Ember.js EmberObject toString()方法
Ember.js 是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产率。目前,它被许多网站使用,包括Square、Discourse、Groupon、LinkedIn、Live Nation、Twitch和Chipotle。
toString() 方法用于获取对象的字符串表示。
语法:
toString()
参数: 它不需要任何参数。
返回值: 对象的字符串版本。
安装和运行Ember.js的步骤:
步骤1: 要运行以下示例,您需要先拥有一个Ember项目。要创建一个项目,您需要首先安装ember-cli。在终端中编写以下代码:
npm install ember-cli
步骤2: 现在,您可以通过键入以下代码片段来创建项目:
ember new <project-name> --lang en
要启动服务器,请键入:
ember serve
示例1: 输入以下代码以生成此示例的路由:
ember generate route details
app/routes/details.js
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
const Person = EmberObject.extend({
toStringExtension() {
return this.get('name');
}
});
export default class DetailsRoute extends Route {
person;
createPerson() {
let person = Person.create({
name: 'Anubhav',
mobile: '1298119967',
age: 20,
salary: 10000,
city: 'Patna',
country: 'India',
gender: 'M',
zipCode: '800020',
});
return person;
}
changeDetails(person) {
person.setProperties({
age: 51,
country: 'England',
});
}
model() {
this.person = this.createPerson();
this.changeDetails(this.person);
return this.person;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('person', this.person);
}
}
app/controllers/details.js
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
clickButton() {
alert(this.person.toString());
}
},
});
