Node.js 使用Restify创建一个简单的API
Restify 是一个npm包,用于在Nodejs中创建高效且可扩展的RESTful API。使用Restify创建API的过程非常简单。
但首先,如果您对API不熟悉并且想要了解更多信息,您可以参考本文的文章 here 。
本文将包含以下内容:
- 安装Restify并在我们的简单Nodejs应用程序中使用Restify创建服务器。
- 创建一个简单的API并向客户端传递所需的数据。
- 在我们的本地系统上测试创建的API。
为了简化起见,我们将使用Restify创建一个API,该API将为我们提供以下内容:
根据输入路由中的州的名称,API将提供有关州的基本信息,即其首都,语言等。
我们将要构建的示例的实时示例如下图所示:

因此,使用 Restify 构建 API 的步骤如下:
步骤1: 首先,在一个新的文件夹/目录中 创建一个 Server.js 文件 ,然后通过在命令行中输入以下命令 初始化 npm :
npm init -y
步骤2: 然后,我们需要在命令行中执行下面的命令来安装我们所需的包“Restify”:
npm install restify
步骤3: 安装rectify后,我们需要在我们的Server.js文件中引入rectify包。引入包的代码非常简单,如下所示:
var restify = require('restify');
实施: 现在我们已经安装了该软件包,我们可以在我们的Server.js文件中使用Restify创建一个服务器。具体代码如下:
var server = restify.createServer();
server.listen(8080, function () {
console.log("server is listening on port 8080");
});
到目前为止,我们已经允许我们的应用程序使用修正,并且创建了一个监听端口为8080的服务器。
现在我们可以创建不同的路由,这将允许客户端从我们的API获取数据。
在我们的Server.js文件中,我们需要添加以下代码:
server.get('/:stateName', sendInformation);
function sendInformation(req, res, next) {
// this is the function which will get
// triggered when the /:stateName route
// will be called
res.send("Got the request");
}
以上代码的解释:
- server.get()函数有两个参数。第一个参数指定路由(此案例中为“/:stateName”),第二个参数指定当用户访问此路由时要触发的函数(在此案例中为发送信息)。
- 路由中名字前的分号指定“name”为参数,我们可以根据此参数为用户提供不同的数据。
现在,为了发送数据,我们将创建一个包含所有与州相关的信息的常量变量,并根据用户提供的参数在发送信息的函数中使用它。
const stateData = [
{
state: "Rajasthan",
capital: "Jaipur",
regionalLanguages: ["Marwari", "Rajasthani"],
noOfDistricts: 33
},
{
state: "Punjab",
capital: "Chandigarh",
regionalLanguages: ["Punjabi"],
noOfDistricts: 23
},
{
state: "Uttar Pradesh",
capital: "Lucknow",
regionalLanguages: ["Braj", "Awadhi", ", Bagheli"],
noOfDistricts: 75
},
{
state: "Gujarat",
capital: "Gandhinagar",
regionalLanguages: ["Gujrati"],
noOfDistricts: 33
},
{
state: "Kerala",
capital: "Thiruvananthapuram",
regionalLanguages: ["Malayalam"],
noOfDistricts: 14
}
]
为了简化和解释的目的,我们只使用了5个州的数据。
到目前为止,我们已经创建了我们的数据对象,以及简单的路由“/:stateName”(参数为名称),现在我们将在发送信息的函数内编写代码,该函数将向用户发送州的数据。
以下是代码:
function sendInformation(req, res, next) {
// req.params represents the parameters
// in the request(which is "name")
let stateName = req.params.stateName;
// iterating in the whole array of stateData so as to
// find the state entered by the user.
for (let i = 0; i < stateData.length; i++) {
//if the name given by user matches the
// with any object's state.
if (stateName == stateData[i].state) {
//sending the data through res.send() function.
