Ember.js Service toggleProperty()方法
Ember.js 是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度和提高生产力。目前,许多网站都在使用它,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
toggleProperty() 方法用于取反布尔属性的值。
语法:
toggleProperty(key)
参数:
- key: 要取反值的属性。
返回值: 新属性值。
安装和运行Ember.js的步骤:
步骤1: 为了运行以下示例,你需要一个ember项目。首先,你需要安装ember-cli。在终端中写入以下代码:
npm install ember-cli
步骤2: 现在,您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
步骤3: 启动服务器,输入以下命令:
ember serve
示例1: 输入以下代码以生成此示例的路由:
ember generate route students
app/controllers/students.js
import Ember from 'ember';
export default Ember.Controller.extend({
name: 'Alix Mainston',
gender: 'F',
class: 9,
grade: 'B',
pocket_money: 9643,
pass: true,
newName: '',
newGender: '',
actions: {
setName(val) {
this.set('name', val);
},
setGender(val) {
this.setProperties({ 'gender': val })
},
togglePass() {
this.toggleProperty('pass');
},
},
});
app/template/students.hbs
import Ember from 'ember';
export default Ember.Controller.extend({
name: 'Alix Mainston',
gender: 'F',
class: 9,
grade: 'B',
pocket_money: 9643,
pass: true,
newName: '',
newGender: '',
actions: {
