Ember.js Ember.NativeArray 类
Ember.js 是一个开源的JavaScript框架,用于开发基于模型-视图-控制器(MVC)架构的大型客户端Web应用程序。Ember.js 是最广泛使用的前端应用程序框架之一。它旨在加快开发速度并提高生产力。目前,它被许多网站使用,包括Square、Discourse、Groupon、Linked In、Live Nation、Twitch和Chipotle。
Ember.NativeArray 类: NativeArray 类提供支持 MutableArray 类及其相关API的属性。它使原生数组能够实现它们。
方法: 以下是该类的方法列表:
- addObject:新增对象: 如果对象不是当前数组中的一个元素,则将该对象推送到数组的末尾。
- addObjects:新增多个对象: 用于将多个对象添加到数组中。
- addObserver:添加观察者: 用于为属性注册观察者。
- any:任意: 用于检查目标中是否有任何符合回调函数条件的对象。
- cacheFor:获取缓存: 如果已存在,则用于获取已计算属性的缓存值。
- clear:清除: 此方法会删除数组中的所有元素。
- compact:压缩: 这个方法用于复制一个数组,但是不包括null和undefined的元素。
- decrementProperty: 这个方法用于将属性的值减去某个数值。
- every: 这个方法用于检查数组中的所有对象是否都通过了特定的回调函数。
- filter: 这个方法用于根据特定条件过滤数组中的对象。
- filterBy: 这个方法用于返回一个只包含与匹配属性相对应的项目的数组。
- find: 这个方法用于找到与给定回调函数匹配的元素。
- findBy: 这个方法用于获取第一个具有与传递的值匹配的属性的项。
- forEach: 此方法用于在数组的每个项上运行一个函数。
- get: 此方法用于从对象中检索属性的值。
- getEach: 此方法用于获取数组中给定键的所有值。
- getProperties: 此方法用于一次获取多个属性的值。
- includes: 此方法用于检查给定对象是否存在于数组中。
- incrementProperty: 此方法用于将属性的值设置为当前值加上一些数值。
- indexOf: 此方法用于查找给定对象在数组中的索引。
- insertAt: 该方法用于将对象插入数组的特定位置。
- invoke: 该方法用于调用传递的方法,并在接收器中实现该方法的每个对象上调用。
- isAny: 该方法用于检查数组中的任何一个元素是否满足传递的属性值。
- isEvery: 该方法用于检查数组中的每个元素是否都满足传递的属性值。
- lastIndexOf: 该方法用于找到数组中对象的最后一个索引。
- map: 该方法用于将数组中的所有项映射到特定函数。
- mapBy: 该方法用于获取列表中所有项的指定属性的值。
- notifyPropertyChange: 该方法用于通知观察者系统已经发生了属性变化。
- objectAt: 该方法用于获取给定索引处的对象。
- objectsAt: 该方法用于获取给定索引数组对应的对象。
- popObject: 该方法用于从数组中弹出对象。
- pushObject: 该方法用于将对象添加到数组中。
- pushObjects: 该方法用于将多个对象添加到数组中。
- reduce: 此方法用于将数组的值合并为一个值。
- reject: 此方法列出所有满足给定函数返回false的枚举元素。
- rejectBy: 此方法返回一个数组,其中包含给定键的值为false的对象。
- removeAt: 此方法用于删除给定索引上的元素。
- removeObject: 此方法从数组中移除所有对于对象的实例。
- removeObjects: 此方法从给定数组中移除每个提供的项。
- removeObserver: 此方法从此对象中删除您之前注册的任何观察者。
- replace: 该方法用于将数组中的某些元素替换成给定的对象。
- reverseObjects: 该方法将数组中的元素顺序反转。
- set: 该方法用于将键和值设置给对象。
- setEach: 该方法对每个成员,设置命名属性的值。
- setObjects: 该方法用参数的内容替换接收者的内容。
- setProperties: 该方法一次设置多个属性。
- shiftObject: 该方法从数组的开头移除nil(如果没有)或对象。
- slice: 该方法用于返回接收者的一部分的新数组。
- sortBy: 该方法用于按指定键对数组进行排序。
- toArray: 该方法只是将对象转换为真实数组。
- toggleProperty: 该方法用于将布尔属性的值设置为其当前值的相反值。
- uniq: 该方法返回一个只包含唯一值的全新数组。
- uniqBy: 该方法用于获取具有给定键的唯一值的对象。
- unshiftObject: 该方法用于将单个对象添加到数组的开头。
- unshiftObjects: 该方法用于将对象添加到数组的前面。
- without: 该方法返回一个不包含给定值的新数组。
属性: 以下是该类的属性列表:
- []: 此属性用于获取或设置数组的内容。
- firstObject: 此属性用于检索数组的第一个对象。
- lastObject: 此属性用于检索数组的最后一个对象。
- length: 此属性用于检索数组的长度。
步骤1: 要运行以下示例,您需要先拥有一个ember项目。要创建一个项目,您需要首先安装ember-cli。在终端中输入以下代码:
npm install ember-cli
步骤2: 现在您可以通过键入以下代码来创建项目:
ember new <project-name> --lang en
启动服务器的方法如下:
ember serve
示例1:
在这个示例中,我将演示以下函数的使用:without、toArray、unshiftObject、unshiftObjects、removeAt、objectAt、find、replace和uniq。
输入以下代码来生成此示例的路由:
ember generate route party
app/routes/party.js
import Route from '@ember/routing/route';
export default class PartyRoute extends Route {
partyItems = [
'Digital Camera',
'Jugs, cups & straws',
'Balloons',
'Scissors',
'Cold Drink',
'Table Confetti',
'Party Hats',
'Wine',
'Napkins',
'Party Plates',
'Speakers',
'Music System',
'Cups',
];
item;
itemString;
itemList;
start;
end;
idx;
model() {
