Ember.js Ember.Templates.helpers action()方法
Ember.js 是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度和提高生产力。目前,它被许多网站使用,包括Square,Discourse,Groupon,Linked In,Live Nation,Twitch和Chipotle。
action() 方法用于在组件之间和从控制器向组件传递行为触发器。
语法:
{{ action FunctionName }}
参数:
- FunctionName: 它是将触发行为的函数的名字。
返回值: 它不返回任何值。
安装和运行Ember.js的步骤:
步骤1: 若要运行下面的示例,您需要有一个Ember项目。要创建一个项目,您首先需要安装ember-cli。在终端中输入以下代码:
npm install ember-cli
步骤2: 现在您可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器,输入:
ember server
示例1: 输入以下代码以生成此示例的路由:
ember generate route action1
app/components/array1.js
import Component from '@glimmer/component';
import { action, addObjects } from '@ember/object';
export default class CompactComponent extends Component {
@action
Print(stud) {
alert(stud.join('\n'));
}
}
app/components/compact.js
<h3>{{yield}} : </h3>
<ul>
{{#each @m as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
<input
type="button"
id="check-atIndex"
value="Print Except this Item"
{{action "Print" @m}}
/>
app/templats/array1.js
<Compact @m = {{array 'Chintu' 'Dadu' 'Rahul' 'Prem' 'Jivan'}}>
List of student
</Compact>
{{outlet}}
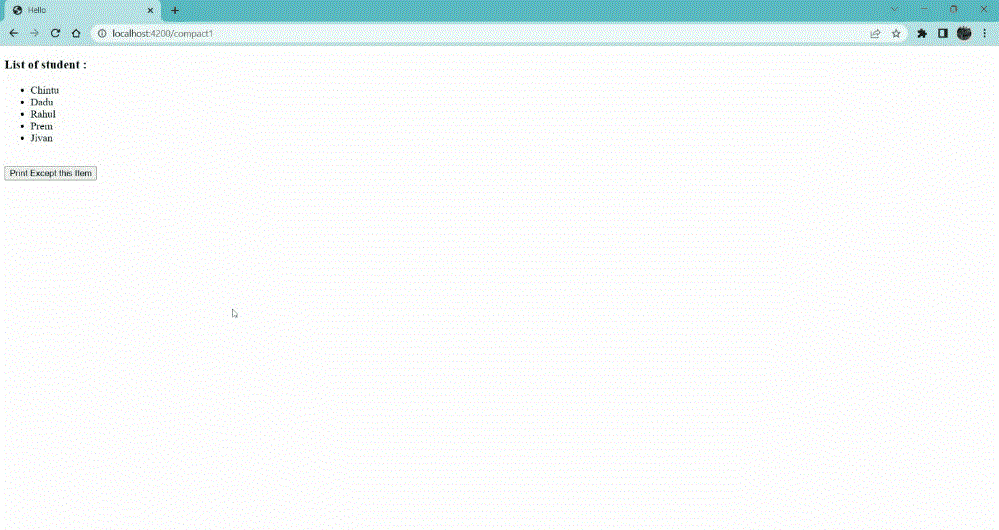
输出:

示例2: 输入以下代码以生成此示例的路由:
ember generate route array2
app/components/array2.js
import Component from '@glimmer/component';
import { action, addObjects } from '@ember/object';
export default class CompactComponent extends Component {
items = ['Oxygen',
'Source Code',
'Infine',
'Tenet',
'SpiderHead',
'The Thing',
'A Quiet Place',
'The Invisible Man',
'Looper',
'Ad Astra',];
@action
remove() {
this.items.popObject();
}
}
app/components/compact.js
<h3>{{yield}} : </h3>
<ul>
{{#each this.items as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
<input
type="button"
id="check-atIndex"
value="Print Except this Item"
{{action "remove" }}
/>
app/controllers/array2.js
import Route from '@ember/routing/route';
export default class StudentsRoute extends Route {
p1 = 'Digital Camera';
p2 = 'Jugs, cups & straws';
p3 = 'Balloons';
p4 = 'Scissors';
p5 = 'Cold Drink';
p6 = 'Table';
model() {
return this.p1;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('p1', this.p1);
controller.set('p2', this.p2);
controller.set('p3', this.p3);
controller.set('p4', this.p4);
controller.set('p5', this.p5);
controller.set('p6', this.p6);
}
}
app/templates/array2.js
<Compact @m = {{array this.p1 this.p2 this.p3
this.p4 this.p5 this.p6}}>
List of items
</Compact>
{{outlet}}
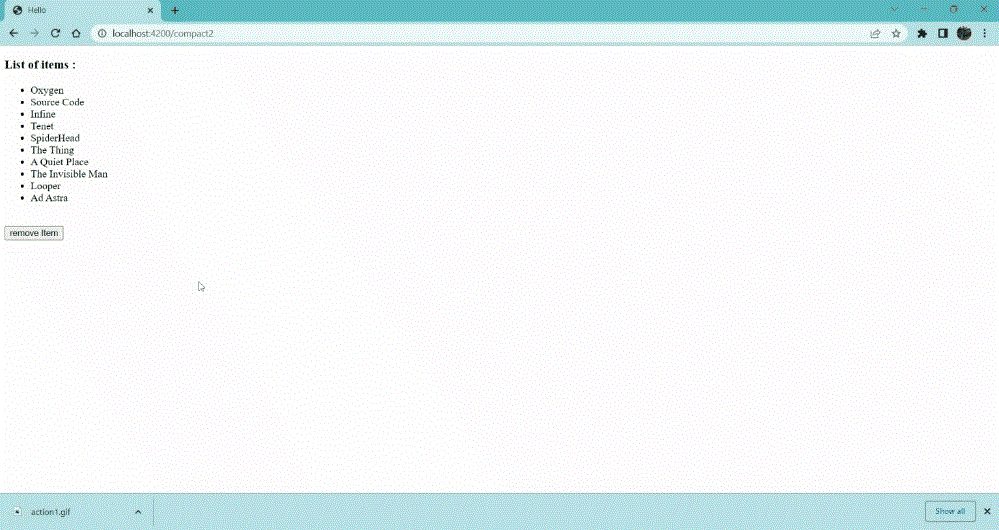
输出:

参考: https://api.emberjs.com/ember/4.4/classes/Ember.Templates.helpers/methods/action?anchor=action
 极客教程
极客教程