Ember.js ArrayProxy setProperties()方法
Ember.js 是一个基于模型-视图-控制器(MVC)架构的开源JavaScript框架,用于开发大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,它被许多网站使用,包括Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch和Chipotle。
setProperties() 方法用于一次设置属性列表。
语法:
setProperties( hash );
参数:
- hash: 它是要设置的键和值的哈希。
返回值: 具有传递的哈希值的对象。
步骤1: 运行以下示例,您将需要一个Ember项目。要创建一个项目,首先需要安装ember-cli。在终端中输入以下代码:
npm install ember-cli
步骤2: 现在,您可以通过键入以下一段代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请输入:
ember serve
示例1: 输入以下代码生成此示例的路线。
ember generate route setProperties1
app/routes/setProperties1.js
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
import { } from '@ember/array';
export default class FruitsRoute extends Route {
fruits = [
EmberObject.create({ name : 'Lady Finger',
isFruit : false, color : 'green'}),
EmberObject.create({name : 'Brinjal',
isFruit : false,color : 'purple'}),
EmberObject.create({name : 'Apple',
isFruit : true,color : 'red'}),
EmberObject.create({name : 'Grapes',
isFruit : true,color : 'green'}),
EmberObject.create({name : 'Mango',
isFruit : true,color : 'yellow'}),
EmberObject.create({name : 'Watermelon',
isFruit : true, color : 'red'}),
EmberObject.create({name : 'Orange',
isFruit : true,color : 'orange'})
];
fruits2 = [
EmberObject.create({ name : 'Potato',
isFruit : false, color : 'brown'}),
EmberObject.create({name : 'Tomato',
isFruit : false,color : 'red'}),
EmberObject.create({name : 'Banana',
isFruit : true,color : 'Yellow'}),
EmberObject.create({name : 'Water-melon',
isFruit : true,color : 'green'}),
EmberObject.create({name : 'Papaya',
isFruit : true,color : 'yellow'}),
];
model() {
return this.fruits;
}
setupController(controller,model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
controller.set('fruits2', this.fruits2);
}
}
app/controllers/setProperties1.js
import Ember from "ember";
import { isAny, isEvery } from "@ember/array";
export default Ember.Controller.extend({
actions: {
print() {
let ans = '';
this.fruits.forEach((item) => ans +=
item.setProperties('name').name + '\n');
alert(ans);
},
Change() {
let ans = this.fruits.forEach((item, i) =>
item.setProperties(this.fruits2.at(i)));
},
toggle() {
this.fruits.forEach((item) =>
item.toggleProperty('isFruit'));
},
},
});
app/templates/setProperties1.hbs
{{page-title "setProperties"}}
<h3>Here is a list of eatables: </h3>
<br/><table>
<tr>
<th>Name</th>
<th>isFruit</th>
<th>color</th>
</tr>
{{#each @model as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br/>
<input type="button"
id="list-item"
value="List all Items"
{{action 'print'}}/>
<br/><br/>
<input type="button"
id="change-item"
