Ember.js RouterService get() 方法
Ember.js 是一款开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,它被许多网站使用,包括Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch和Chipotle。
get() 方法用于从对象中获取属性的值。
语法:
get(key)
参数:
- key: 要检索的属性。
返回值: 如果键不存在,则该方法返回一个属性值或undefined。
安装和运行Ember.js的步骤:
步骤1: 要运行下面的示例,您需要有一个Ember项目。首先,您需要安装ember-cli。在终端中写入下面的代码:
npm install ember-cli
步骤2: 现在,您可以通过键入以下代码来创建该项目:
ember new <project-name> --lang en
要启动服务器,请输入:
ember serve
示例1: 输入以下代码来生成这个示例的路由:
ember generate route students
app/route/students.js
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
const Student = EmberObject.extend({
init() {
console.log(`Name is ${this.get('name')}`);
}
});
export default class StudentsRoute extends Route {
student;
createStudent() {
let student = Student.create({
name: 'Alix Mainston',
gender: 'F',
class: 9,
grade: 'B',
marks: 98,
pocket_money: 9643,
});
return student;
}
getGrade(student) {
return student.get('grade');
}
setGender(student) {
return student.set('gender', 'F');
}
decreaseMarks(student) {
student.decrementProperty('marks');
}
increasePocketMoney(student) {
student.incrementProperty('pocket_money',
1000);
}
model() {
this.student = this.createStudent();
this.student.grade = this.getGrade(
this.student);
this.student.gender = this.setGender(
this.student);
this.decreaseMarks(this.student);
this.increasePocketMoney(this.student);
return this.student;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('student', this.student);
}
}
app/template/students.hbs
{{page-title "Students"}}
<h1>Details:</h1>
<div>Name: {{this.student.name}}</div>
<div>Gender: {{this.student.gender}}</div>
<div>Class: {{this.class}}</div>
<div>Grade: {{this.student.grade}}</div>
<div>Marks: {{this.student.marks}}</div>
<div>Pocket Money:
{{this.student.pocket_money}}
</div>
{{outlet}}
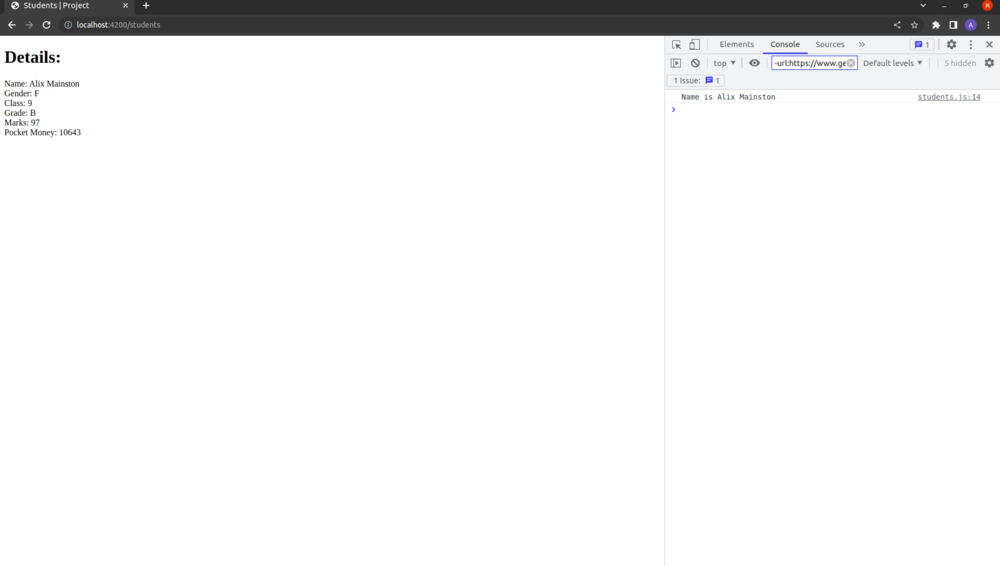
输出:

示例2: 输入以下代码以生成此示例的路线:
ember generate route details
app/route/details.js
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import StudentsRoute from './students';
const Person = EmberObject.extend({
init() {
console.log('Init Function called....');
},
});
export default class DetailsRoute extends Route {
person;
createPerson() {
let person = Person.create({
name: 'Anubhav',
mobile: '1298119967',
age: 20,
salary: 10000,
city: 'Patna',
country: 'India',
gender: 'M',
zipCode: '800020',
});
return person;
}
changeName(person) {
return person.set('name', 'Aayush');
}
getGender(person) {
return person.get('gender');
}
increaseSalary(person) {
person.incrementProperty('salary',
10000);
}
decreaseAge(person) {
person.decrementProperty('age');
}
model() {
this.person = this.createPerson();
this.person.name = this.changeName(
this.person);
this.person.gender = this.getGender(
this.person);
this.increaseSalary(this.person);
this.decreaseAge(this.person);
console.log(this.person);
return this.person;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('person', this.person);
}
}
app/template/details.hbs
{{page-title "Details"}}
<h1>Person</h1>
<div>Name: {{this.person.name}}</div>
<div>Age: {{this.person.age}}</div>
<div>Salary: {{this.person.salary}}</div>
<div>Gender: {{this.person.gender}}</div>
<div>Zip Code: {{this.person.zipCode}}</div>
<div>Mobile: {{this.person.mobile}}</div>
{{outlet}}
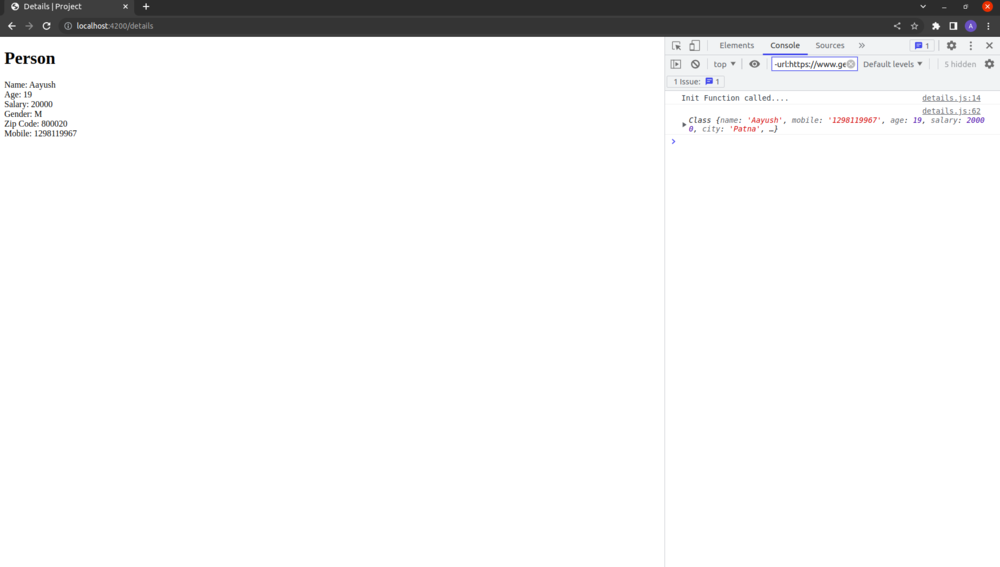
输出:

参考: https://api.emberjs.com/ember/4.7/classes/RouterService/methods?anchor=get
 极客教程
极客教程