Ember.js Service set() 方法
Ember.js 是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js 是最广泛使用的前端应用程序框架之一。它旨在加快开发速度和提高生产力。目前,许多网站都在使用它,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
set() 方法用于将给定属性的值更改为指定的值。
语法:
set(key,value)
参数:
- 键值 (key): 要更改其值的属性。
- 值 (value): 新值。
返回值: 传入的值。
安装和运行 Ember.js 的步骤:
示例1: 要运行下面的示例,您需要准备一个 Ember 项目。要创建一个项目,首先需要安装 ember-cli。在终端中写入以下代码:
npm install ember-cli
步骤2: 现在,您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
步骤3: 开始服务器,请键入:
ember serve
示例1: 在下面的代码中键入以下代码以生成此示例的路由:
ember generate route students
app/controllers/students.js
import Ember from 'ember';
export default Ember.Controller.extend({
name: 'Alix Mainston',
gender: 'F',
class: 9,
grade: 'B',
pocket_money: 9643,
pass: true,
newName: '',
newGender: '',
actions: {
setName(val) {
this.set('name', val);
},
setGender(val) {
this.setProperties({ 'gender': val })
},
togglePass() {
this.toggleProperty('pass');
},
},
});
app/template/students.hbs
{{page-title "Students"}}
<h1>Details:</h1>
<div>Name: {{this.name}}</div>
<div>Gender: {{this.gender}}</div>
<div>Class: {{this.class}}</div>
<div>Grade: {{this.grade}}</div>
<div>Pocket Money: {{this.pocket_money}}</div>
<div>Pass: {{if this.pass "Yes" "No"}}</div>
<br /><br />
<div>
<label>Enter Name: </label>