setName(val) {
this.set('name', val);
},
setGender(val) {
this.setProperties({ 'gender': val })
},
togglePass() {
this.toggleProperty('pass');
},
},
});
输出:

示例2: 输入以下代码以生成此示例的路径:
ember generate route details
app/controllers/details.js
import Ember from 'ember';
export default Ember.Controller.extend({
name: 'Anubhav',
mobile: '1298119967',
age: 20,
salary: 10000,
city: 'Patna',
country: 'India',
gender: true,
zipCode: '800020',
newName: '',
newAge: '',
newSalary: '',
actions: {
setName(val) {
this.set('name', val);
},
changeDetails(val1, val2) {
this.setProperties({ 'age': val1, 'salary': val2 });
},
toggleGender() {
this.toggleProperty('gender');
},
},
});
app/template/details.hbs
{{page-title "Details"}}
<div>{{this.name}}</div>
<div>{{this.age}}</div>
<div>{{this.salary}}</div>
<div>{{if this.gender "MALE" "FEMALE"}}</div>
<div>{{this.zipCode}}</div>
<br /><br />
<div>
<label>Enter Name: </label>
{{input value=this.newName}}
</div>
<input
type="button"
id="set-name"
value="Change Name"
{{action "setName" this.newName}}
/>
<br /><br />
<div>
<label>Enter Age: </label>
{{input value=this.newAge}}
