从POST请求中获取错误处理程序数据
Axios是一个JavaScript库,它使用XMLHttpRequest在浏览器中或使用Promise API在Node.js运行时创建HTTP请求。这些请求可以使用async/await语法,还可以使用.then()方法链式处理promise,以及使用.catch()机制处理错误,因为这些请求本质上就是promise。
在本文中,我们将讨论如何处理AXIOS中的POST请求错误。处理AXIOS中的post请求错误有两种方法:
- 异步/等待方法
- Then和Catch方法
在开始讨论或实现这些方法之前,请设置我们的项目并安装一些依赖项。使用以下命令或步骤创建Nodejs项目来实现这些方法。
步骤1: 创建一个文件夹并在命令提示符中打开该文件夹。使用以下命令初始化文件夹。
npm init -y

步骤2: 现在,安装两个重要的依赖项。首先,使用Axios进行请求,并使用Express创建和运行服务器。
npm install axios express
步骤3: 创建一个名为 app.js 的Javascript文件。在这个文件中,我们将编写我们的代码。现在,项目结构将会像这样。

方法1:使用Async/Await
现在,让我们讨论使用Async/Await方法处理错误的第一种方法。在开始实现之前,让我们了解一下async/await方法。在使用async函数声明来声明异步函数时,函数体中允许使用await关键字。async和await关键字使得可以以更清晰的方式编写基于promise的异步行为,而无需显式地配置promise链。
语法:
app.get('/endpointURL', async (req, res) => {
try {
const result = await axios.get('/api-url');
// Work here with result
} catch (err) {
// Error handling here
return res.status(401).send(err.message);
}
})
实施 : 将配置对象发送到Axios函数以发送HTTP请求非常简单。使用Axios,我们可以发送POST请求将数据发送到特定的端点并启动事件。调用axios.post()使用AXIOS发送一个HTTP POST请求。在Axios中进行POST请求时,需要提供服务端点的URI以及一个包含我们要发送到服务器的属性的对象。
AXIOS的POST请求语法:
axios.post(url[, data[, config]])
同时,我们使用try和catch块来处理错误。我们可以使用try语句指定要测试的代码段,以便在执行过程中检测错误。我们可以使用catch语句指定一个代码块,以便在try块中发生错误时执行。
try和catch语法:
try {
// Our Request Code
}
catch(err) {
// Error Handling code
}
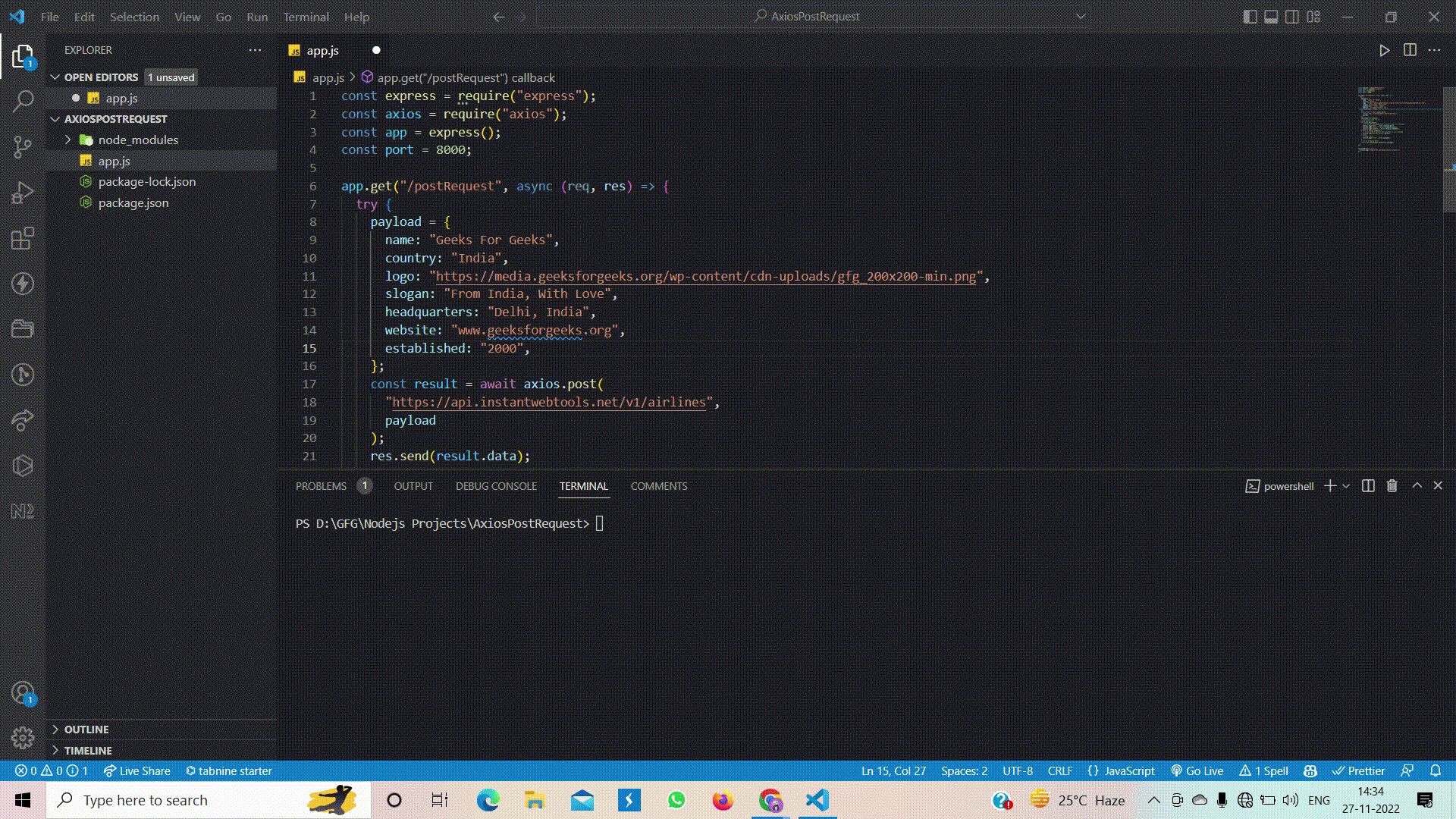
在try块中,我们有一个带有一些值的payload对象,并且我们想通过Axios进行POST请求来发送这个payload对象。我们使用异步函数进行异步请求,并使用Await关键字使请求等待状态,直到请求返回某个响应。一旦请求返回某个响应,我们将把它存储在result变量中。如果请求中有任何错误,将在catch()方法中处理该错误。
