如何在Render上部署Node.js Express应用程序
在托管Node.js应用程序方面,有许多选项可供选择,从共享托管到专用服务器和云平台。支持Node.js的一些热门托管提供商包括Heroku、亚马逊网络服务(AWS)、Microsoft Azure、DigitalOcean和Google Cloud Platform (GCP)。选择托管提供商时,重要考虑因素包括成本、可靠性、可扩展性、安全性和支持。还值得探索不同的部署选项,例如使用Docker容器或平台特定的部署工具如PM2。
但我们将在Render上部署,因为它提供免费的小部分CPU和RAM。如果你创建了一个类似于作品集网站并希望托管它,那么Render将是一个不错的选择。Render易于使用,在网站部署后不需要任何管理。它由服务器提供商进行管理。Render提供500 MB RAM和0.1 CPU的免费服务器的使用。你也可以在Render上托管网站的后端服务器。
在本文中,我们将看到如何在Render上部署Node.js和Express.js应用程序。
Render是什么?
Render 是一个提供托管服务的网站。Render是一个基于云的平台,提供了一种简单且可扩展的方式来托管和管理网站和Web应用程序。使用Render,用户可以快速将网站和应用程序部署到云端,无需担心基础设施管理或服务器维护。它提供了免费服务,可托管多达
逐步实施:
步骤1:在GitHub上部署代码: 首先需要将代码部署到 GitHub 上。要在GitHub上部署代码,可以参考如何将项目上传到GitHub。
步骤2: 现在在Render上创建帐户。你可以使用 GitHub 登录。
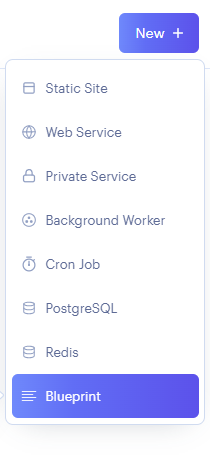
步骤3: 在仪表板上,点击 新建 ,然后选择 web服务 ,如下图所示。

步骤4: 接下来 配置 最初拥有您项目的GitHub库。点击下方图像中显示的 配置帐户 。配置完成后,点击 连接 按钮。

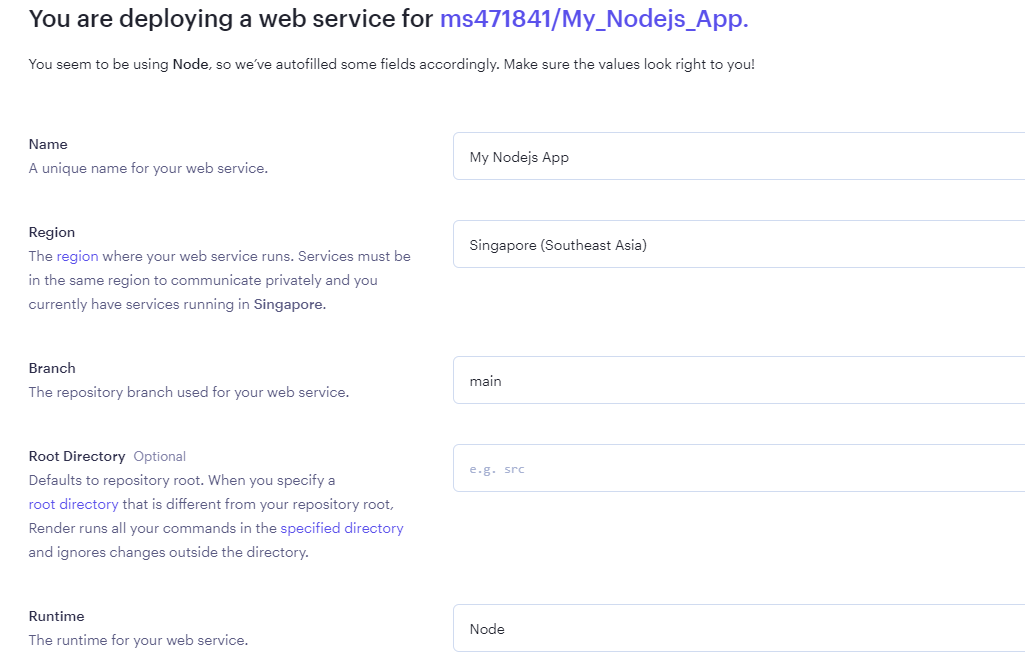
步骤5: 现在你正处于“正在部署Web服务”的界面上,在下图中按照所示输入项目的名称“My Nodejs App”,其余内容保持不变。