</div>
<div>
<label>Enter Salary: </label>
{{input value=this.newSalary}}
</div>
<input
type="button"
id="changeDetails"
value="Change Details"
{{action "changeDetails" this.newAge this.newSalary}}
/>
<br /><br />
<input
type="button"
id="toggle-gender"
value="Toggle Gender"
{{action "toggleGender"}}
/>
<br /><br />
{{outlet}}
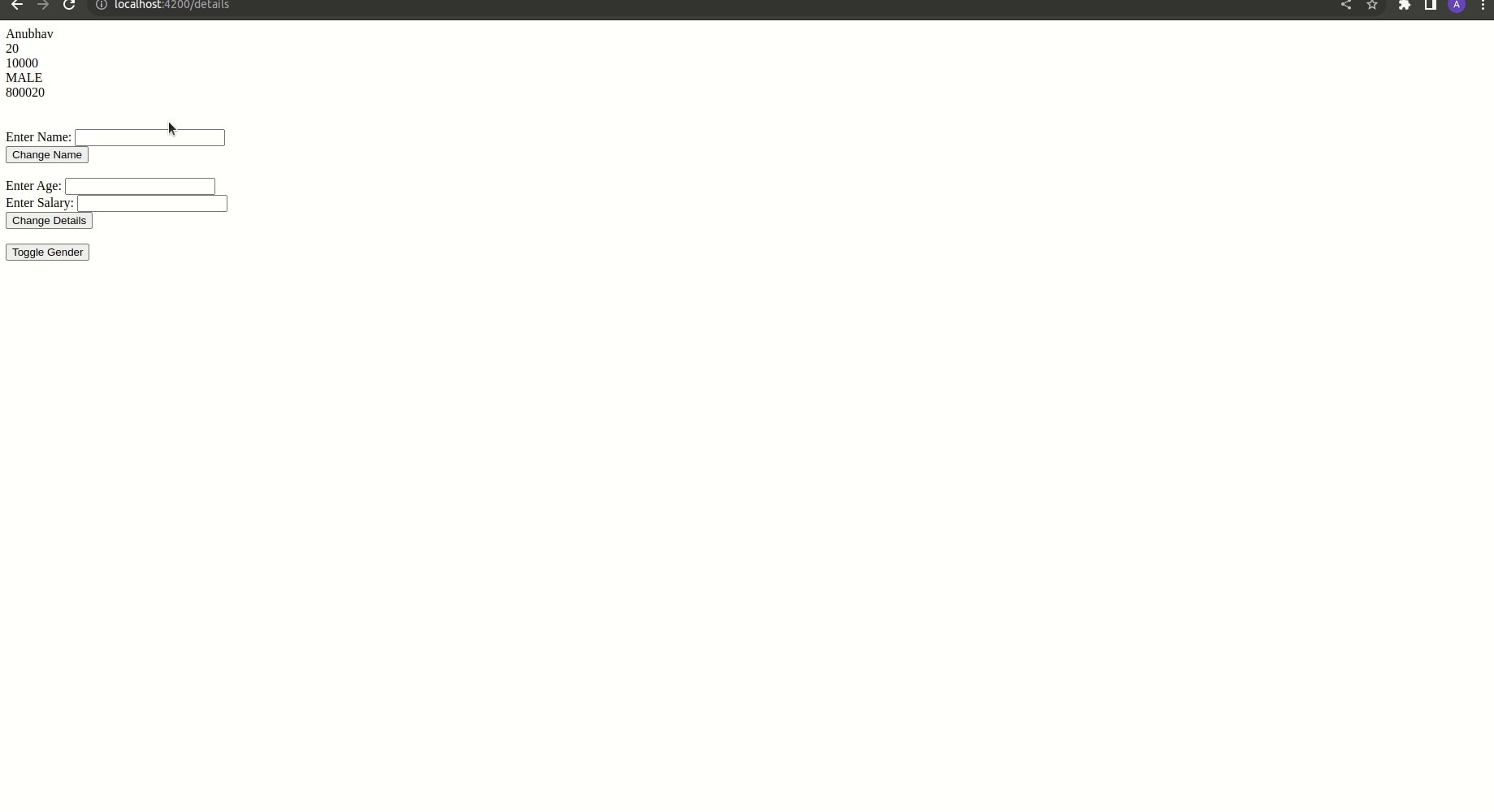