return this.partyItems;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('partyItems', this.partyItems);
controller.set('item', this.item);
controller.set('itemString', this.itemString);
controller.set('itemList', this.itemList);
controller.set('start', this.start);
controller.set('end', this.end);
controller.set('idx', this.idx);
}
}
app/controllers/party.js
import Ember from 'ember';
import {
without, toArray, unshiftObject, unshiftObjects,
removeAt, objectAt, find, replace, uniq
}
from '@ember/array';
export default Ember.Controller.extend({
actions: {
withoutItem(item) {
console.log(item)
let tempItems;
tempItems = this.partyItems.without(item);
let str = '';
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + '\n';
alert(str);
this.set('item', '');
},
addItems(itemString) {
this.itemList = itemString.split(',').toArray();
if (this.itemList.length == 1)
this.partyItems.unshiftObject(this.itemList[0]);
else
this.partyItems.unshiftObjects(this.itemList);
this.set('itemString', '');
},
removeItems(start, end) {
this.partyItems.removeAt(start, end);
},
getObject(idx) {
alert(`The item at index {idx} is
{this.partyItems.objectAt(idx)}`);
},
findMultipleWordItems() {
let reqItem = this.partyItems.find((item) =>
item.split(' ').toArray().length > 1);
alert(reqItem);
},
replaceItem(itemString) {
this.itemList = itemString.split(',').toArray();
if (this.itemList.length > this.partyItems.length)
alert('Error');
this.partyItems.replace(0, this.itemList.length,
this.itemList);
},
getUniqueItems() {
let tempItems = this.partyItems.uniq();
let str = '';
for (let i = 0; i < tempItems.length; i++)
str += tempItems[i] + '\n';
alert(str);
this.set('item', '');
},
},
});
app/template/party.hbs
{{page-title "Party"}}
<h3>Here is a list of items: </h3>
<ul>
{{#each @model as |party|}}
<li>{{party}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<label>Enter Item: </label>
{{input value=this.item}}
</div>
<div>
<input
type="button"
id="remove-item"
value="Remove Item"
{{action "withoutItem" this.item}}
/>
</div>
<br /><br />
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input
type="button"
id="add-item"
value="Add Items"
{{action "addItems" this.itemString}}
/>
</div>
<br /><br />
<div>
<label>Enter Start Index: </label>
{{input value=this.start}}
</div>
<div>
<label>Enter End Index: </label>
{{input value=this.end}}
</div>
<div>
<input
type="button"
id="remove-items"
value="Remove Items"
{{action "removeItems" this.start this.end}}
/>
</div>
<br /><br />
<div>
<label>Enter Index: </label>
{{input value=this.idx}}
</div>
<div>
<input
type="button"
id="get-item"
value="Get Item"
{{action "getObject" this.idx}}
/>
</div>
<br /><br />
<div>
<label>Enter Items: </label>
{{input value=this.itemString}}
</div>
<div>
<input
type="button"
id="replace-item"
value="Replace Items"
{{action "replaceItem" this.itemString}}
/>
</div>
<br /><br />
<input
type="button"
id="get-multiword"
value="Get Multiword Items!"
{{action "findMultipleWordItems"}}
/>
<br /><br />
<input
type="button"
id="get-unique"
value="Get Unique Items!"