app/template/details.hbs
{{page-title "Details"}}
<h1>Person</h1>
<div>Name: {{this.person.name}}</div>
<div>Age: {{this.person.age}}</div>
<div>Salary: {{this.person.salary}}</div>
<div>Gender: {{this.person.gender}}</div>
<div>Zip Code: {{this.person.zipCode}}</div>
<div>Country: {{this.person.country}}</div>
<div>Mobile: {{this.person.mobile}}</div>
<br/><br/>
<input type="button" id="click"
value="Click Here!" {{action 'clickButton'}}/>
{{outlet}}
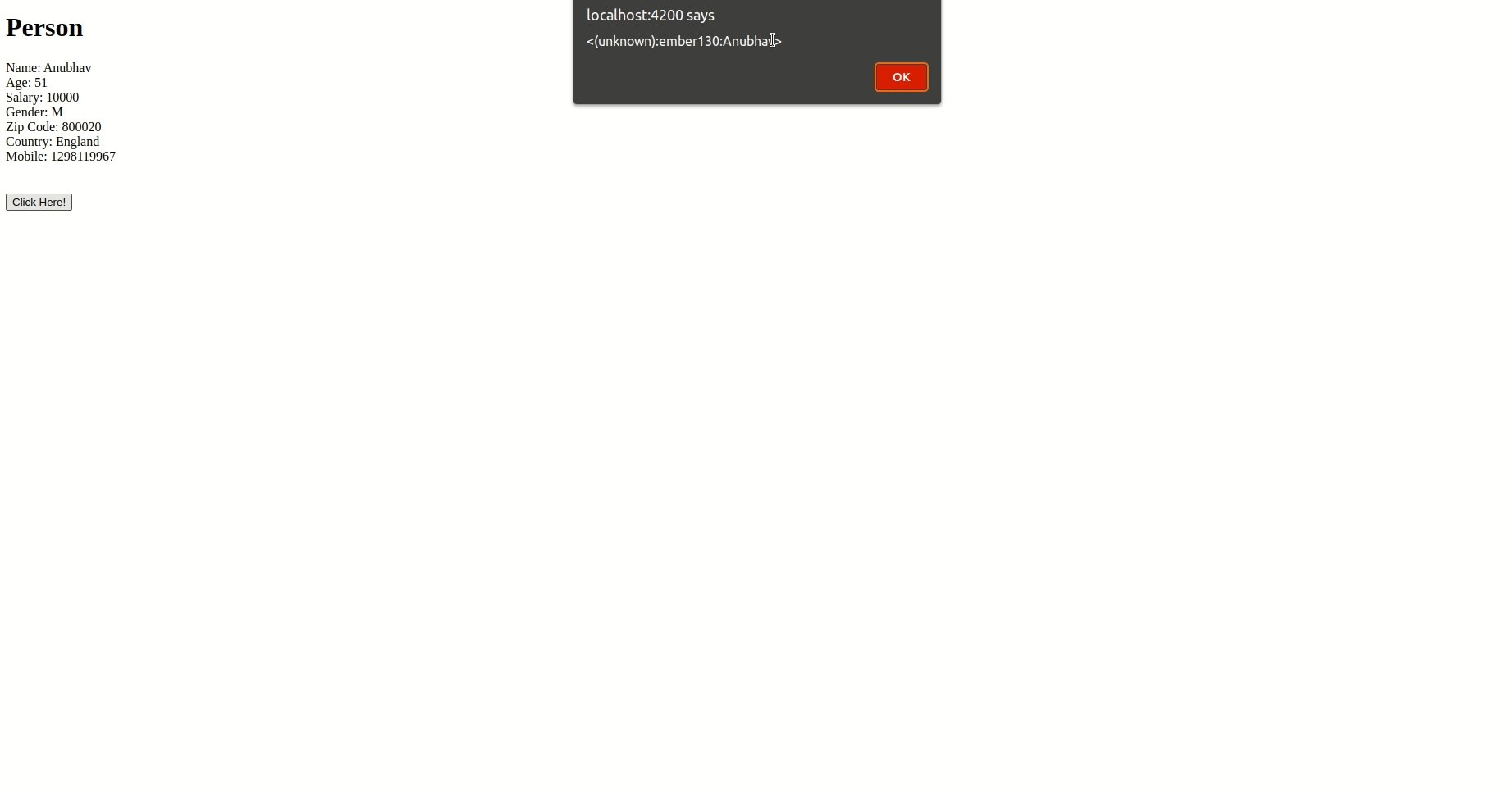
输出:

示例2: 输入以下代码以生成该示例的路线:
ember generate route students
app/routes/students.js
import Route from '@ember/routing/route';
import EmberObject from '@ember/object';
