如何在React中构建动态表单
React 是一个流行的基于JavaScript开发的库,由Facebook于2013年开发。在接下来的几年中,React获得了巨大的流行度,成为开发 前端 应用程序的最佳工具之一。React遵循组件化架构,使用户可以轻松创建可重用、交互式和引人入胜的用户界面。React的组件化架构允许用户将复杂的用户界面拆分为可管理的、可重用的代码片段。每个组件封装了组件和组件内的功能。

在ReactJS中,它所具有的灵活性不仅限于生成静态界面,还能扩展到设计动态界面。动态界面指的是能够根据用户交互做出反应的界面。本文探讨了React中动态表单的世界,介绍了这个JavaScript库如何创建可以根据用户需求自动调整的表单。
React中的动态表单是什么
首先,让我们先来回顾一下静态表单,然后再深入了解动态表单。
静态表单拥有固定的元素结构,不受用户输入的影响保持一致。它们适用于收集保持不变的信息,比如收集用户的姓名和年龄。然而,由于其有限的适应性,当处理不同的用户输入时,静态表单有时可能不够用。
动态表单具有根据用户交互进行调整和修改的灵活性。用户可以根据需要添加字段、更改字段类型和自定义表单布局。这种适应性使得动态表单在表单字段类型可能根据用户要求而变化的情况下非常有效。
现在我们对动态表单有了基本的了解,让我们通过创建一个简单的动态表单实例来学习如何在React中创建动态表单。
在React中创建动态表单
创建动态表单涉及到使用应用程序状态和渲染。
1. 需求
要跟随本文进行操作,您需要在计算机上安装npm和Node.js。如果还未安装,您可以从以下链接下载它们 – Node.js。
2. 设置应用程序
在您的工作目录中使用以下命令创建一个新的React应用程序:
npx create-react-app gfg-dynamic-form
上述命令将加载一个基本的项目模板,为我们的应用程序打下基础。命令执行完毕后,进入新创建的项目文件夹,即”gfg-dynamic-form”,并使用您喜欢的代码编辑器(如VS code)打开该项目。
cd gfg-dynamic-form
3. 设置表单组件
在应用程序的”./src”文件夹中创建一个名为”TodosForm.js”的新文件,这将是负责处理待办事项数据的React组件。
import { useState } from "react";
function TodoForm() {
const [todos, setTodos] = useState([{ name: "", label: "" }]);
const handleTodoChange = (e, i) => {
// Todo: Change todo at position i
};
const handleAddTodo = () => {
// Todo: Append a new empty todo
};
const handleDeleteTodo = (i) => {
// Todo: Delete todo at position i
};
const handleSubmit = (event) => {
event.preventDefault();
console.log(todos);
setTodos([]);
};
return (
<form onSubmit={handleSubmit}>
{todos.map((todo, index) => (
<div key={index}>
<input
type="text"
placeholder="Name"
name="name"
value={todo.name}
onChange={(e) => handleTodoChange(e, index)}
required
/>
<select
value={todo.label}
name="label"
onChange={(e) => handleTodoChange(e, index)}
required
>
<option value="">label</option>
<option value="important">Important</option>
<option value="not-important">Not Important</option>
</select>
<button onClick={() => handleDeleteTodo(index)}>Delete</button>
</div>
))}
<button onClick={handleAddTodo}>Add Todo</button>
<button type="submit">Submit Todos</button>
</form>
);
}
export default TodoForm;
在上述实现中,所提供的代码会创建一个用户界面,允许用户使用表单添加他们的 待办事项 。它利用了React的useState钩子来存储一个待办对象数组,其中包含它们的名称和相应的标签。为了更新待办数据,输入字段会触发 handleTodoChange ()函数,传递一个索引参数来指定需要更新的待办信息。如果要添加新的待办事项,handleAddTodo()将负责为新的待办事项添加一个空条目。同样地, handleDeleteTodo ()将负责根据给定的索引删除待办记录。一旦提交表单, handleSubmit ()将执行其他操作,这里我们只将数据记录到控制台窗口中。JSX代码会为每个待办事项生成输入字段,并包括用于添加或删除待办事项以及提交其数据的按钮。
handleTodoChange ()、 handleAddTodo ()、 handleDeleteTodo ()和 handleSubmit ()的实现可以根据用户的具体需要进行。在下一部分中,我们将看到一种为应用程序增加此功能的方式。
4. 设置动态功能
现在,在同一文件中,创建用于实现待办事项的添加、删除和修改的功能。
import { useState } from "react";
function TodoForm() {
const [todos, setTodos] = useState([{ name: "", label: "" }]);
const handleTodoChange = (e, i) => {
const field = e.target.name;
const newTodos = [...todos];
newTodos[i][field] = e.target.value;
setTodos(newTodos);
};
const handleAddTodo = () => {
setTodos([...todos, { name: "", label: "" }]);
};
const handleDeleteTodo = (i) => {
const newTodos = [...todos];
newTodos.splice(i, 1);
setTodos(newTodos);
};
const handleSubmit = (event) => {
event.preventDefault();
console.log(todos);
setTodos([]);
};
return (
...
);
}
export default TodoForm;
上述部分定义了不同的功能,让我们逐个看看每一个功能:
A. handleTodoChange()
每当用户更改任何输入字段时,将触发此函数。它接受两个参数:事件对象’e’,其中提供了有关更改事件的信息,和需要更新的todo的索引’i’。该函数首先从事件对象的name属性中检索字段名。然后,使用展开运算符创建todo数组的副本。这个副本确保我们不直接修改原始数组。接下来,它使用事件对象中获取的新值更新各个todo的特定属性。最后,通过使用setTodos()设置状态来应用这些更改,从而允许适当的更新在我们的应用程序中体现。
B. handleAddTodo()
每当用户点击’Add Todo’时,将触发此函数。它不接受任何参数。该函数创建一个具有空名称和标签属性的新对象。然后,使用展开运算符创建一个新数组,其中包含新的空对象。最后,通过使用setTodos()设置状态来应用这些更改,从而允许适当的更新在我们的应用程序中体现。
C. handleDeleteTodo()
当用户点击’Delete’按钮时,将触发此函数。它只接受一个参数:需要删除的todo的索引’i’。然后,使用展开运算符创建todo数组的副本。这个副本确保我们不直接修改原始数组。然后,使用splice()方法删除指定索引处的todo。最后,通过使用setTodos()设置状态来应用这些更改,从而允许适当的更新在我们的应用程序中体现。
D. handleSubmit()
当用户点击’Submit Todos’按钮时,将触发此函数。它阻止默认的表单提交行为,这不会导致页面重新加载。控制台显示当前的todo数组,并显示输入的todo列表。提交后,通过将todo状态设置为空数组来清除表单。
5.整合组件
一旦你准备好了组件,将其添加到App.js文件中。
import React from 'react';
import './App.css';
import TodosForm from './TodosForm';
function App() {
return (
<div className="App">
<h1>Dynamic Todo List</h1>
<TodosForm />
</div>
);
}
export default App;
6. 动态表单已经准备好了
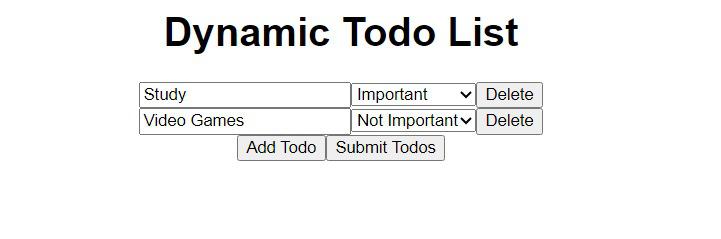
您应该在下面的图像中看到该表单渲染出来。

