Ember.js Controller init() 方法
Ember.js是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一,旨在加快开发速度和提高生产力。目前,许多网站都使用了Ember.js,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
init() 方法是在对象创建时调用的方法。
语法:
init(){ //algorithm...}; ****
安装和运行Ember.js的步骤:
步骤1: 要运行以下示例,您需要有一个ember项目。要创建一个项目,首先需要安装ember-cli。在终端中输入以下代码:
npm install ember-cli
步骤 2: 现在你可以通过输入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1: 输入以下代码以生成此示例的路线:
ember generate route init1
app/routes/init1.js
import Route from '@ember/routing/route';
export default class StudentsRoute extends Route {
p1 = [
'Digital Camera',
'Jugs, cups & straws',
'Balloons',
'Scissors',
'Cold Drink',
'Table',
];
model() {
return this.p1;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('p1', this.p1);
}
}
app/controllers/init1.js
import Ember from 'ember';
export default Ember.Controller.extend({
value: 'value',
init() {
this._super(...arguments);
this.addObserver('value', this, 'Change');
alert('Controller Init() is initiated');
},
Change() {
console.log('value changed');
},
actions: {
remove(data) {
this.p1.set('[]', this.p1.without(data));
},
print() {
let ans = this.p1.set('[]');
alert(ans.join('\n'));
},
},
});
app/templates/init1.js
<ul>
<h3>List is : </h3>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br />
{{input value=this.value}}
<br />
<input
type="button"
id="check-atIndex"
value="Remove"
{{action "remove" this.value}}
/>
<br /><br />
<input
type="button"
id="print-item"
value="Print All Items"
{{action "print" this.value}}
/>
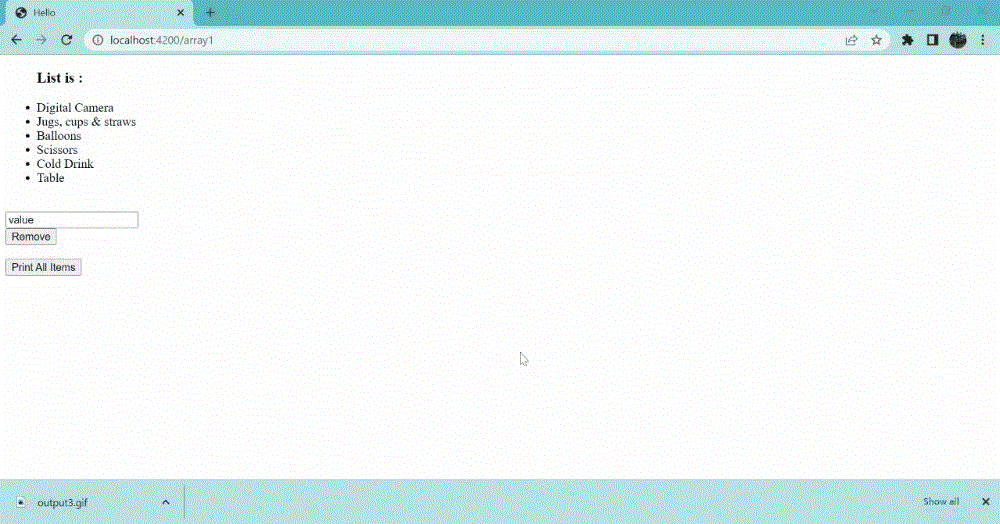
输出:

示例2: 输入以下代码以生成此示例的路线:
ember generate route init2
app/controllers/init2.js
import Ember from "ember";
import { addObject, isAny, isEvery } from "@ember/array";
import EmberObject from '@ember/object';
const Fruit = EmberObject.extend({
init() {
alert(`Name is ${this.get('name')}`);
}
});
export default Ember.Controller.extend({
fruits: [Fruit.create({
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
}),
Fruit.create({
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
}),
Fruit.create({
'name': 'Apple',
'isFruit': true,
'color': 'red'
}),
Fruit.create({
'name': 'Grapes',
'isFruit': true,
'color': 'green'
})
],
actions: {
insertItem(data, data1, data2) {
let temp = Fruit.create({
name: data,
isFruit: data1,
color: data2
});
this.fruits.addObject(temp);
}
},
});
app/templates/init2.hbs
{{page-title "Init"}}
<h3>Here is a list of eatables: </h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each this.fruits as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Fruit Name: </label>
{{input value=this.item1}}
</div><br />
<div>
<label>Item is Fruit: </label>
{{input value=this.item2}}
</div><br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item3}}
</div><br />
<div>
<input
type="button"
id="insert-item"
value="Insert Fruit"
{{action "insertItem" this.item1 this.item2 this.item3}}
/>
</div>
{{outlet}}
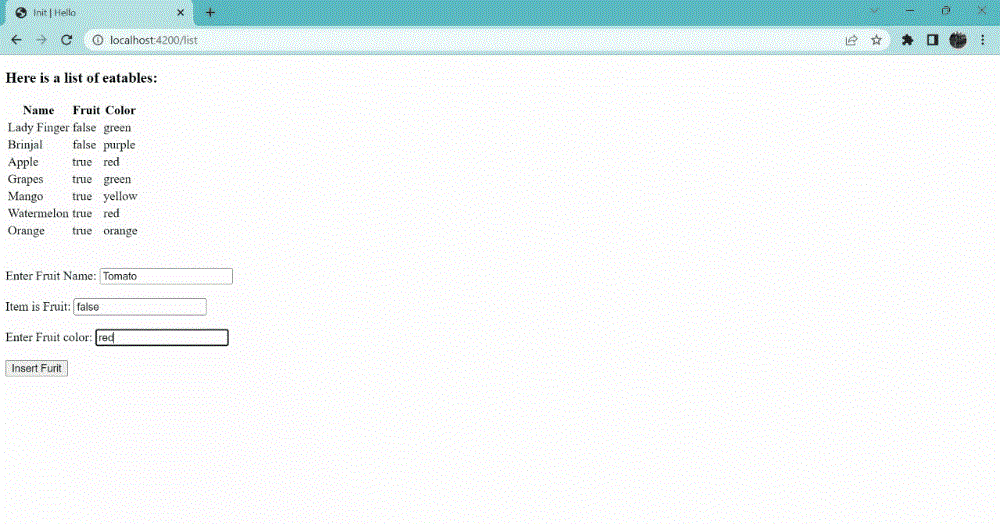
输出:

参考: https://api.emberjs.com/ember/4.6/classes/Controller/methods/init?anchor=init
 极客教程
极客教程