Express.js 如何添加pug引擎
Express 是一个小框架,构建在Node.js的Web服务器功能之上,简化了其API并添加了有用的新功能。它通过中间件和路由更容易组织应用程序的功能;它为Node.js的HTTP对象添加了有用的实用程序;它方便了动态HTTP对象的渲染。
在本文中,我们将学习如何在Express.js中使用pug引擎。
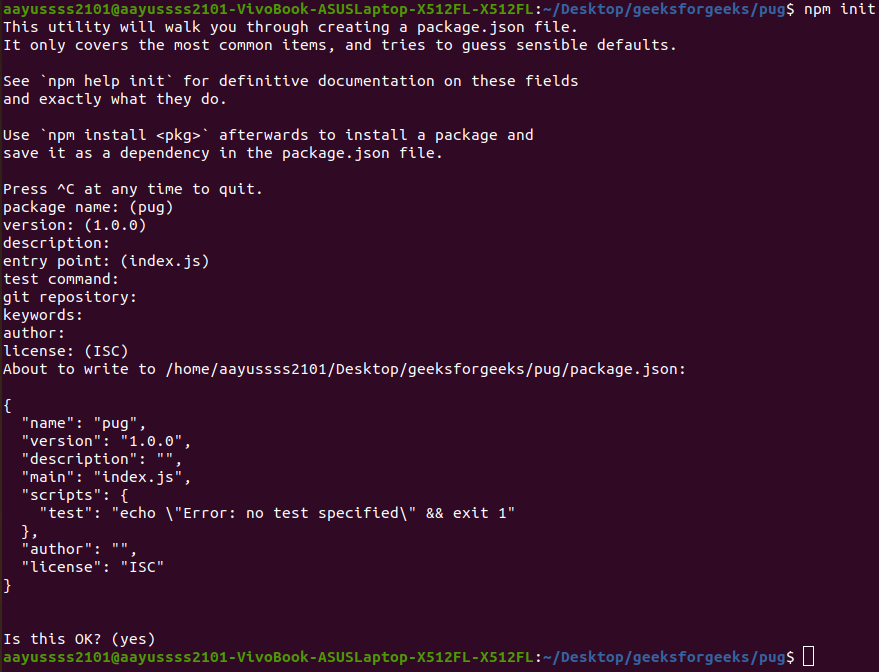
首先,让我们创建一个名为pug的node.js项目。为此,创建名为pug的文件夹并在其中运行以下命令: npm init

现在我们已经设置好了我们的项目,让我们现在安装必要的软件包。
首先,我们安装Express.js,要安装它,我们将运行以下命令:
npm install express --save

接下来,我们将安装pug。运行以下命令进行安装:
npm install pug --save

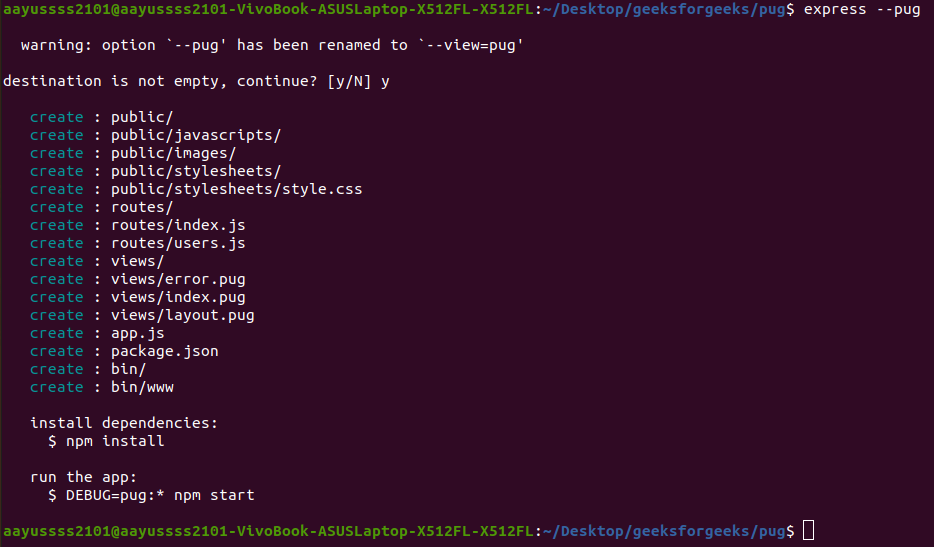
现在要将pug设置为视图引擎,请运行以下命令:
express --pug
或者
express --view=pug

现在使用以下命令运行项目:
npm start
示例: 您可以编辑index.pug文件的内容以更改屏幕的内容。
extends layout
block content
h1= title
p Welcome to #{title}
p Let's start using Pug
输出:

现在你已经准备好在你的项目中使用pug模板引擎了。
 极客教程
极客教程