const Student = EmberObject.extend({
toStringExtension() {
return `{this.get('name')} got{this.get('marks')} marks`;
}
});
export default class StudentsRoute extends Route {
student;
createStudent() {
let student = Student.create({
name: 'Alix Mainston',
gender: 'F',
class: 9,
grade: 'B',
marks: 98,
pocket_money: 9643,
});
return student;
}
model() {
this.student = this.createStudent();
return this.student;
}
setupController(controller, model) {
super.setupController(controller, model);
controller.set('student', this.student);
}
}
app/controllers/students.js
import Ember from 'ember';
export default Ember.Controller.extend({
actions: {
clickButton() {
alert(this.student.toString());
}
},
});
app/template/students.hbs
{{page-title "Students"}}
<h1>Details:</h1>
<div>Name: {{this.student.name}}</div>
<div>Gender: {{this.student.gender}}</div>
<div>Class: {{this.class}}</div>
<div>Grade: {{this.student.grade}}</div>
<div>Marks: {{this.student.marks}}</div>
<div>Pocket Money: {{this.student.pocket_money}}</div>
<br/><br/>
<input type="button" id="click"
value="Click Here!" {{action 'clickButton'}}/>
{{outlet}}
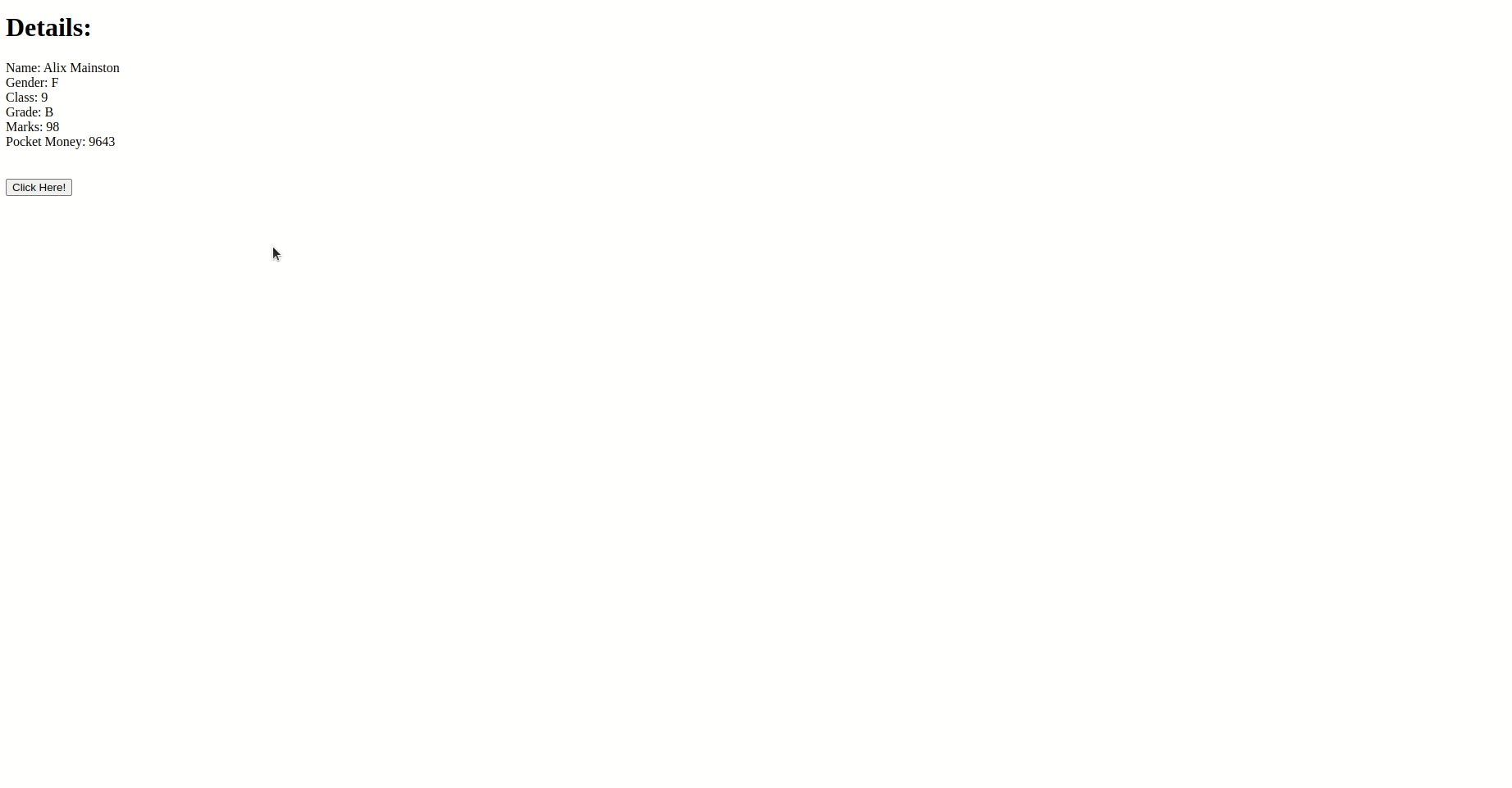
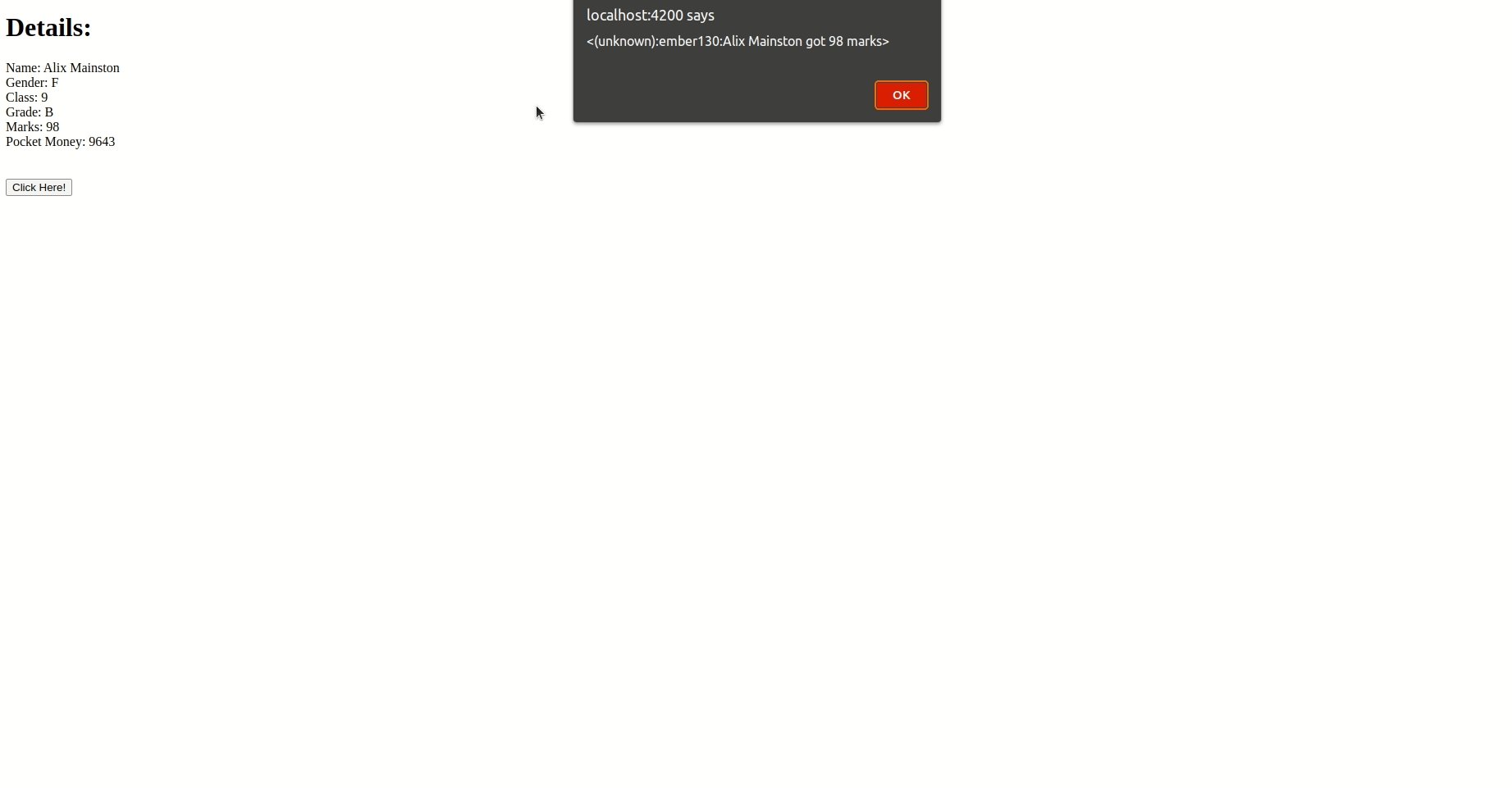
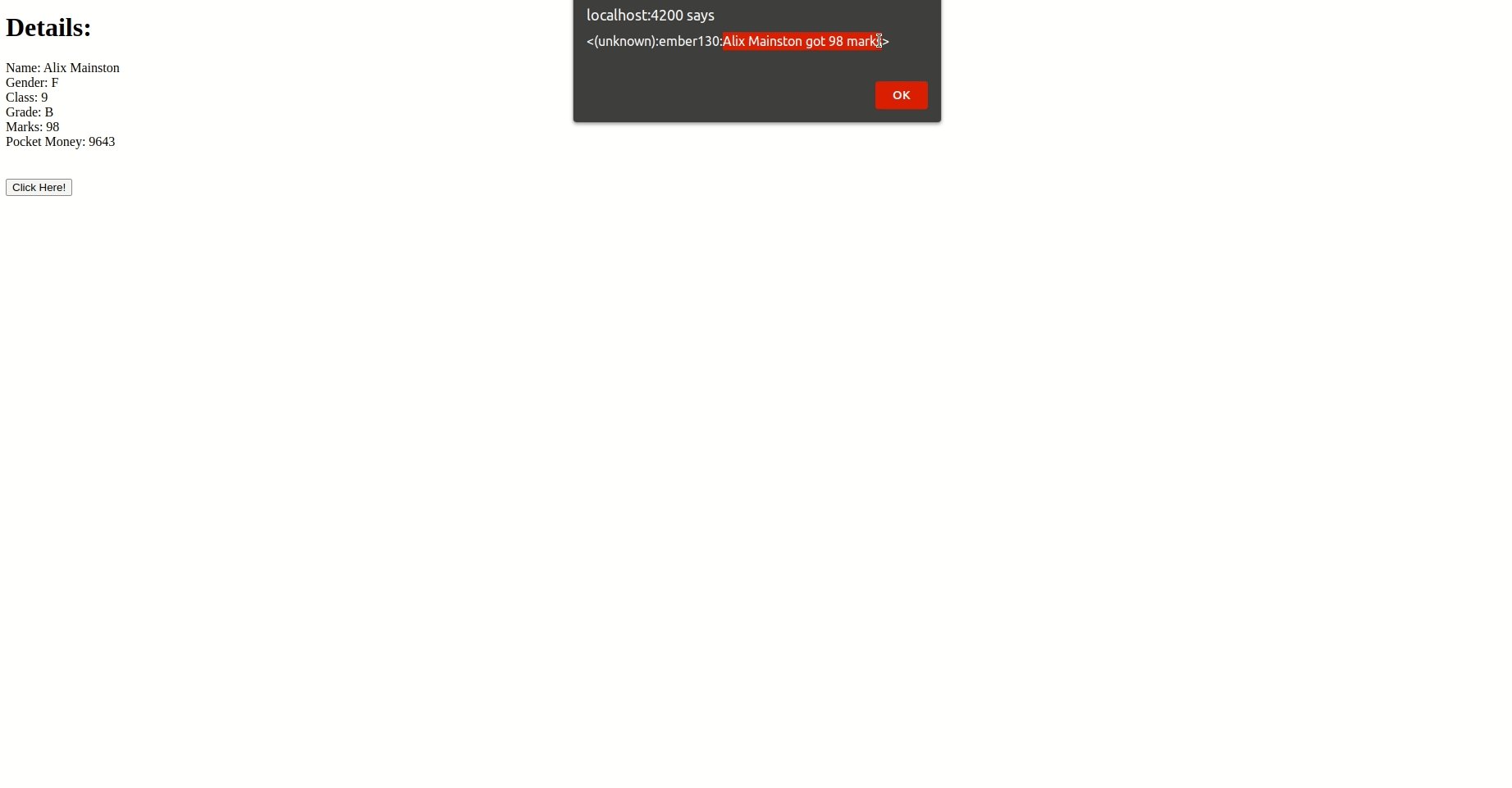
输出:

参考: https://api.emberjs.com/ember/4.8/classes/EmberObject/methods
 极客教程
极客教程