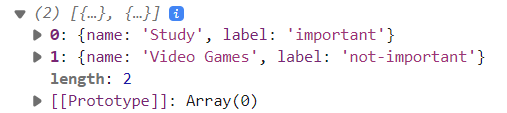
一旦你点击提交按钮,你应该在控制台中看到如下输出:

恭喜!您现在可以使用一个完全功能的动态表单。这个表单展示了React的组件化结构和状态管理的强大能力,确保了流畅且引人入胜的用户体验。
为了进一步增强您的应用程序的外观,您可以应用各种样式技术,如CSS和Bootstrap。这将使您的待办事项具有视觉吸引力和精致的外观。
React中动态表单的优势
1. 灵活性
动态表单非常灵活,可以根据不同的应用程序进行定制,包括带有分支逻辑或多步骤操作的调查。这些表单可以轻松适应不断变化的数据需求和用户场景,增强其可用性。
2. 效率
动态表单通过仅显示用户感兴趣的字段,使数据录入更加高效,减少了时间和努力。
3. 用户参与度
对用户活动作出响应的界面往往会增加参与度,从而提高完成率和用户满意度。
4. 个性化
当界面响应用户特定操作时,它会增加参与度和满意度,从而提高完成率。
5. 清晰的界面
动态表单通过根据具体的上下文只呈现相关字段简化了用户体验。这种方法有助于创建一个干净和井然有序的界面。
结论
在本文中,您学习了如何使用React创建动态表单。通过利用基于组件的架构的能力,实现Hooks,并利用React提供的其他常用工具,您只需要几个简单的步骤就可以轻松创建这些表单。多酷啊!
将动态表单添加到您的ReactJS应用程序中可以提供一层交互性,使您能够创建个性化和高效的用户体验。它们允许您设计根据用户偏好和数据需求响应的表单。无论您是在处理联系表单还是利用状态管理和条件渲染来收集复杂数据的工具,自定义表单的布局和字段可以极大地提升应用程序的可用性和参与度。通过根据用户交互自定义表单的布局和字段,您可以为用户创造出一个惊人的体验。
常见问题解答:如何在React中创建动态表单
1. 动态表单与静态表单有何不同
动态表单根据用户交互进行自适应和更改,而静态表单具有固定的布局。动态表单通过将表单字段进行个性化定制以满足个体需求,减少混乱并提高效率,从而增强用户体验。
2. 我能在此处实施的动态表单中添加更多功能吗
为了增强表单的功能,您可以加入输入验证、实时错误反馈、本地存储或API数据传输等功能。利用React的灵活性,您可以根据应用程序的要求自定义表单。
3. 是否只能使用React来构建动态表单
不!在开发表单时,React并不是唯一的选择。虽然React以其组件化架构和高效的状态管理系统而闻名,但有其他库和框架可提供类似的功能,比如Angular或VueJS。
 极客教程
极客教程