{{input value=this.newName}}
</div>
<input
type="button"
id="set-name"
value="Change Name"
{{action "setName" this.newName}}
/>
<br /><br />
<div>
<label>Enter Gender: </label>
{{input value=this.newGender}}
</div>
<input
type="button"
id="set-gender"
value="Change Gender"
{{action "setGender" this.newGender}}
/>
<br /><br />
<input
type="button"
id="click-here"
value="Click Here to Ruin Career!"
{{action "togglePass"}}
/>
{{outlet}}
输出:

示例2: 输入以下代码以生成此示例的路由:
ember generate route details
app/controllers/details.js
import Ember from 'ember';
export default Ember.Controller.extend({
name: 'Anubhav',
mobile: '1298119967',
age: 20,
salary: 10000,
city: 'Patna',
country: 'India',
gender: true,
zipCode: '800020',
newName: '',
newAge: '',
newSalary: '',
actions: {
setName(val) {
this.set('name', val);
},
changeDetails(val1, val2) {
this.setProperties({ 'age': val1, 'salary': val2 });
},
toggleGender() {
this.toggleProperty('gender');
},
},
});
app/template/details.hbs
{{page-title "Details"}}
<div>{{this.name}}</div>
<div>{{this.age}}</div>
<div>{{this.salary}}</div>
<div>{{if this.gender "MALE" "FEMALE"}}</div>
<div>{{this.zipCode}}</div>
<br /><br />
<div>
<label>Enter Name: </label>
{{input value=this.newName}}
</div>
<input
type="button"
id="set-name"
value="Change Name"