{{action "getUniqueItems"}}
/>
{{outlet}}
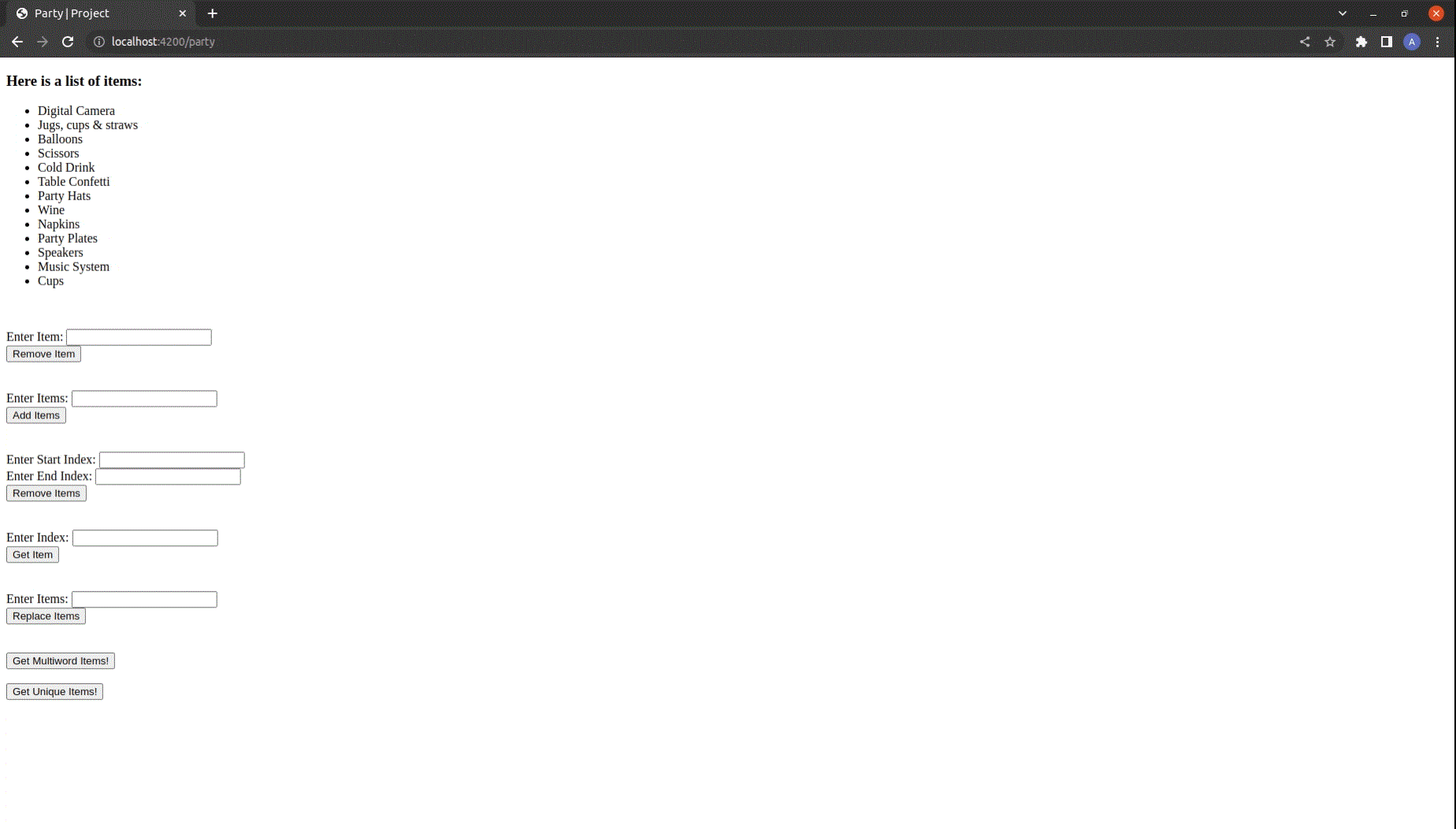
输出:

示例2: 在这个示例中,我将演示使用popObject函数从数组中弹出项的用法。
输入以下代码以生成此示例的路线:
ember generate route notepad
app/routes/notepad.js
import Route from '@ember/routing/route';
export default class NotepadRoute extends Route {
items = ['Bread', 'Facewash', 'Egg', 'Pen', 'Medicine'];
model() {
return this.items;
}
setupController(controller, model) {
this._super(controller, model);
controller.set('items', this.items);
}
}
app/controllers/notepad.js
import Ember from 'ember';
