Ember.js Route set() 方法
Ember.js是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)体系结构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,它被许多网站使用,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
set() 方法将属性的键设置为传递的值。该方法与 object.keyName = value 相同。
语法:
set( keyName, value );
参数:
- keyName: 要获取的属性名。
- value: 要设置的值。
返回值: 返回具有传递值的对象。
安装和运行Ember.js的步骤:
步骤1: 要运行以下示例,您需要一个Ember项目。首先需要安装ember-cli。在终端中输入以下代码:
npm install ember-cli
步骤2: 现在,您可以通过键入以下代码来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1: 输入以下代码以生成该示例的路线:
ember generate route set1
app/routes/set1.js
import Route from '@ember/routing/route';
export default class FruitsRoute extends Route {
fruits = [
{
'name': 'Lady Finger',
'isFruit': false,
'color': 'green'
},
{
'name': 'Brinjal',
'isFruit': false,
'color': 'purple'
},
{
'name': 'Apple',
'isFruit': true,
'color': 'red'
},
{
'name': 'Grapes',
'isFruit': true,
'color': 'green'
},
{
'name': 'Mango',
'isFruit': true,
'color': 'yellow'
},
{
'name': 'Watermelon',
'isFruit': true,
'color': 'red'
},
{
'name': 'Orange',
'isFruit': true,
'color': 'orange'
}
];
item2;
item3;
model() {
this.set('[]', this.fruits)
return this;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('fruits', this.fruits);
}
}
app/controllers/get1.js
import Ember from "ember";
import { addObject, isAny, isEvery } from "@ember/array";
import EmberObject from '@ember/object';
const Fruit = EmberObject.extend({
init() {
alert(`Name is ${this.get('name')}`);
}
});
export default Ember.Controller.extend({
actions: {
removeItem(data) {
let temp = this.fruits.find((item) =>
item.color == data)
this.fruits.set('[]', this.fruits.without(temp));
},
insertItem(data, data1, data2) {
let temp = Fruit.create({
name: data,
isFruit: data1,
color: data2
});
this.fruits.addObject(temp);
}
},
});
app/templates/set1.hbs
<h3>{{yield}}</h3>
<table>
<tr>
<th>Name</th>
<th>Fruit</th>
<th>Color</th>
</tr>
{{#each this.fruits as |detail|}}
<tr>
<td>{{detail.name}}</td>
<td>{{detail.isFruit}}</td>
<td>{{detail.color}}</td>
</tr>
{{/each}}
</table>
<br /><br />
<div>
<label>Enter Fruit Name: </label>
{{input value=this.item1}}
</div><br />
<div>
<label>Item is Fruit: </label>
{{input value=this.item2}}
</div><br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item3}}
</div><br />
<div>
<input
type="button"
id="insert-item"
value="Insert Fruit"
{{action "insertItem" this.item1 this.item2 this.item3}}
/>
</div>
<br />
<div>
<label>Enter Fruit color: </label>
{{input value=this.item4}}
</div><br />
<div>
<input
type="button"
id="remove-item"
value="Remove Fruit"
{{action "removeItem" this.item4}}
/>
</div>
{{outlet}}
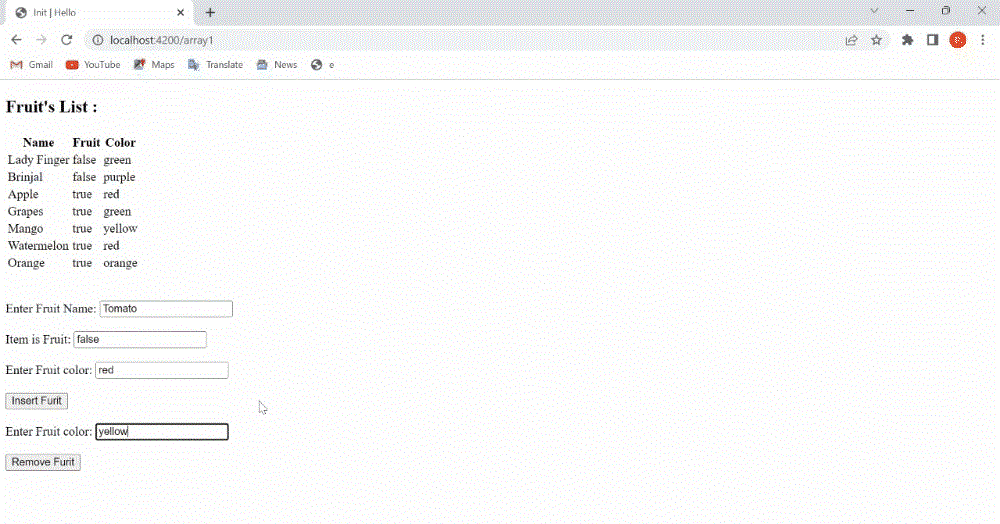
输出:

示例2: 输入以下代码以生成此示例的路由:
ember generate route set2