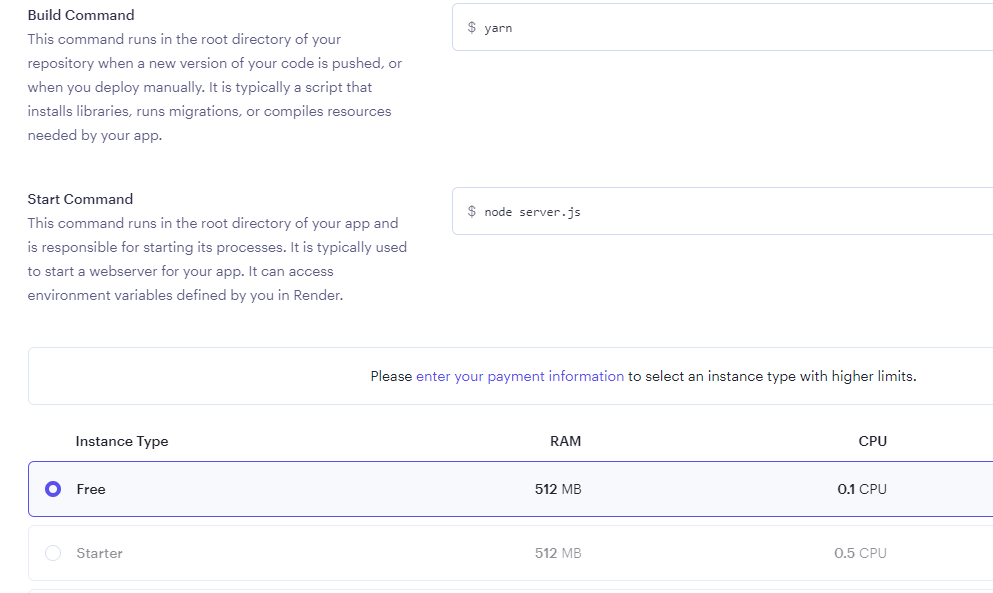
步骤6: 接下来,这是主要部分,在 开始命令 中,你必须编写与packages Json文件脚本中完全相同的应用 开始命令 。然后点击免费,按照你的意愿进行,但我们选择免费。

我的Package Json文件看起来像这样,可以看到 启动脚本是node server.js 。
{
"name": "sample",
"version": "1.0.0",
"description": "",
"main": "index.js",
"type": "module",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "node server.js"
},
"author": "",
"license": "ISC",
"dependencies": {
"express": "^4.18.2"
}
}
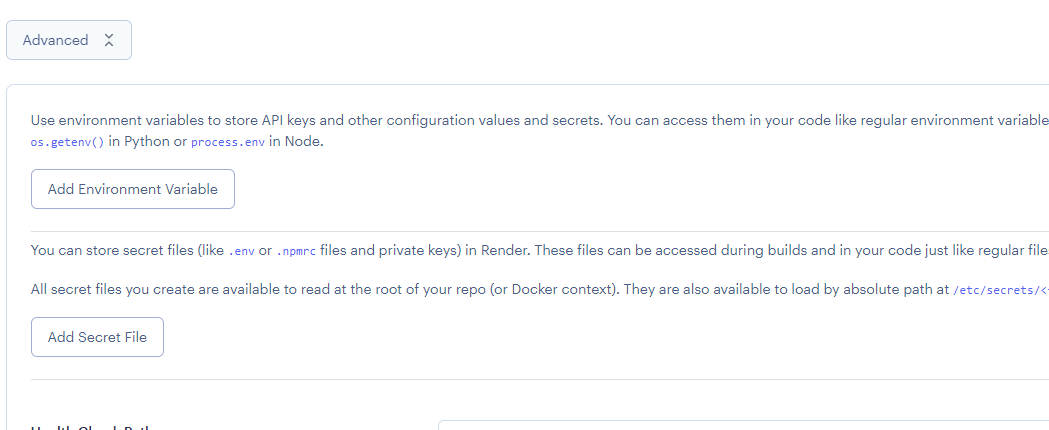
步骤7: 如果您的 Node.js 应用程序有 环境 变量,那么通过点击“高级”然后选择 添加环境变量 来将它们全部添加进去。

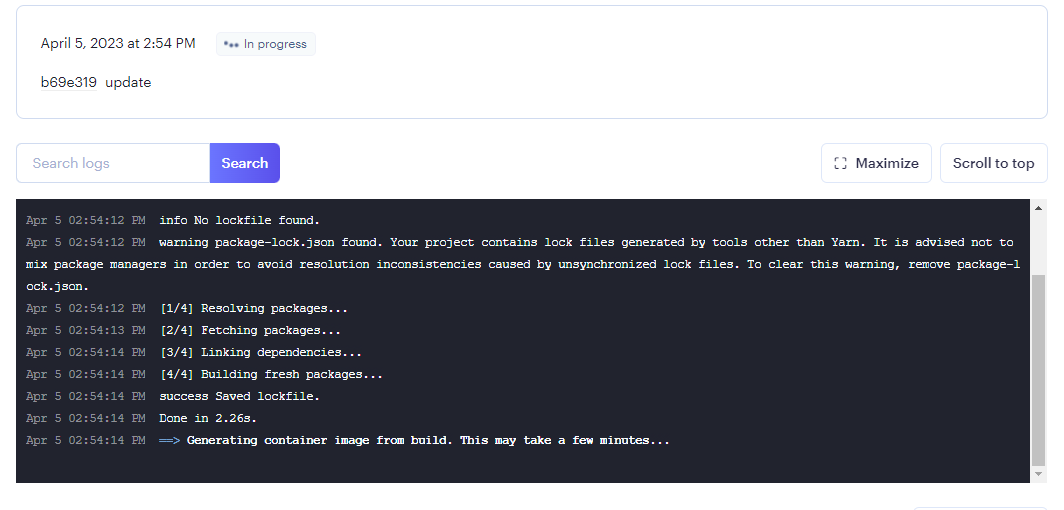
步骤8:接下来点击“创建”,等待片刻直到部署完成。

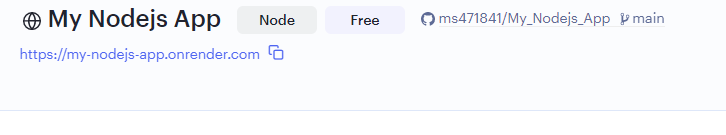
现在,最终你的 Node.js 应用已经部署在render上了,你可以通过点击链接来检查它,链接的样式大致如下。

输出:

 极客教程
极客教程