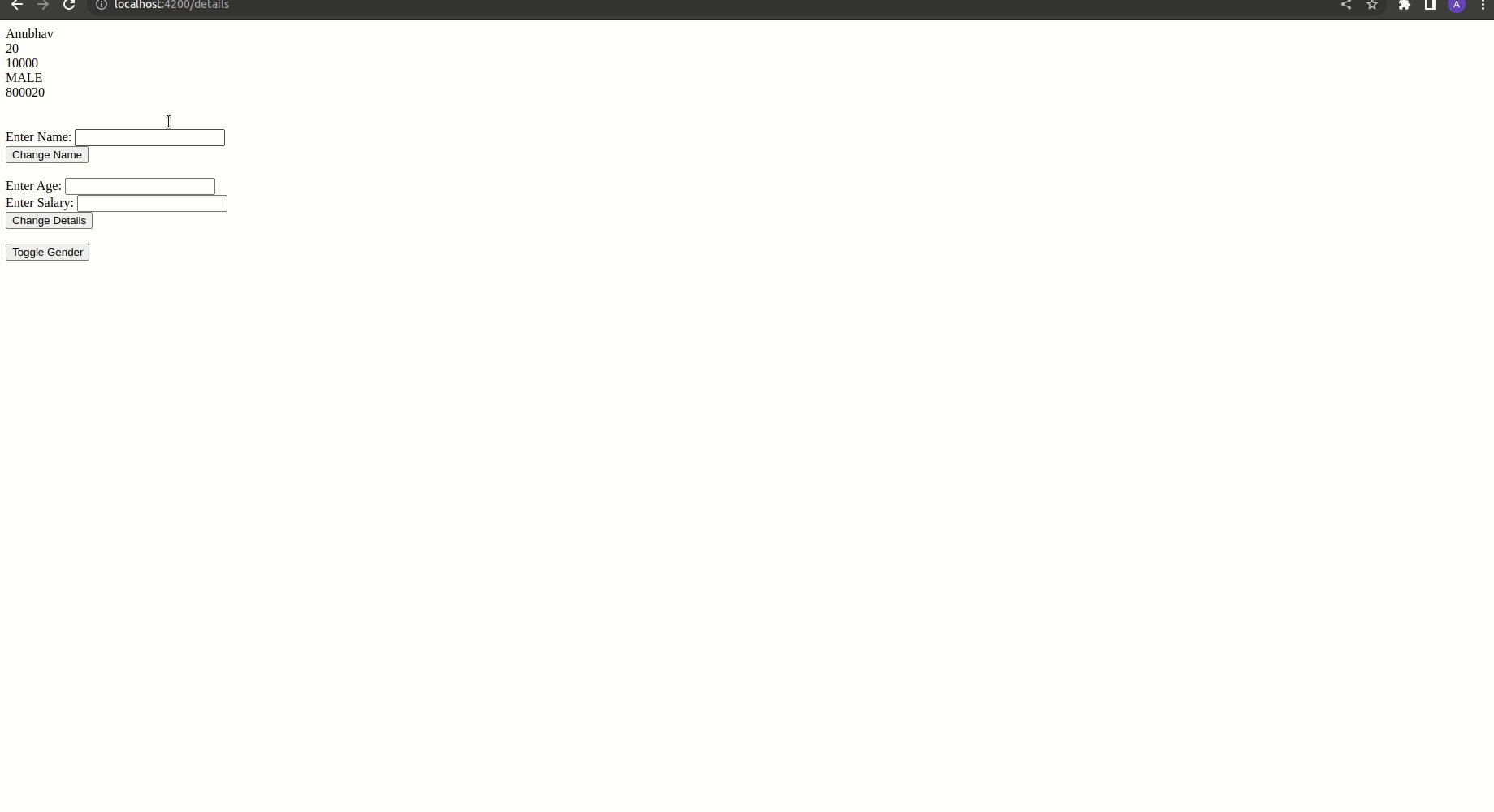
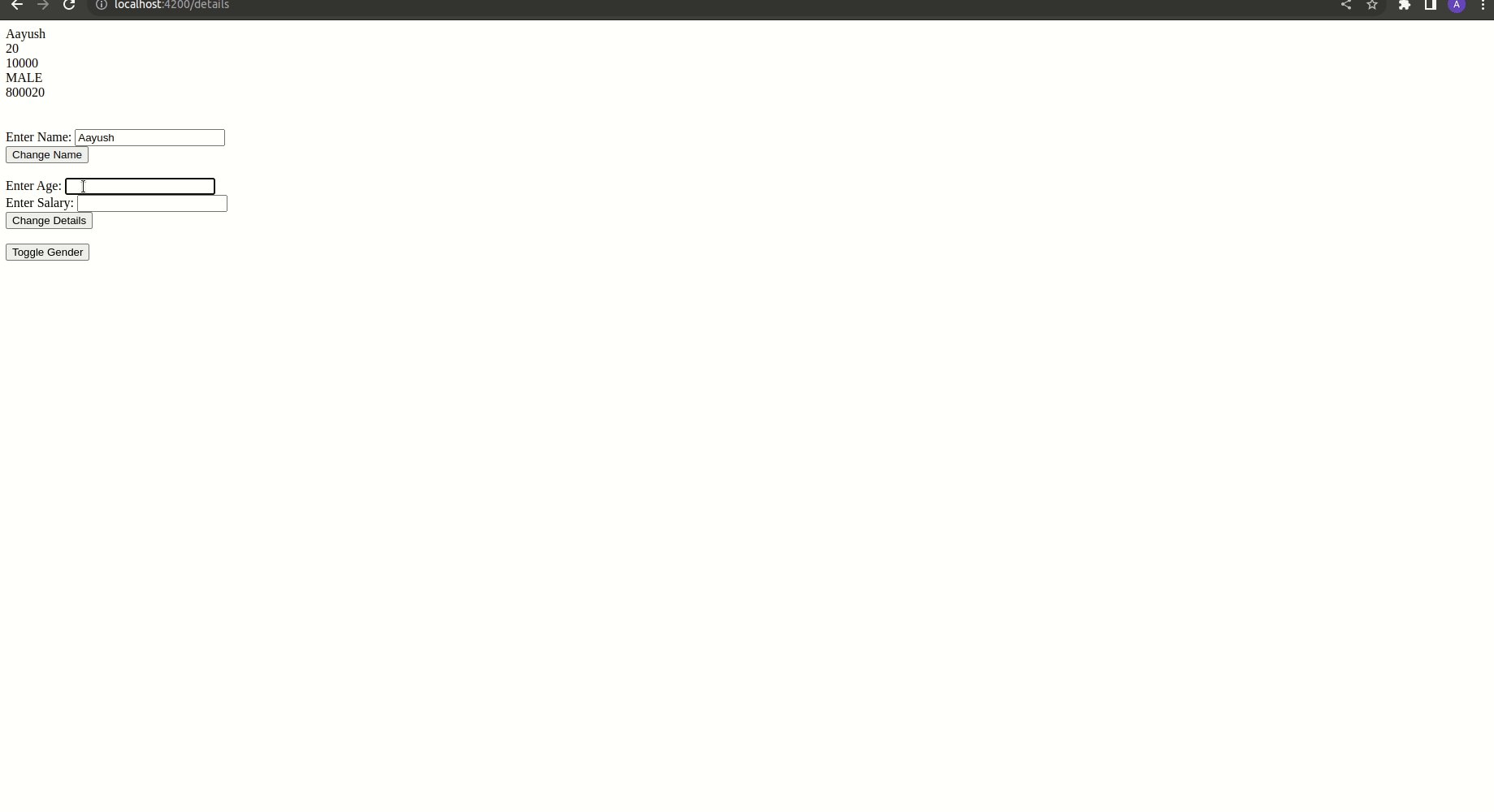
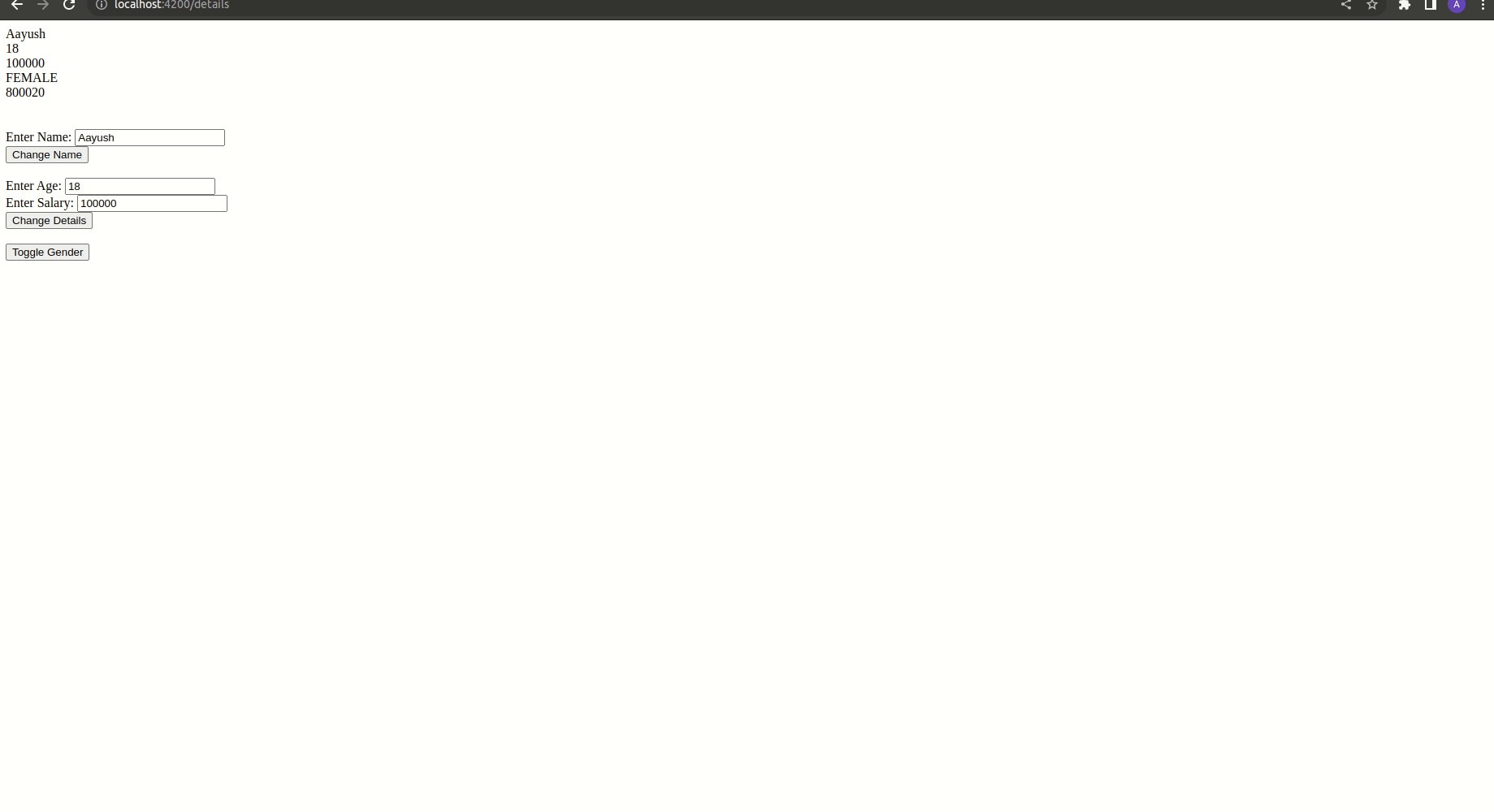
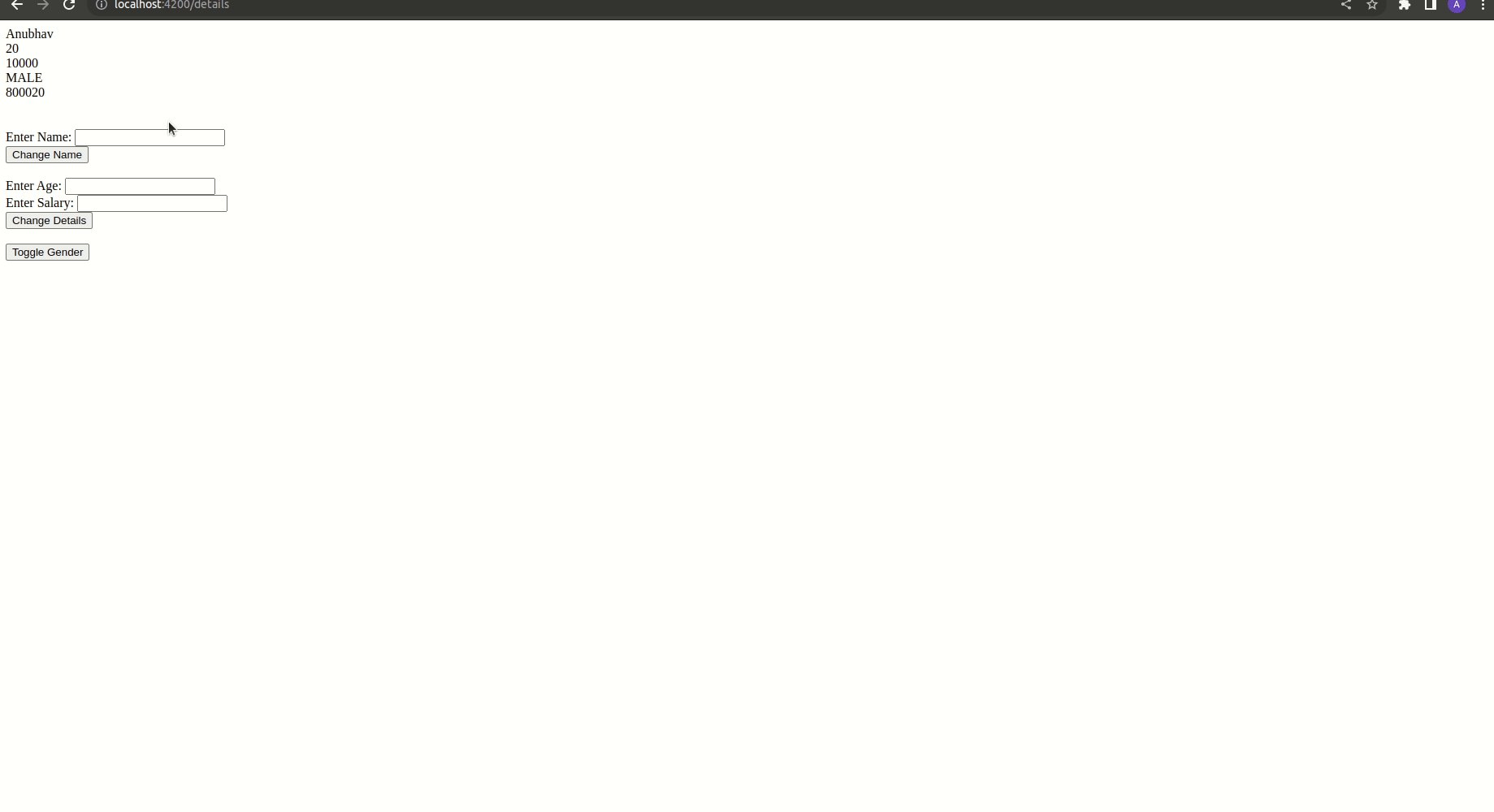
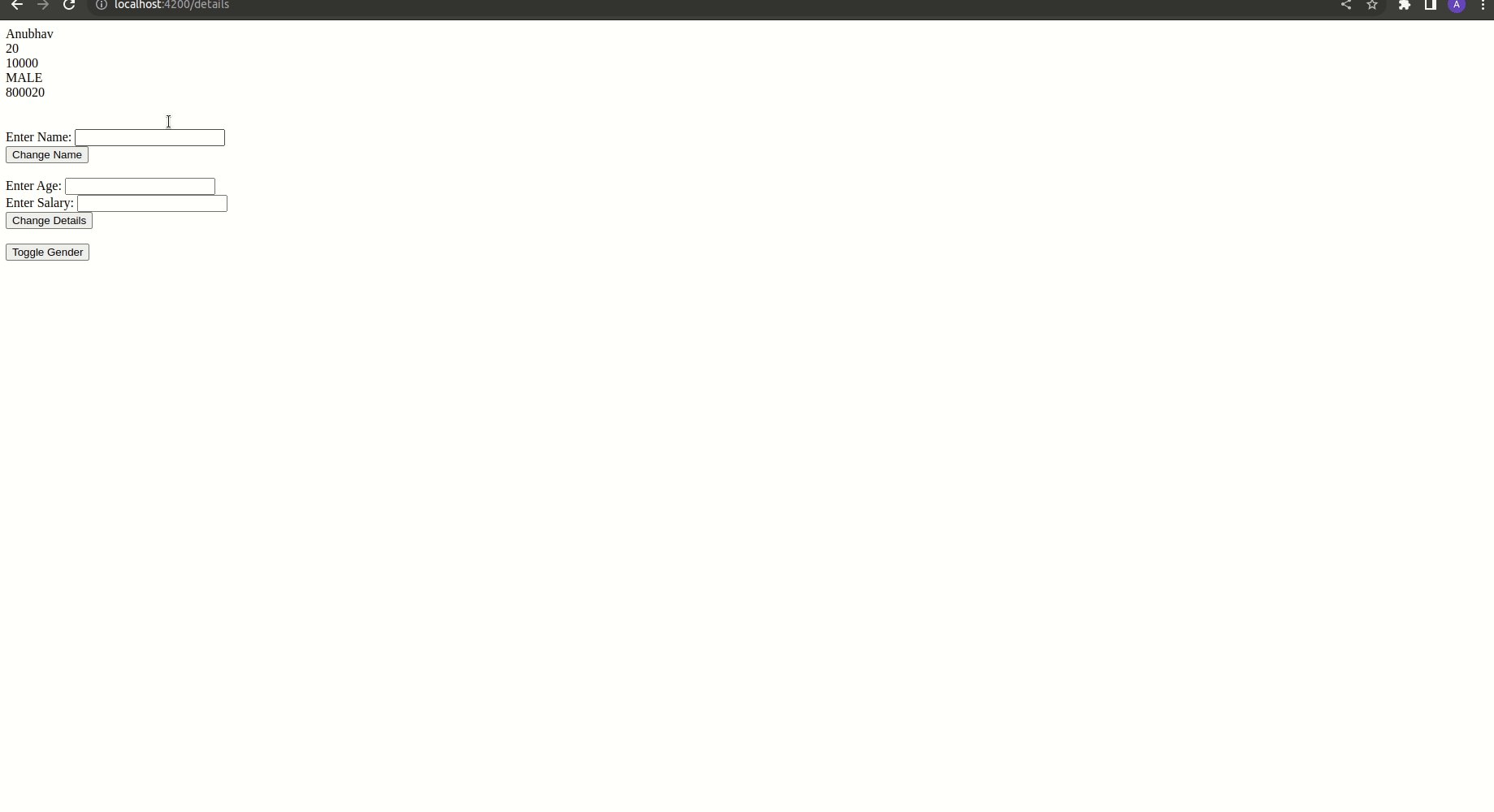
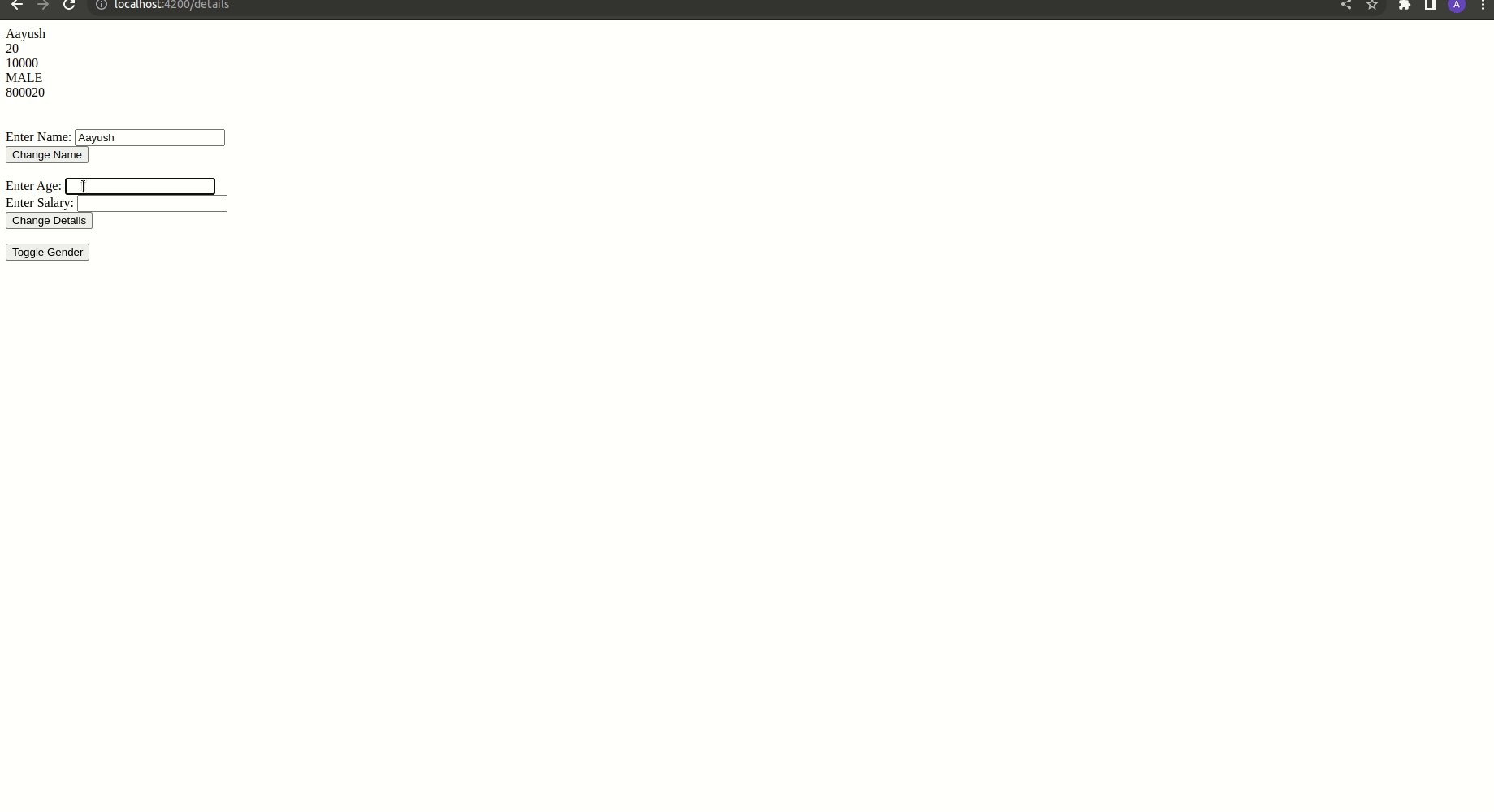
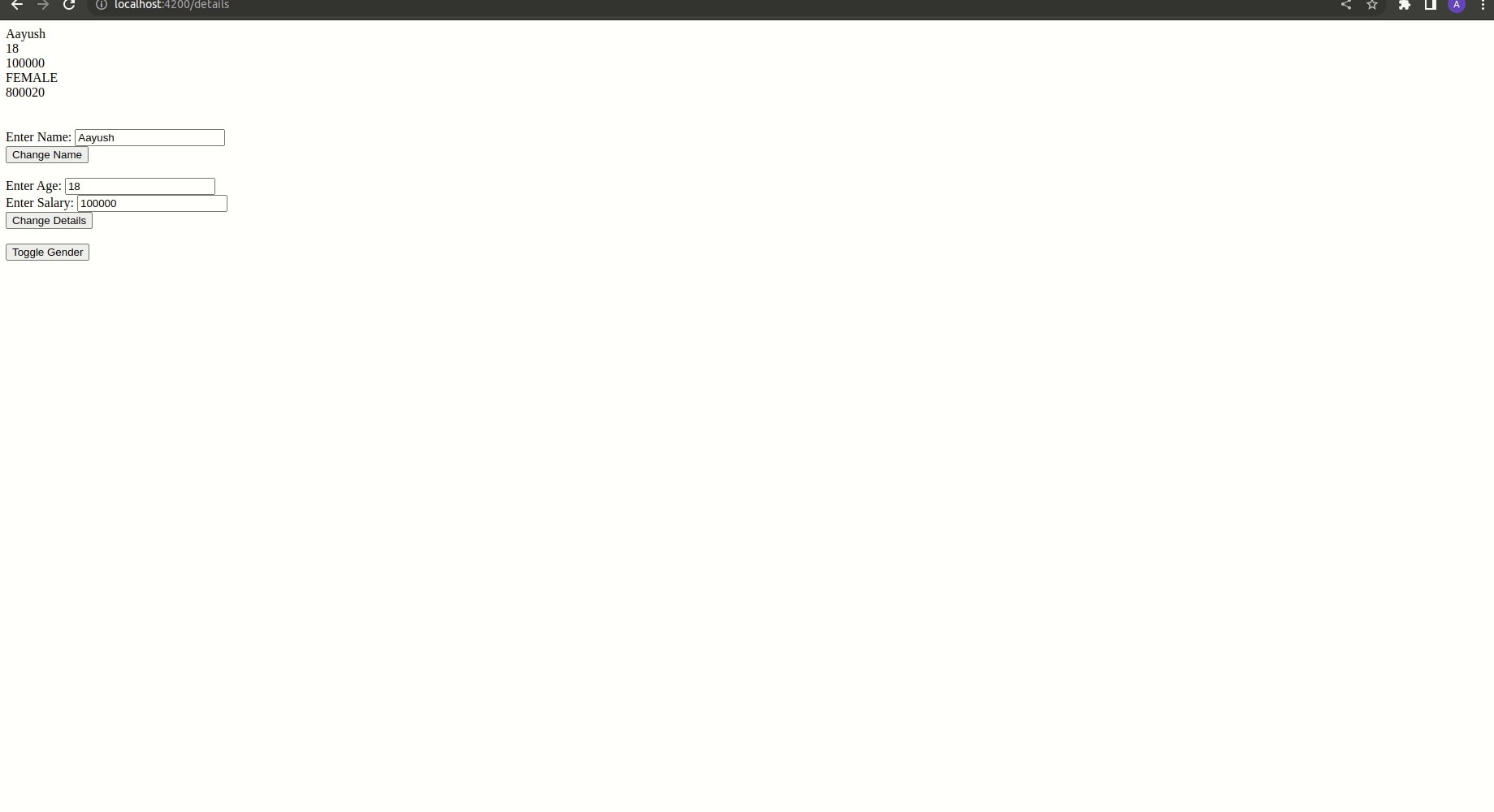
输出:

参考: https://api.emberjs.com/ember/4.7/classes/Service/methods/
 极客教程
极客教程