文件:app.js
const express = require("express");
const axios = require("axios");
const app = express();
const port = 8000;
app.get("/postRequest", async (req, res) => {
try {
payload = {
name: "New Demo Airlines",
country: "Demo",
logo:
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200x200-min.png",
slogan: "From Demo",
headquarters: "State, Demo",
website: "www.demo_website.com",
established: "2000",
};
const result = await axios.post(
"https://api.instantwebtools.net/v1/airlines",
payload
);
res.send(result.data);
// Work here with result
} catch (error) {
if (error.response) {
// If server responded with a status code for a request
console.log("Data ", error.response.data);
console.log("Status ", error.response.status);
console.log("Headers ", error.response.headers);
} else if (error.request) {
// Client made a request but response is not received
console.log("called", error.request);
} else {
// Other case
console.log("Error", error.message);
}
// Error handling here
return res.status(401).send(error.message);
}
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});
输出: 在输出部分,首先,我们成功地使用AXIOS创建了POST请求。在创建成功的请求之后,我们将有效的URL更改为无效的URL,这将创建一个404(未找到)错误,并由第一个if-else条件处理。

方法2:使用Then和Catch方法
承诺链非常擅长处理错误。如果承诺成功解决,则调用then()方法。当承诺被拒绝时,控制权将切换到最接近的catch()错误处理程序方法。catch()不需要立即采取任何行动。可能会出现一个或多个then()之后。
语法:
axios.get('/api-route-url')
.then(result => {
// Work here with the result
}).catch(err => {
