each}}
</table>
<br />
<div>
<label>Enter value: </label>
{{input value=this.item}}
</div>
<input
type="button"
id="R-item"
value="Remove this item"
{{action "remove_item" this.item}}
/>
<br /><br />
<input
type="button"
id="list-items"
value="List All Items"
{{action "list"}} />
<br /><br />
<input
type="button"
id="increase-property"
value="Increase Quantity"
{{action "increase"}}
/>
<br /><br />
<input
type="button"
id="decrease-property"
value="dcrease Quantity"
{{action "decrease"}}
/>
{{outlet}}
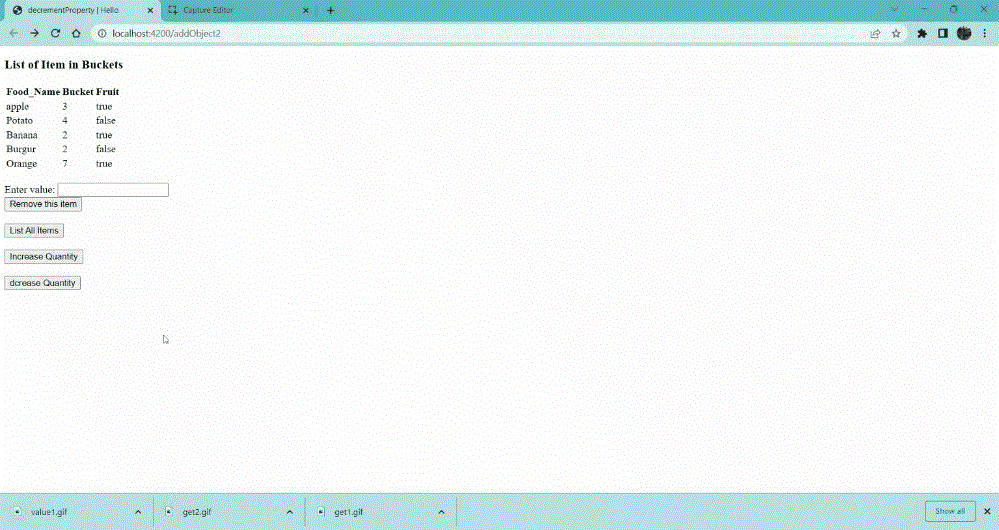
输出: 访问localhost:4200/decrementP1查看输出。

示例2: 输入以下代码以生成此示例的路线:
ember generate route decrementP2
app/routes/decrementP2.js
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
students = [
EmberObject.create({ name : 'Rahul',
Class : 11, marks : 75}),
EmberObject.create({name : 'Sam',
Class : 12,marks : 59}),
EmberObject.create({name : 'David',
Class : 11,marks : 67}),
EmberObject.create({name : 'Druv',
Class : 12,marks : 44}),
EmberObject.create({name : 'Mahan',
Class : 12,marks : 87}),
EmberObject.create({name : 'Ram',
Class : 11,marks : 71}),
EmberObject.create({name : 'Dadu',
Class : 12,marks : 58})
];
model() {
return this.students;
}
setupController(controller,model) {
super.setupController(controller, model);
controller.set('students', this.students);
}
}
app/controllers/decrementP2.js
import Ember from "ember";
import { isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
increase(data) {
this.students.forEach((item) =>
item.incrementProperty('marks', JSON.parse(data)));
},
decrease(data) {
this.students.forEach((item) =>
item.decrementProperty('marks', JSON.parse(data)));
},
remove(item) {
this.students.set('[]',
this.students.without(this.students.findBy
('name', item)));
},
show_first() {
let ans = this.students.get('firstObject');
alert(ans.name)
},
show_last() {
let ans = this.students.get('lastObject');
alert(ans.name)
},
},
});
app/templates/decrementP2.hbs
{{page-title "decrementProperty"}}
<h3>Students List: </h3>
<table>
<tr>
<th>Name</th>
<th>Class</th>
<th>Marks</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.Class}}</td>
<td>{{detail.marks}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter value: </label>
{{input value=this.item}}
</div>
<input
type="button"
id="increase-marks"
value="Increase All marks by Value"
{{action "increase" this.item}}
/>
<br /><br />
<div>
label>Enter value: </label>
{{input value=this.item2}}
</div>
<input
type="button"
id="decrease-marks"
value="decrease All marks by Value"
{{action "decrease" this.item2}}
/>
<br /><br />
<div>
<label>Enter Name: </label>
{{input value=this.item3}}
</div>
<input
type="button"
id="remove-student"
value="Remove Student"
{{action "remove" this.item3}}
/>
<br /><br />
<input
type="button"
id="first-student"
value="Show First Student in list"
{{action "show_first"}}
/>
<br /><br />
<input
type="button"
id="last-student"
value="Show Last Student in list"
{{action "show_last"}}
/>
{{outlet}}
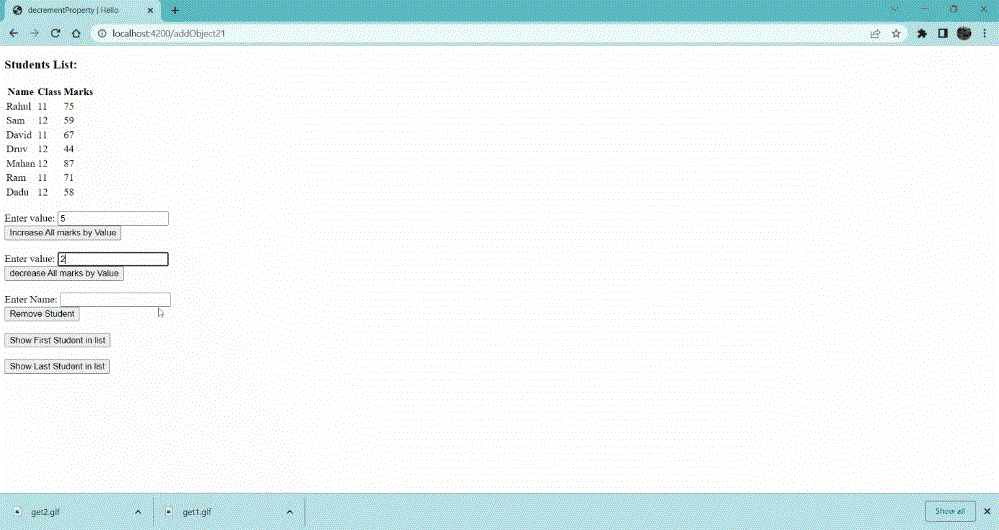
输出: 访问 localhost:4200/decrementP2 查看输出结果。

参考: https://api.emberjs.com/ember/4.4/classes/ObjectProxy/methods/decrementProperty?anchor=decrementProperty
 极客教程
极客教程