res.send(stateData[i]);
}
}
}
上面代码的解释如下: req.params 允许我们获取请求中参数的值。因此,我们使用 req.params.stateName 来知道用户请求的是哪个州的数据,并将其存储在一个名为 stateName 的变量中。 在这之后,我们使用一个简单的 for 循环遍历整个数组,在 for 循环内部,我们查找与用户在请求中输入的州的名称匹配的州。 如果 stateData 数组中的任何一个州与用户输入的州匹配,我们将使用 res.send() 函数发送整个州的数据。 到目前为止,我们已经创建了一个简单的路由,并使用发送信息函数将数据发送给用户。因此,我们现在已经完成了使用 Restify 创建的简单 API,它基本上允许用户获取任何州的数据。我们可以将此 API 部署在一些免费的主机平台上。但是现在,我们只是在本地系统上进行测试。此外,我们可以使用 Restify 创建一些更复杂的 API,其中可能包含一些更复杂的数据和逻辑。 完整代码如下所示: JavaScript
const restify = require('restify');
const stateData = [
{
state: "Rajasthan",
capital: "Jaipur",
regionalLanguages: ["Marwari", "Rajasthani"],
noOfDistricts: 33
},
{
state: "Punjab",
capital: "Chandigarh",
regionalLanguages: ["Punjabi"],
noOfDistricts: 23
},
{
state: "Uttar Pradesh",
capital: "Lucknow",
regionalLanguages: ["Braj", "Awadhi", ", Bagheli"],
noOfDistricts: 75
},
{
state: "Gujarat",
capital: "Gandhinagar",
regionalLanguages: ["Gujrati"],
noOfDistricts: 33
},
{
state: "Kerala",
capital: "Thiruvananthapuram",
regionalLanguages: ["Malayalam"],
noOfDistricts: 14
}
]
let server = restify.createServer();
function sendInformation(req, res, next) {
// req.params represents the parameters
// in the request(which is "name")
let stateName = req.params.stateName;
// iterating in the whole array of stateData
// so as to find the state entered by the user.
for (let i = 0; i < stateData.length; i++) {
// if the name given by user matches
// the with any object's state.
if (stateName == stateData[i].state) {
//sending the data through res.send() function.
res.send(stateData[i]);
}
}
}
server.get('/:stateName', sendInformation);
server.listen(8080, function () {
console.log("server is listening on port 8080");
});
运行应用程序的步骤: 输入以下代码在终端中运行服务器:
node server.js
注意: 我们可以在浏览器的地址栏中输入“localhost:8080/”,后面跟上我们需要获取数据的州。
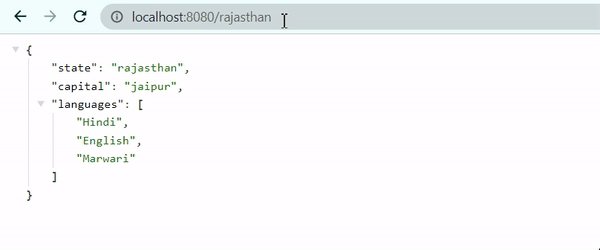
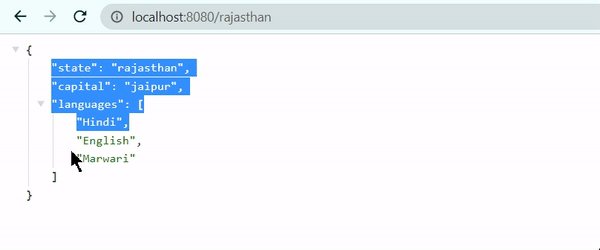
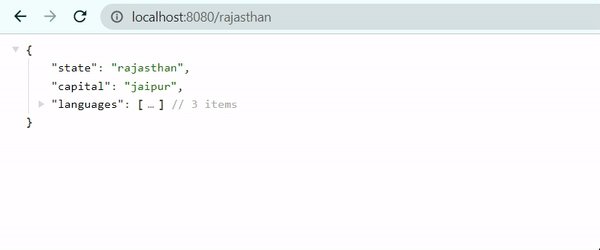
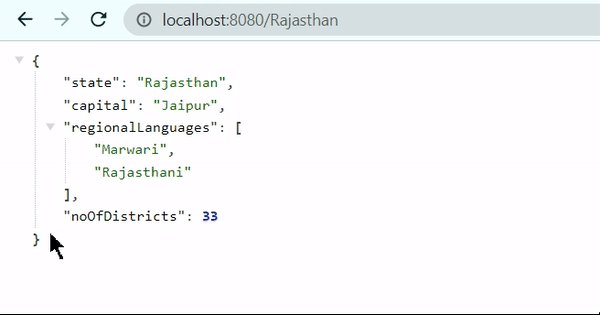
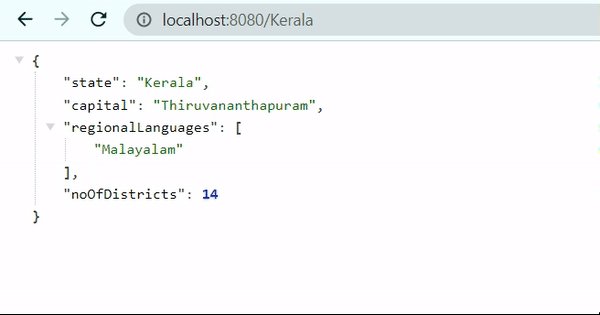
输出:

我们可以看到,当我们在路由中输入“Rajasthan”时,我们会得到与“Rajasthan”州相关的数据。同样,如果用户想要获取关于“Kerala”州的数据,他/她会在路由中输入“Kerala”,然后所需的数据将提供给用户。
这就是使用名为“Restify”的包在Node.js中创建REST API的方式。
 极客教程
极客教程