{{action "setName" this.newName}}
/>
<br /><br />
<div>
<label>Enter Age: </label>
{{input value=this.newAge}}
</div>
<div>
<label>Enter Salary: </label>
{{input value=this.newSalary}}
</div>
<input
type="button"
id="changeDetails"
value="Change Details"
{{action "changeDetails" this.newAge this.newSalary}}
/>
<br /><br />
<input
type="button"
id="toggle-gender"
value="Toggle Gender"
{{action "toggleGender"}}
/>
<br /><br />
{{outlet}}
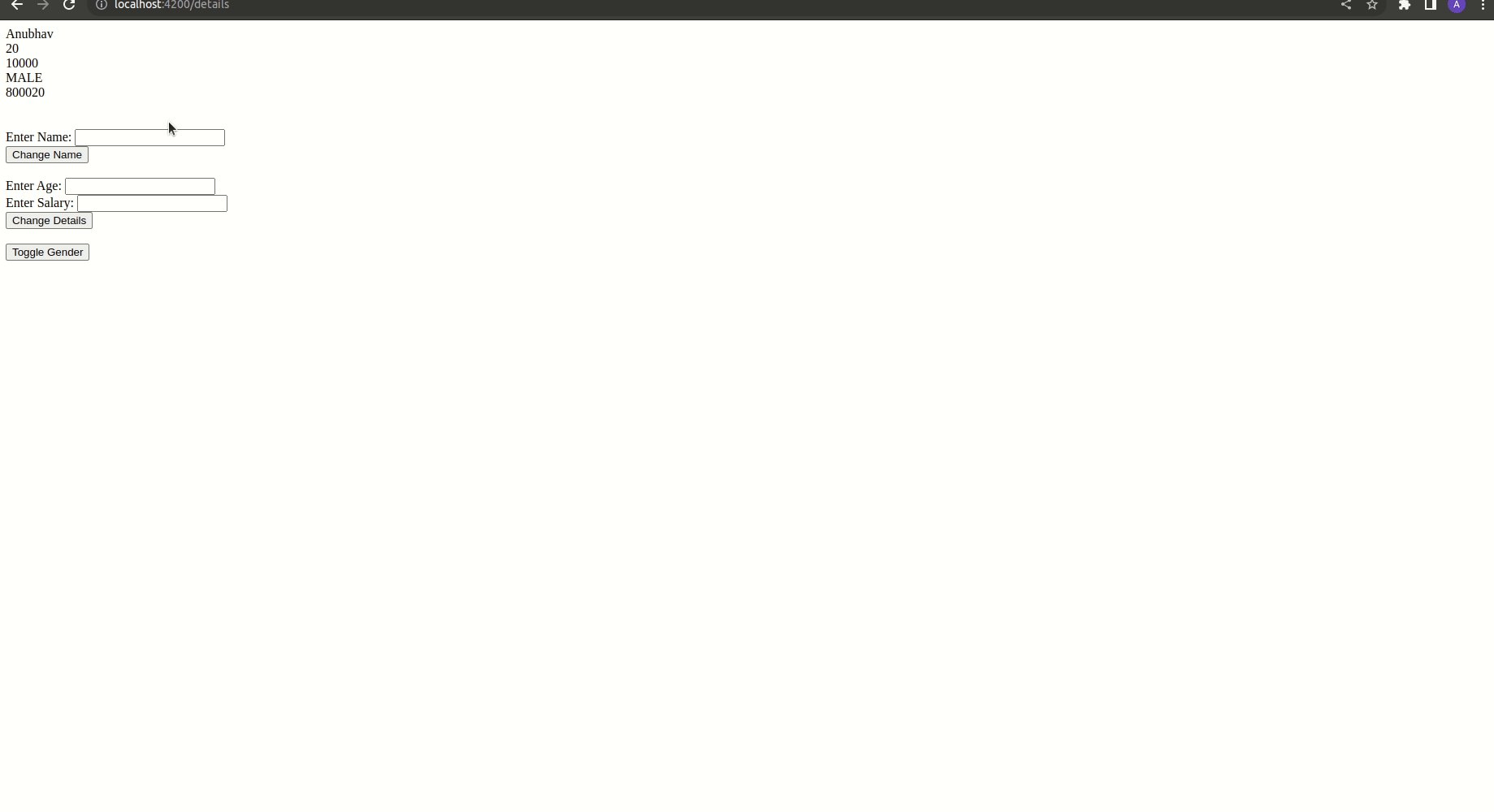
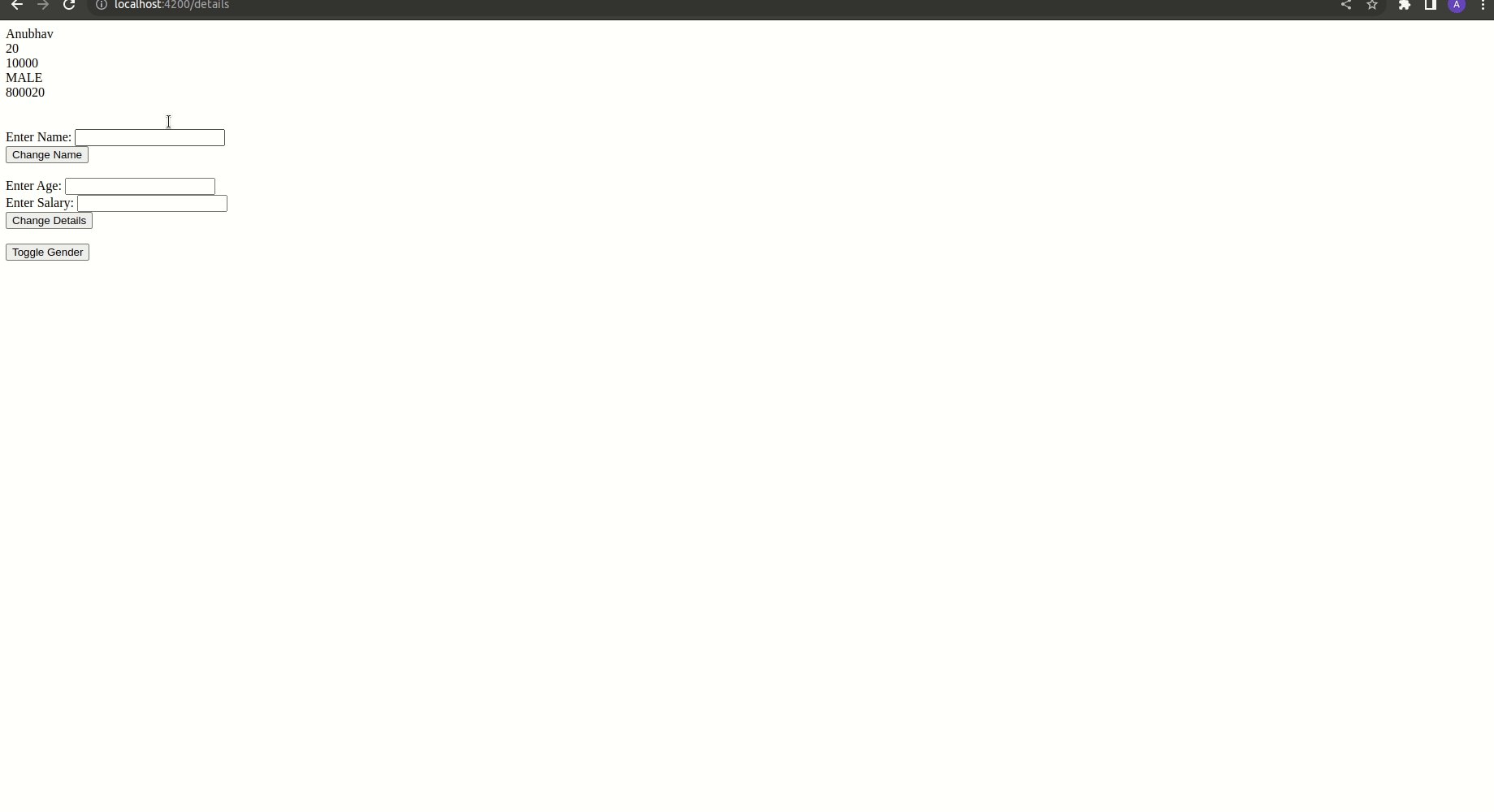
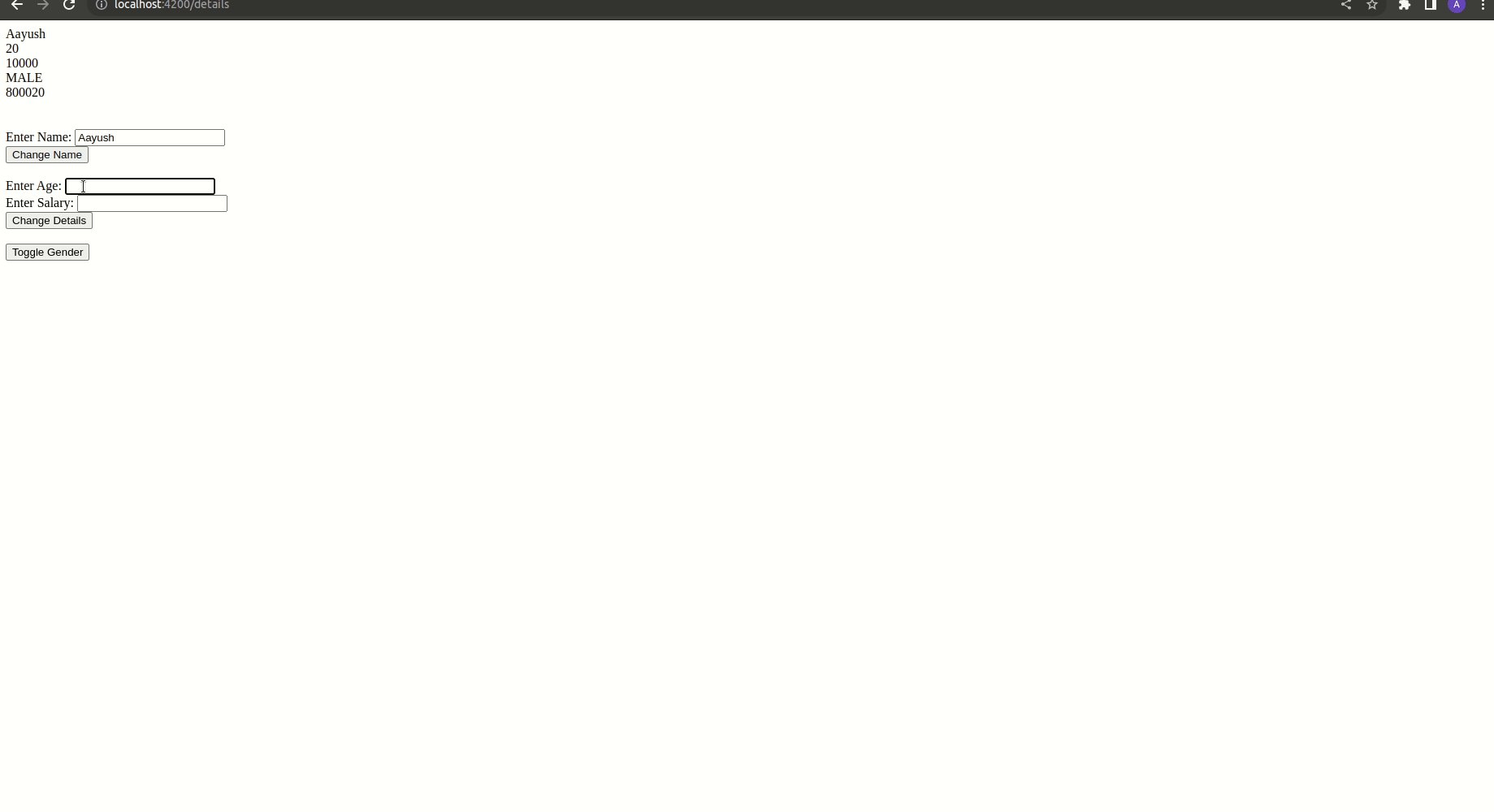
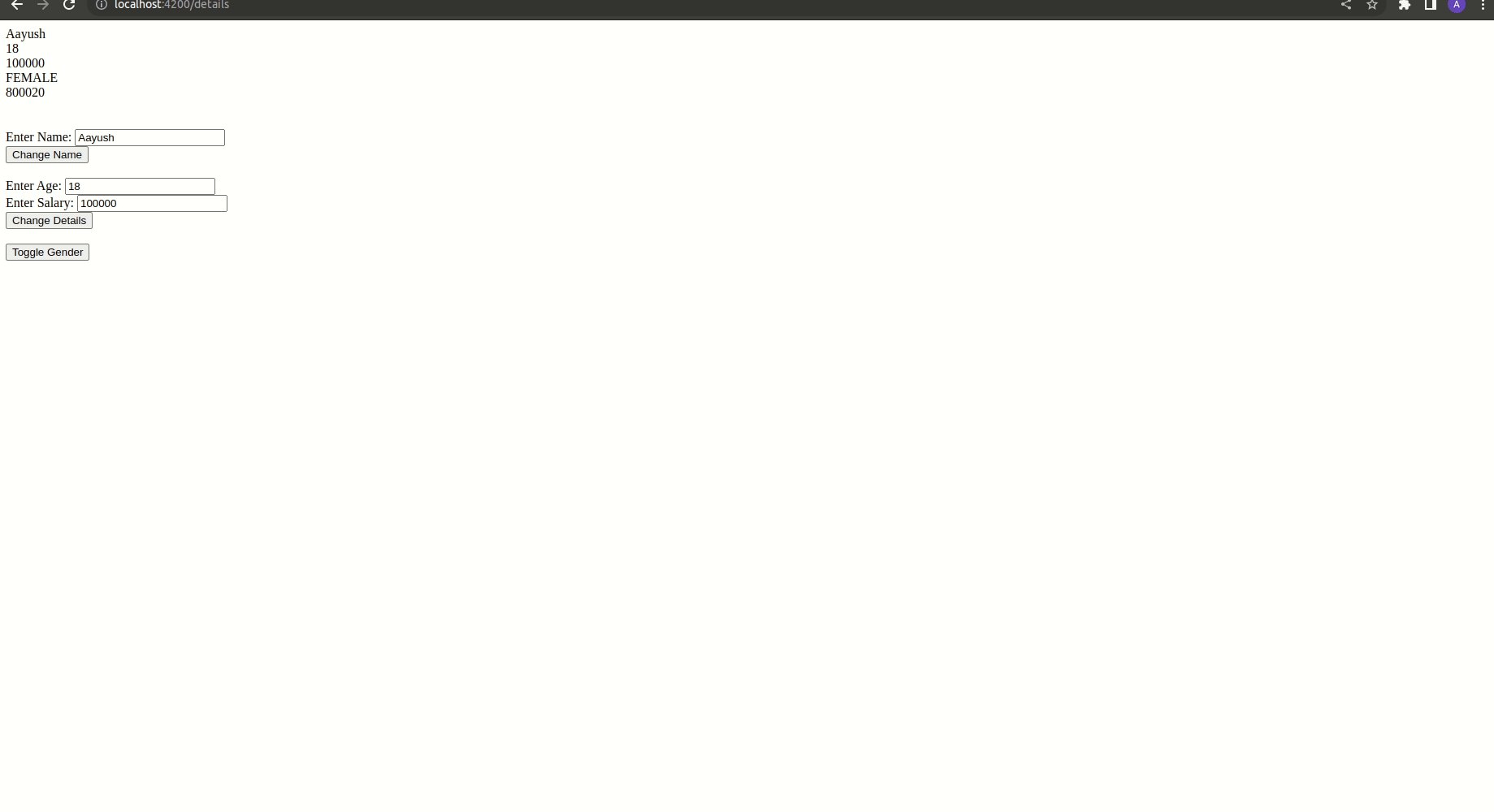
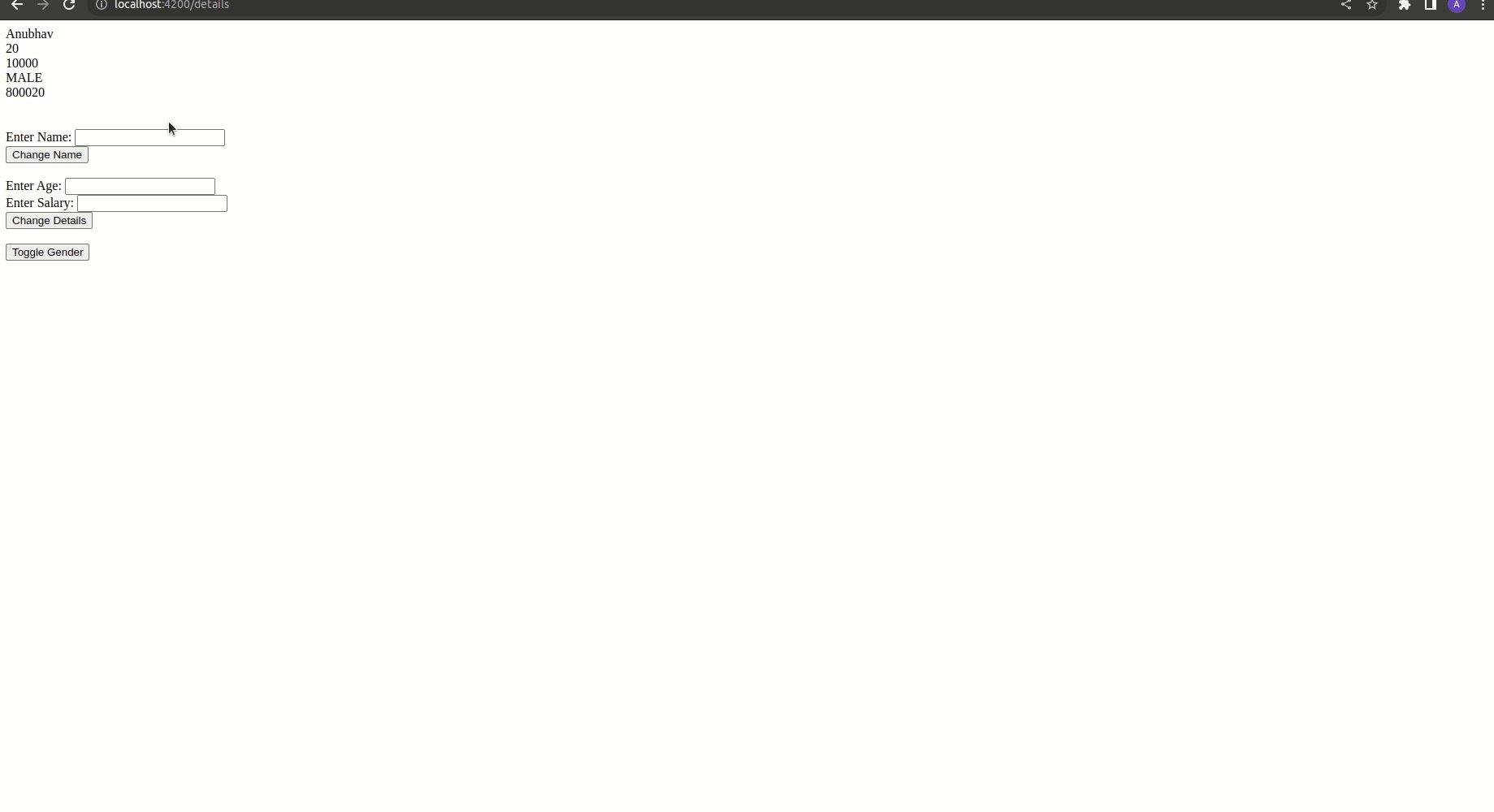
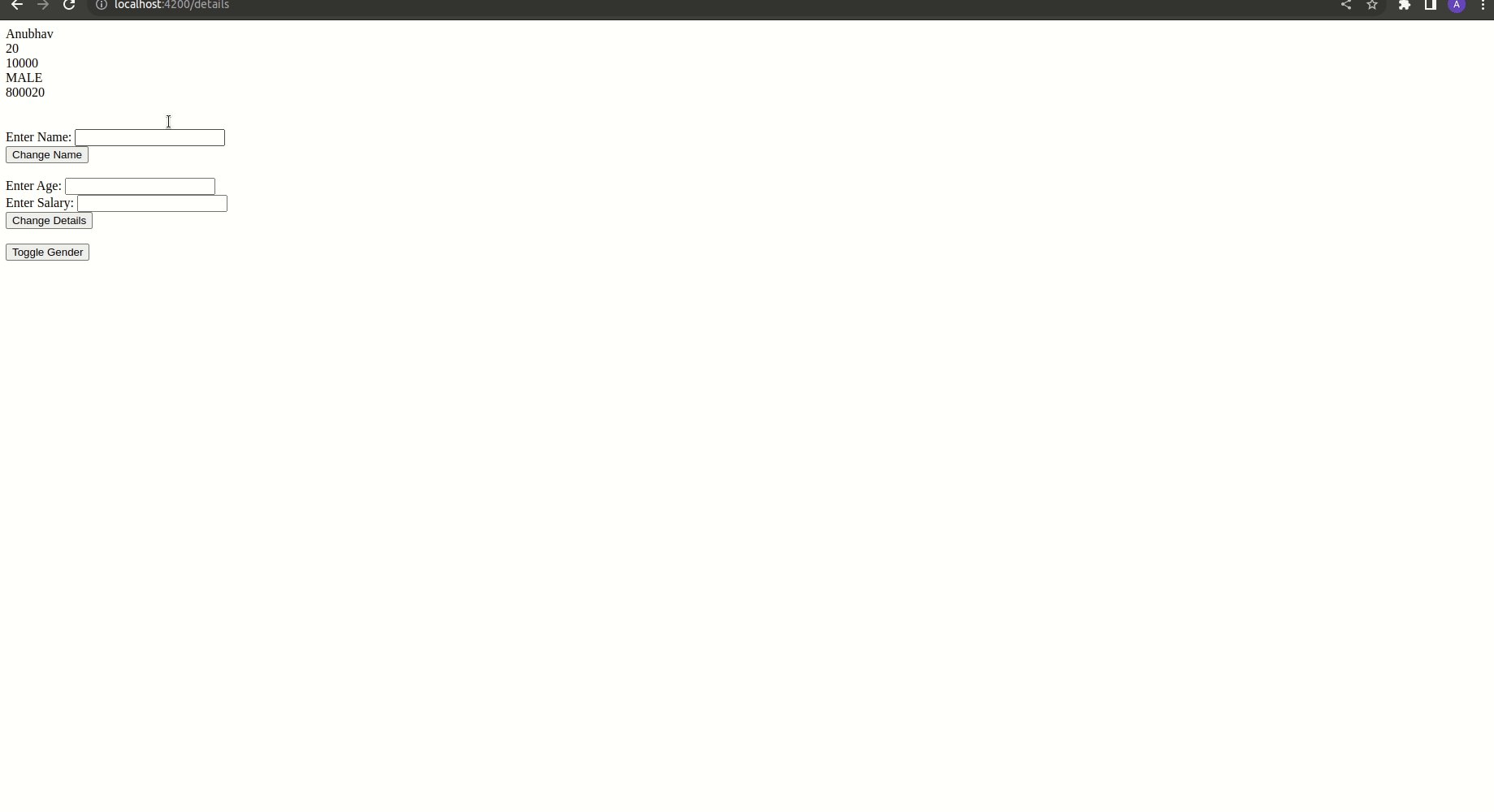
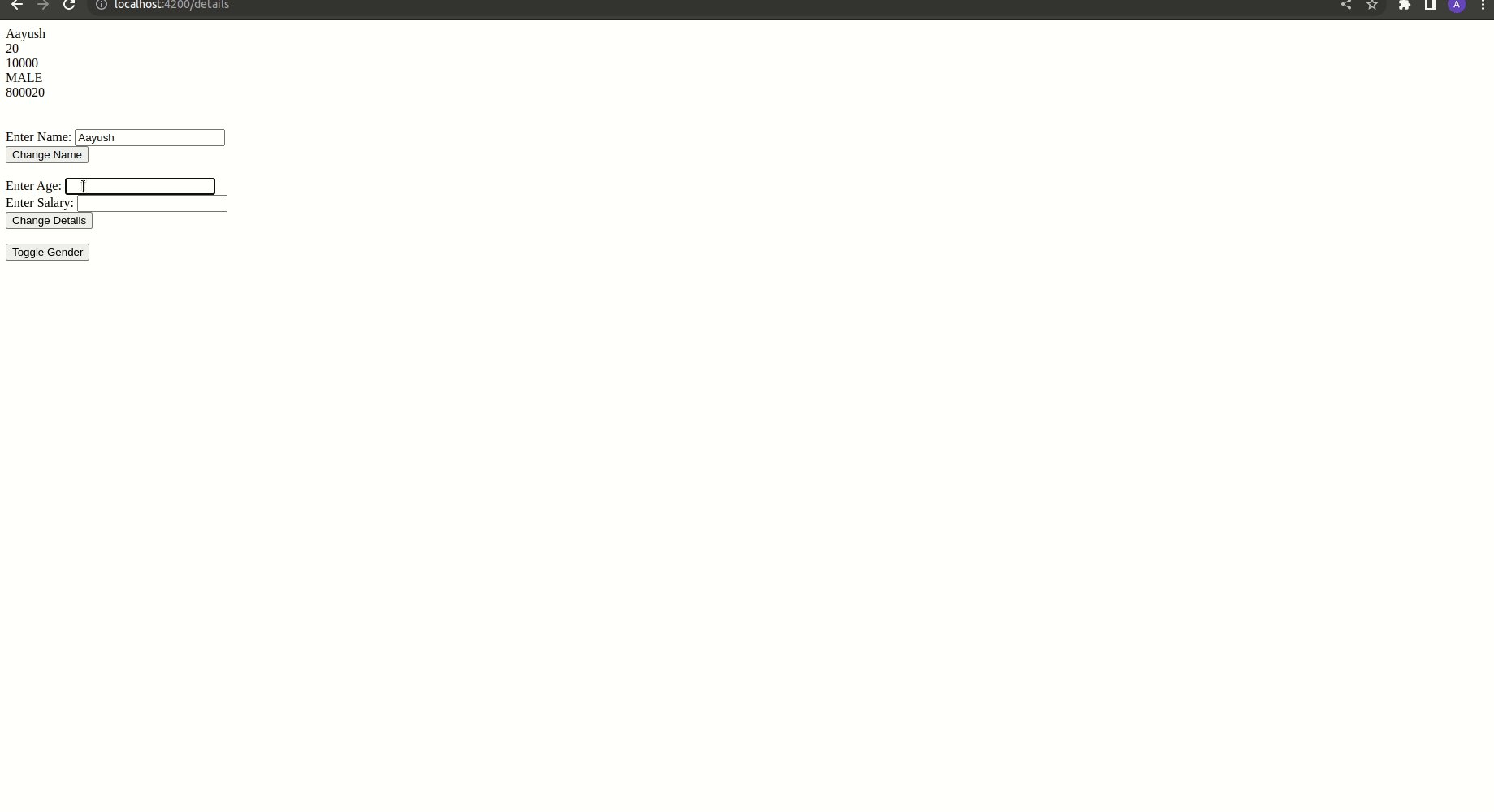
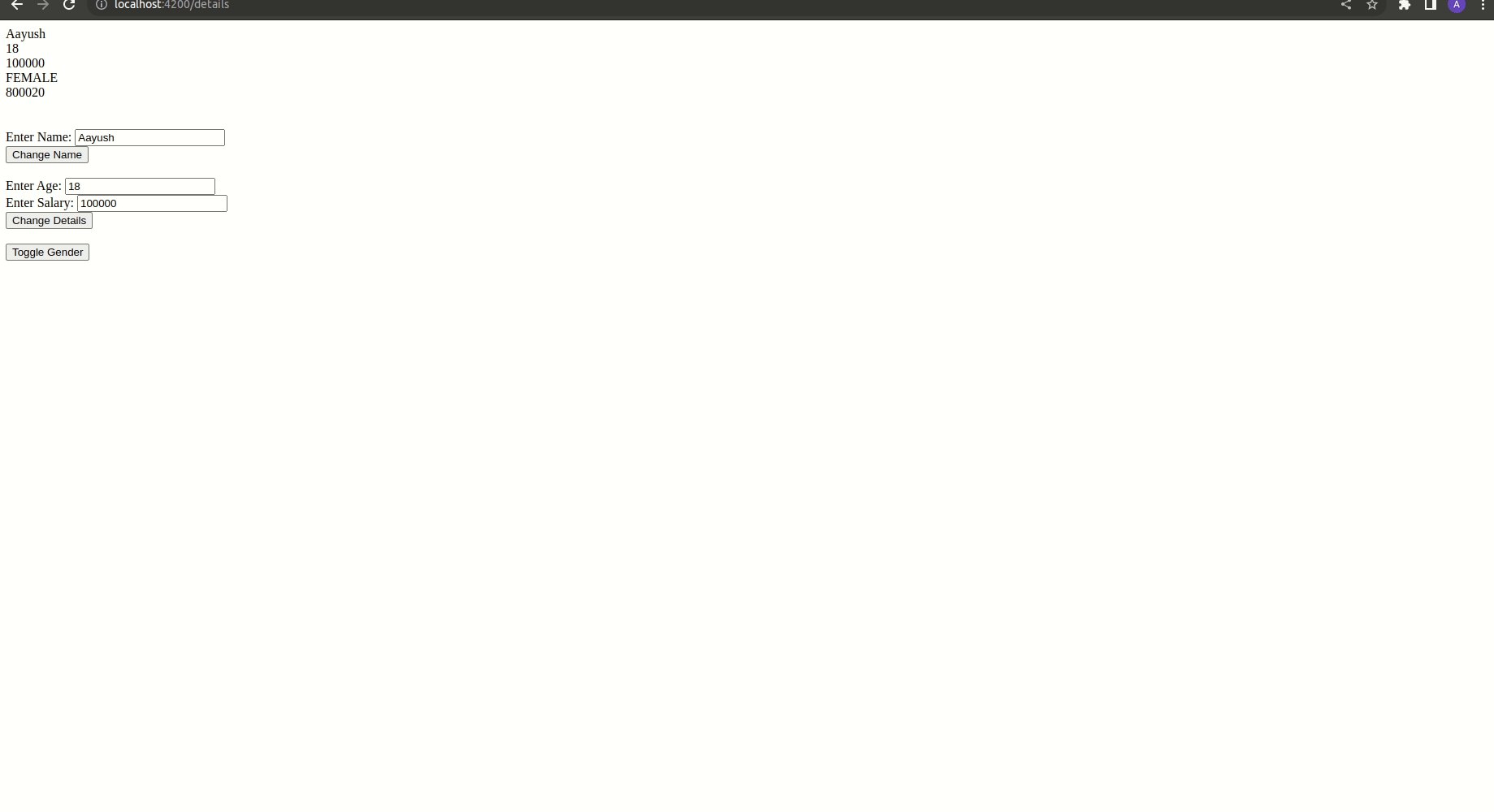
输出:

参考: https://api.emberjs.com/ember/4.7/classes/Service/methods/
 极客教程
极客教程