import { popObject } from '@ember/array';
export default Ember.Controller.extend({
actions: {
removeItem() {
if (this.items.length == 0)
alert('Item List is Empty');
this.items.popObject();
}
}
})
app/template/notepad.hbs
{{page-title "Notepad"}}
<h2>Your Items</h2>
<ul>
{{#each @model as |i|}}
<li>{{i}}</li>
{{/each}}
</ul>
<br /><br />
<div>
<input
type="button"
id="remove-item"
value="Remove Item"
{{action "removeItem"}}
/>
</div>
{{outlet}}
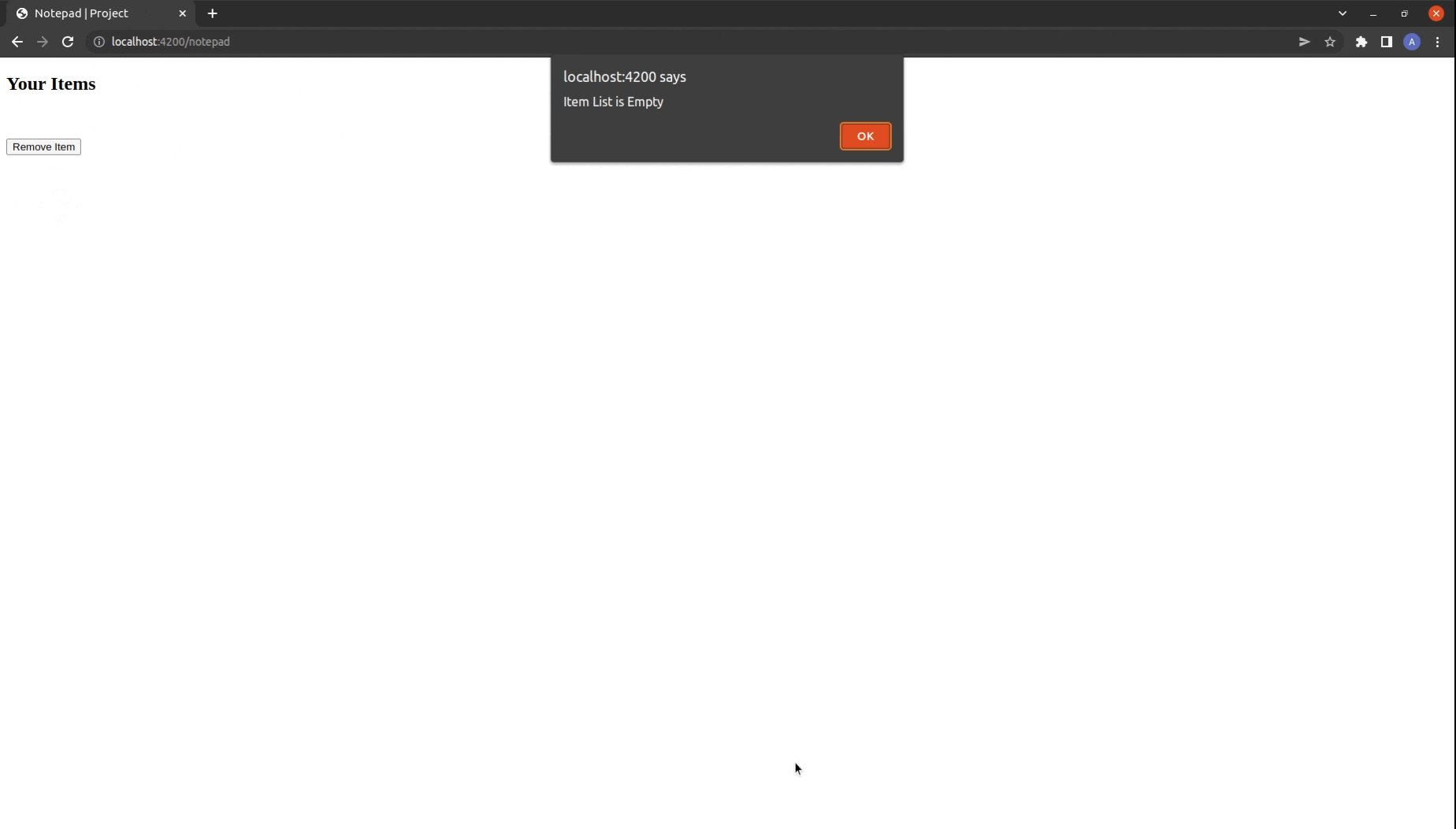
输出:

参考: https://api.emberjs.com/ember/release/classes/Ember.NativeArray
 极客教程
极客教程