// Error Handling here
return res.status(401).send(err.message);
})
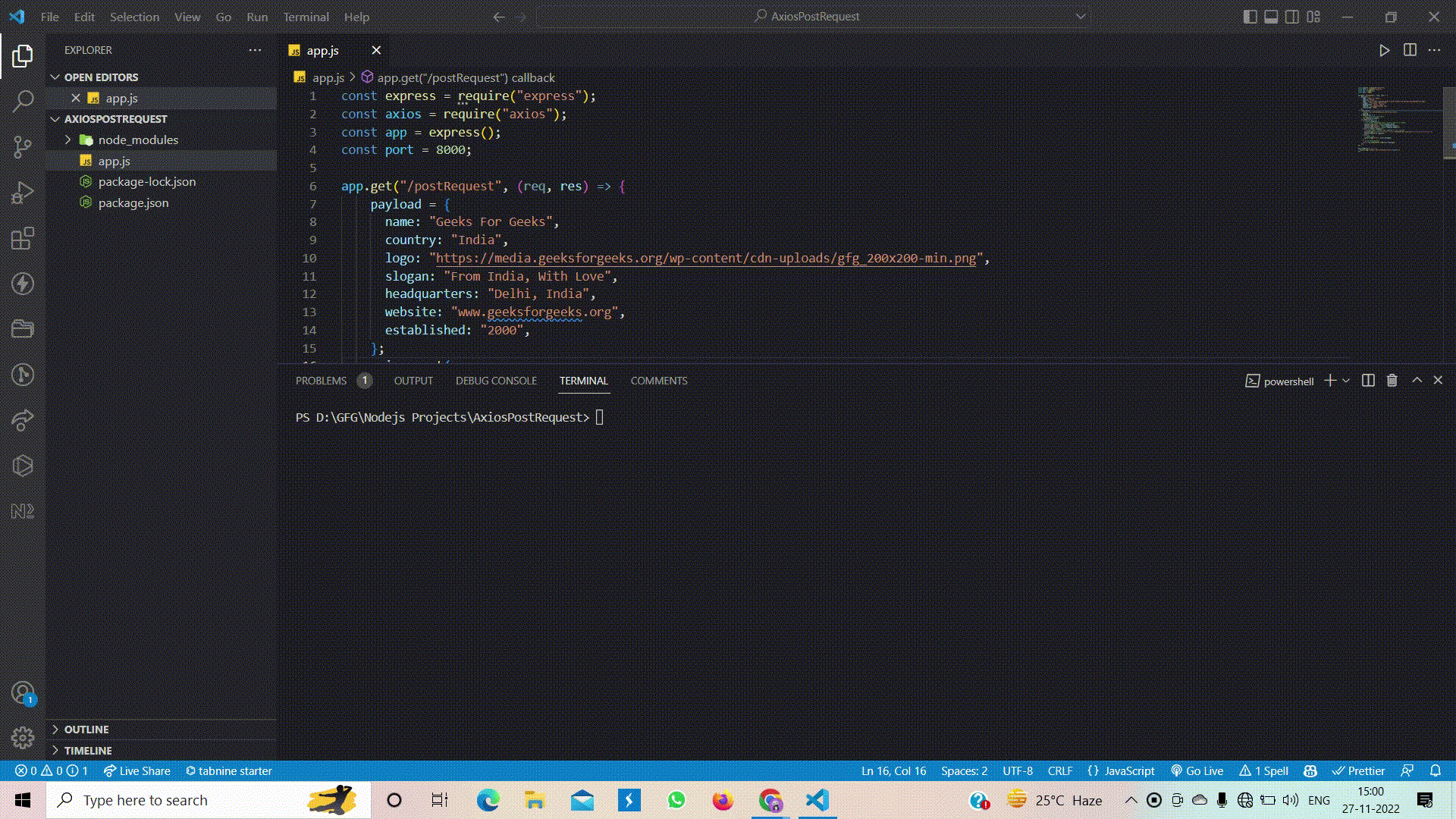
在这个实现中,我们使用 then 和 catch方法 来处理响应和错误。如果我们的请求成功地执行而没有任何错误,那么我们将在 then() 方法中处理它。如果请求出现任何错误,那么它将在 catch() 方法中处理。
文件: app.js
const express = require("express");
const axios = require("axios");
const app = express();
const port = 8000;
app.get("/postRequest", (req, res) => {
payload = {
name: "GeeksforGeeks",
country: "India",
logo:
"https://media.geeksforgeeks.org/wp-content/cdn-uploads/gfg_200x200-min.png",
slogan: "From India, With Love",
headquarters: "Delhi, India",
website: "www.geeksforgeeks.org",
established: "2000",
};
axios.post(
"https://api.instantwebtools.net/v1/airlines",
payload
).then(result => {
// Work here with the result
res.send(result.data);
}).catch(error => {
if (error.response) {
// If server responded with a status code for a request
console.log("Data", error.response.data);
console.log("Status", error.response.status);
console.log("Headers", error.response.headers);
} else if (error.request) {
// Client made a request but response is not received
console.log("<<<<<<<Response Not Received>>>>>>>>");
console.log(error.request);
} else {
// Other case
console.log("Error", error.message);
}
// Error handling here
return res.status(401).send(error.message);
});
});
app.listen(port, () => {
console.log(`Example app listening on port ${port}`);
});
输出:

应该注意到,尽管这两种方法都可以产生相同的功能,但async/await通常更受欢迎,因为它可以轻松处理更长的promise链。
 极客教程
极客教程