app/routes/set2.js
import Route from '@ember/routing/route';
import Ember from 'ember';
let Student = Ember.Object.extend({
// these will be supplied by `create`
firstName: null,
lastName: null,
init() {
alert(`{this.get('firstName')} is Listed`);
},
fullName: Ember.computed('firstName', 'lastName', function () {
return `{this.firstName} ${this.lastName}`;
}),
});
export default class PartyRoute extends Route {
students = [{
Name: 'Balit',
skill: 'Python',
Id: 'stu2',
},
{
Name: 'Permu',
skill: 'PHP',
Id: 'stu0',
},
{
Name: 'Sam',
skill: 'R',
Id: 'stu1',
},
{
Name: 'Pokhu',
skill: 'JavaScript',
Id: 'stu3',
},
{
Name: 'Tanu',
skill: 'Java',
Id: 'stu4',
},
{
Name: 'Arabh',
skill: 'c++',
Id: 'stu5',
}];
item3 = 'Gulshan';
item2 = 'Verma';
item1 = 'stu6';
model() {
return this.students;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('students', this.students);
controller.set('temp', this.temp);
controller.set('item1', this.item1);
controller.set('item2', this.item2);
controller.set('item3', this.item3);
}
}
app/controllers/set2.hbs
import Controller from '@ember/controller';
import { action, find } from '@ember/object';
import Ember from 'ember';
let Student = Ember.Object.extend({
// these will be supplied by `create`
firstName: null,
lastName: null,
init() {
alert(`{this.get('firstName')} is Listed`);
},
fullName: Ember.computed('firstName', 'lastName', function () {
return `{this.firstName} {this.lastName}`;
}),
Changed: Ember.observer('fullName', function () {
console.log(`fullName changed to:{this.fullName}`);
}),
});
export default class Array2Controller extends Controller {
@action
print(data1, data2, data3) {
let temp = Student.create({
firstName: data1,
lastName: data2,
Id: data3
});
this.students.addObject(temp);
}
}
app/templates/set2.hbs
{{yield}}
<table>
<tr>
<th>Name</th>
<th>skill</th>
<th>Id</th>
</tr>
{{#each @model as |details|}}
<tr>
<td>{{details.Name}}</td>
<td>{{details.skill}}</td>
<td>{{details.Id}}</td>
</tr>
{{/each}}
</table>
<br />
<div>
<label>Enter Student FirstName: </label>
{{input value=this.item3}}
</div>
<br />
<div>
<label>Enter Student LastName: </label>
{{input value=this.item2}}
</div>
<br />
<div>
<label>Enter Student Id: </label>
{{input value=this.item1}}
</div>
<br />
<input
type="button"
id="set-code"
value="Update Student details"
{{action "print" this.item3 this.item2 this.item1}}
/>
<br />
<br />
<div>
<label>Enter Student Name: </label>
{{input value=this.item4}}
</div>
<br />
<input
type="button"
id="remove-student"
value="Remove Student"
{{action "remove" this.item4}}
/>
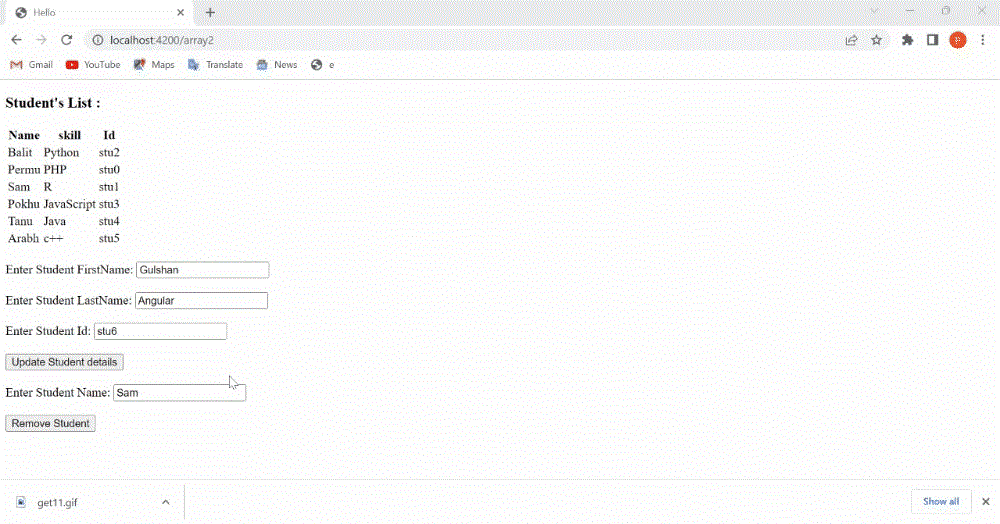
输出:

参考: https://api.emberjs.com/ember/4.6/classes/Route/methods/set?anchor=set
 极客教程
极客教程