value="Change all Item in Bucket"
{{action 'Change'}}/>
<br/><br/>
<input type="button"
id="toggle-isFruits"
value="Toggle isFruit Properties"
{{action 'toggle'}}/>
{{outlet}}
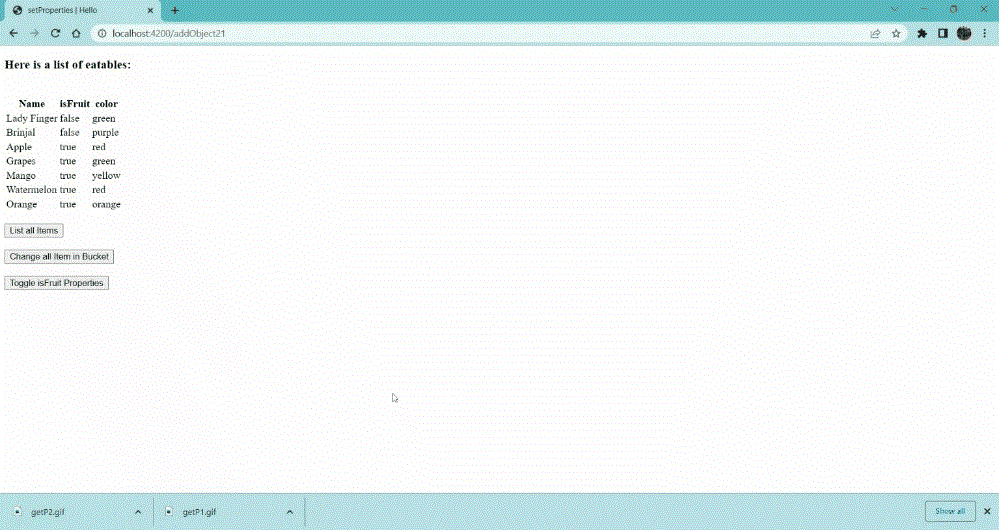
输出: 访问 localhost:4200/setProperties1 查看输出。

示例2: 输入以下代码以生成该示例的路线。
ember generate route setProperties2
app/routes/setProperties2.js
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
export default class WebsitesRoute extends Route {
food = [
EmberObject.create({
food: 'apple',
isFruit: true,
buck: '1',
}),
EmberObject.create({
food: 'Potato',
isFruit: false,
buck: '2',
}),
EmberObject.create({
food: 'Banana',
isFruit: true,
buck: '1',
}),
EmberObject.create({
food: 'Burgur',
isFruit: false,
buck: '2',
}),
EmberObject.create({
food: 'Orange',
isFruit: true,
buck: '1',
}),
];
food2 = [
EmberObject.create({ food: 'sandwitch',
isFruit: false, buck: '2', }),
EmberObject.create({ food: 'bean',
isFruit: false, buck: '2', }),
EmberObject.create({ name: 'Banana',
isFruit: true, buck: 1 }),
EmberObject.create({ name: 'Water-melon',
isFruit: true, buck: 2 }),
EmberObject.create({ name: 'Papaya',
isFruit: true, buck: 1 }),
,
,
];
temp;
model() {
return this.food;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('food', this.food);
controller.set('temp', this.temp);
controller.set('food2', this.food2);
}
}
app/controllers/setProperties2.js
import Ember from 'ember';
export default Ember.Controller.extend({
value: 0,
actions: {
List() {
let ans = '';
this.food.forEach((item) => ans +=
item.getProperties('food').food + '
is in Bucket ' +
item.getProperties('buck').buck + '\n');
alert(ans);
},
Bucket2() {
this.food.forEach((item, i) =>
item.setProperties(this.food2.at(i)));
},
toggle2() {
this.food.forEach((item, i) =>
item.toggleProperty('isFruit'));
},
},
});
app/templates/setProperties2.hbs
{{page-title "setProperties"}}
<h3>List of Item in Buckets</h3>
<table>
<tr>
<th> Food Name </th>
<th>Bucket </th>
<th>Fruit </th>
</tr>
{{#each @model as |website|}}
<tr>
<td>{{website.food}}</td>
<td>{{website.buck}}</td>
<td>{{website.isFruit}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<input type="button" id="increase"
value="List All items with Bucket number"
{{action "List"}} />
<br /><br/>
<input
type="button"
id="update-list"
value="List another Bucket item"
{{action "Bucket2"}}
/>
<br /><br/>
<input
type="button"
id="toggle-property"
value="Toggle Fruit Property"
{{action "toggle2"}}
/>
{{outlet}}
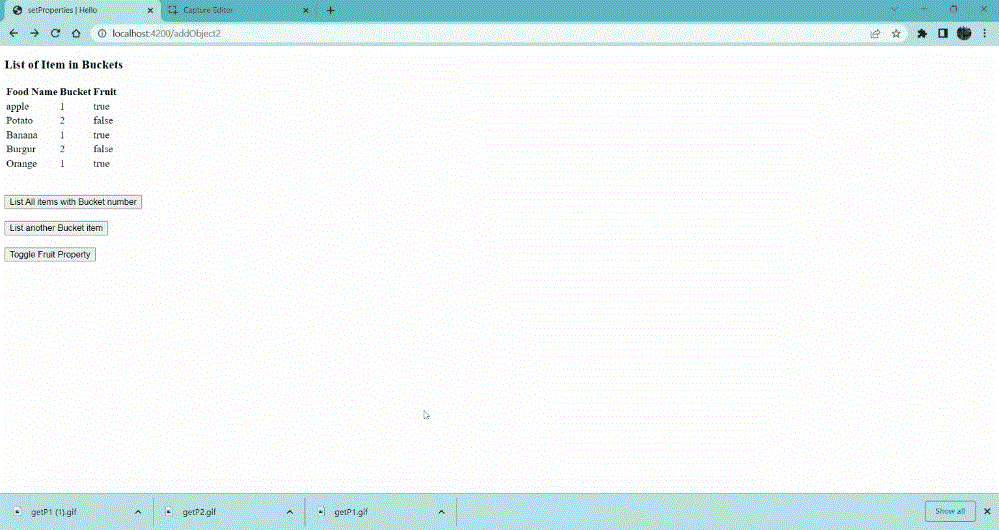
输出: 访问 localhost:4200/setProperties2 查看输出。

参考链接: https://api.emberjs.com/ember/4.4/classes/ArrayProxy/methods/setProperties?anchor=setProperties
 极客教程
极客教程