使用Express和Angular构建一个简单的Web应用程序
Web应用程序是运行在Web服务器上并通过互联网通过Web浏览器访问的软件应用程序。Web应用程序可以设计用于执行各种功能,例如允许用户创建和编辑文档、管理财务、购买产品和访问社交网络。Web应用程序可以使用各种技术构建,包括HTML、CSS、JavaScript以及各种Web开发框架如Angular、React和Vue.js。
Express是一个流行的用于Node.js的Web应用程序框架,Node.js是一种让开发人员在服务器端运行JavaScript代码的JavaScript运行时。Express旨在使创建和管理Web应用程序变得简单,并且通常用于构建Web应用程序的后端,或全栈Web应用程序的服务器端。Angular是一个流行的用于构建Web应用程序的JavaScript框架,而Express则是一个简洁灵活的Node.js Web应用程序框架。这两个框架共同使我们能够使用无缝的开发体验创建强大而动态的Web应用程序。在本文中,我们将使用Angular和Express构建一个应用程序。
在我们开始构建应用程序之前,我们需要设置Angular和Express。下面是详细的安装步骤:
步骤1:设置项目
首先,我们将创建一个新的项目目录并将其初始化为npm包。打开您的终端并导航到您想要创建项目的位置。运行以下命令以创建一个新目录:
mkdir my-app
您可以使用您选择的名称替换 my-app。 然后,使用以下命令导航到新目录:
cd my-app
通过运行以下命令,将其初始化为npm包:
npm init -y
这将在您的项目根目录中创建一个 package.json 文件,其中包含有关您的项目及其依赖项的所有必要信息。
步骤2:安装Angular和Express
接下来,我们将为项目安装Angular和Express。执行以下命令来安装Angular和Express:
npm install @angular/cli express
步骤3: 创建Angular客户端
我们将使用Angular CLI(命令行界面)来创建Angular客户端。运行以下命令生成一个新的Angular项目:
ng new client
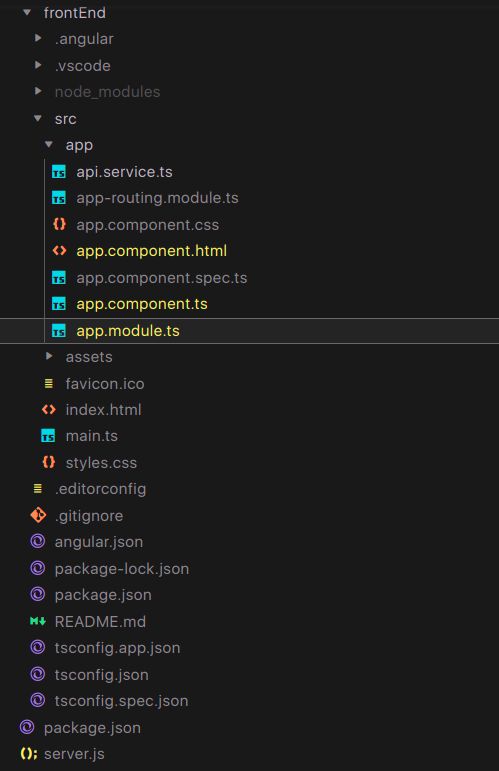
项目结构: 在完成安装过程后,将显示以下结构:

步骤4:创建Express服务器
现在,我们将创建Express服务器。在您项目的根目录下创建一个名为“server.js”的新文件。在这个文件中,我们将设置我们的Express服务器。首先,我们将更新Express服务器以处理来自Angular客户端的请求。在“server.js”文件中,添加以下代码来处理CORS(跨域资源共享)并允许Angular客户端向Express服务器发送请求:
- server.js
const express = require('express');
const app = express();
// handling CORS
app.use((req, res, next) => {
res.header("Access-Control-Allow-Origin",
"http://localhost:4200");
res.header("Access-Control-Allow-Headers",
"Origin, X-Requested-With, Content-Type, Accept");
next();
});
// route for handling requests from the Angular client
app.get('/api/message', (req, res) => {
res.json({ message:
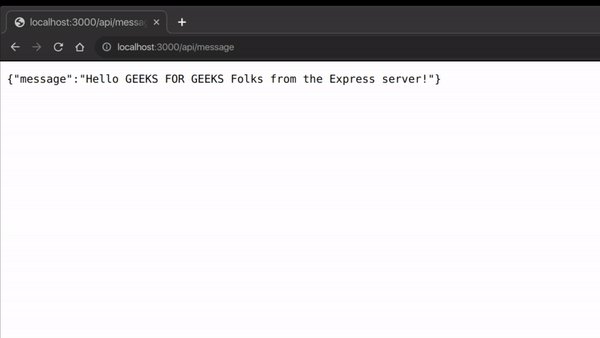
'Hello GEEKS FOR GEEKS Folks from the Express server!' });
});
app.listen(3000, () => {
console.log('Server listening on port 3000');
});
步骤5:更新Angular客户端
接下来,我们将更新Angular客户端,使其请求Express服务器。在“src/app”目录中,创建一个名为“api.service.ts”的新文件。在这个文件中,我们将创建一个服务来处理对Express服务器的请求。
- api.service.ts
import { Injectable } from '@angular/core';
import { HttpClient } from '@angular/common/http';
@Injectable({
providedIn: 'root'
})
export class ApiService {
constructor(private http: HttpClient) { }
getMessage() {
return this.http.get(
'http://localhost:3000/api/message');
}
}
在这里,我们创建了一个具有单一方法“getMessage()”的服务,该方法向Express服务器的“/api/message”路径发出GET请求。您还需要将HttpClient模块导入到您的app.module.ts文件中,添加以下代码进行导入:
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { AppRoutingModule }
from './app-routing.module';
import { AppComponent } from './app.component';
import { HttpClientModule }
from '@angular/common/http';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule,
HttpClientModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
步骤6:在Angular组件中使用服务
最后,我们将在Angular组件中使用服务来显示来自Express服务器的消息。在“src/app”目录中,打开“app.component.ts”文件。
- app.component.ts
import { Component, OnInit } from '@angular/core';
import { ApiService } from './api.service';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent implements OnInit {
title = 'frontEnd';
message: any;
constructor(private apiService: ApiService) { };
ngOnInit() {
this.apiService.getMessage().subscribe(data => {
this.message = data;
});
}
}
步骤7:在Angular模板上显示消息
打开“src/app/app.component.html”文件,并添加以下代码以显示来自服务器的消息:
- app.component.html
<h1 style="color: green;
font-style: italic;">
GEEKS FOR GEEKS
</h1>
<h3>
Build a Simple Web App with Express & Angular
</h3>
<h5>
The below message is fetched from the express backend
</h5>
<p *ngIf="message">
{{ message.message }}
</p>
这将在Angular模板上显示来自Express服务器的消息。
步骤8:启动开发服务器
既然我们已经将Angular前端与Express后端整合在一起,我们可以启动开发服务器。要启动Angular开发服务器,请进入”client”目录并运行以下命令:
ng serve
这将启动开发服务器,并使你的Angular客户端在“http://localhost:4200/”上可用。
要启动Express服务器,请打开一个新的终端窗口并导航到你项目的根目录。运行以下命令:
node server.js
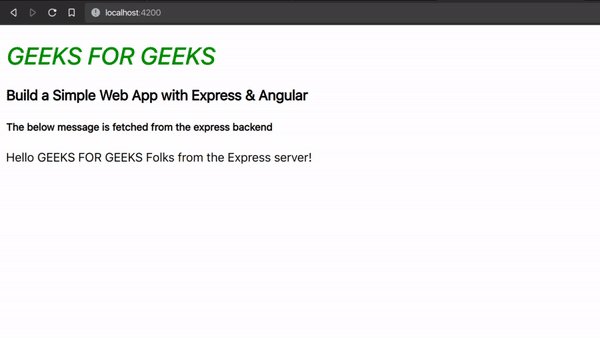
通过这个示例应用程序,您成功地将Angular前端与Express后端集成在一起。Angular客户端向Express服务器发出GET请求,后者返回一个包含消息的JSON对象。然后在Angular模板上显示该消息。
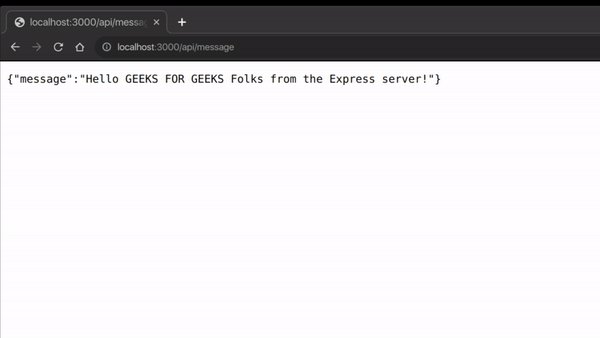
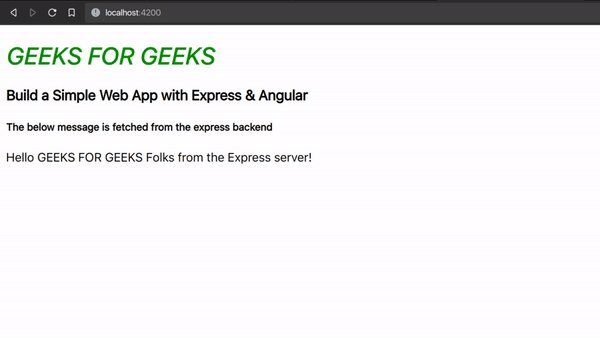
输出: 以下输出将由Angular和Express服务器显示:
Express:

Angular:

 极客教程
极客教程