Next.js 如何使用Material-UI
Material-UI是一个流行的基于React的UI库,提供了广泛2的UI组件和设计元素。Next.js是一个基于React的框架,用于构建服务器端渲染(SSR)和静态输出的Web应用程序。在本教程中,我们将学习如何使用Material-UI与Next.js来创建一个用户友好的、现代的和响应式的用户界面。
整合Material-UI与Next.js的步骤
用户可以按照下面的步骤来使用Material-UI与NextJS。
第1步 – 开始时使用以下命令创建一个新的Next.js项目 –
npx create-next-app my-app
第2步 --导航到新创建的项目文件夹-
cd my-app
第3步 - 通过运行以下命令来安装Material-UI
npm install @mui/material @emotion/react @emotion/styled
第4步 - 在Next.js页面中导入Material-UI组件。例如,我们可以从Material-UI导入Button组件,如下所示。
import Button from '@mui/material/Button';
第5步 - 在Next.js页面中使用导入的Material-UI组件。例如,用户可以使用Button组件,如下所示。
<Button variant="contained" color="primary">
Click Me!
</Button>
第6步 --要添加一个Material-UI主题,首先要导入createTheme函数—–。
import { createTheme } from '@mui/material/styles';
第7步 - 创建一个主题对象 –
const theme = createTheme({
palette: {
primary: {
main: '#1976d2',
},
},
});
第8步 --现在我们需要将整个Next.js应用程序包裹在一个ThemeProvider组件中,并将主题对象作为一个道具传递给它。
import { ThemeProvider } from '@mui/material/styles';
function MyApp({ Component, pageProps }) {
return (
<ThemeProvider theme={theme}>
<Component {...pageProps} />
</ThemeProvider>
);
}
就这样了!现在我们已经将Material-UI组件和主题集成到我们的Next.js应用程序中。
例子
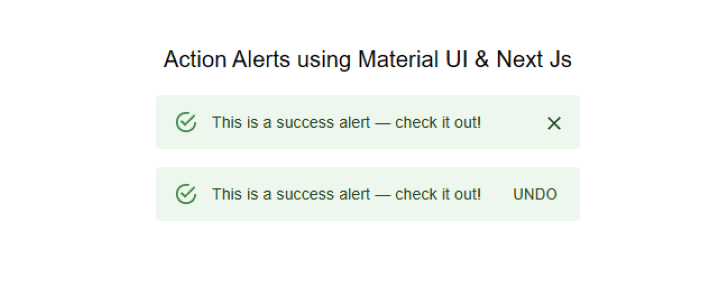
在这个例子中,我们正在使用Material-UI来创建两个警报。代码从import语句开始,它导入了我们需要的必要的React库和Material-UI组件。
接下来,我们定义组件 “ActionAlerts”。这个组件使用Material-UI的Stack组件来显示两个警报。Stack组件的宽度为100%,间距为2个单位。
第一个警报是使用Material-UI的Alert组件定义的。这个警报的信息是 “这是一个成功的警报–请看!”,并没有定义一个动作。
第二个警报也是用警报组件定义的。这个警报的信息是 “这是一个成功的警报–请查看!”,并且定义了一个动作,是一个写着 “UNDO “的按钮。
这段代码演示了如何使用Material-UI在Next.js中创建警报,它可以提供用户反馈或显示重要信息。
import * as React from 'react';
import Alert from '@mui/material/Alert';
import Button from '@mui/material/Button';
import Stack from '@mui/material/Stack';
import { Typography } from '@mui/material';
export default function ActionAlerts() {
return (
<>
<Typography sx= {{textAlign: "center",mb: "1rem"}} >Action Alerts</Typography>
<Stack sx= {{ width: '100%' }} spacing= {2} >
<Alert onClose={() => {}}> This is a success alert — check it out! </Alert>
<Alert
action={
<Button color = "inherit" size = "small" >
UNDO
</Button>
}
>
This is a success alert — check it out!
</Alert>
</Stack>
</>
);
}
输出

例子
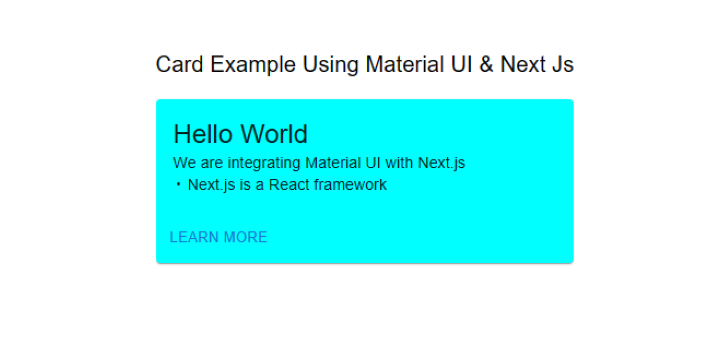
这是另一个关于如何将Material-UI与Next.js集成的例子。这个例子创建了一个简单的卡片组件,显示一条问候语并包括一个 “了解更多 “的按钮。
第1步 - 代码从Material-UI库中导入所需的依赖项开始。这些包括盒子、卡片、CardActions、CardContent、Button和Typography组件。
第2步 - 公牛常量是用一个盒子组件来定义的。这个组件用来显示一个子弹头字符(-),并用来分隔卡片中的两行文字。
第 3 步 – Mui组件被定义为该文件的默认出口。
第 4 步 – 然后定义Card组件,使用minWidth和backgroundColor属性来设置卡片的宽度和背景颜色。
第 5 步 – CardContent组件用来显示问候语 “Hello World”。
第6 步 – CardActions组件用来显示一个文本为 “了解更多 “的按钮。
总之,这段代码演示了如何使用Material-UI组件在Next.js中创建一个简单的卡片组件。来自Material-UI的Box、Card、CardActions、CardContent、Button和Typography组件被用来创建一个具有视觉吸引力和功能性的卡片组件。
import * as React from 'react';
import Box from '@mui/material/Box';
import Card from '@mui/material/Card';
import CardActions from '@mui/material/CardActions';
import CardContent from '@mui/material/CardContent';
import Button from '@mui/material/Button';
import Typography from '@mui/material/Typography';
// Create a bullet point character for use in the CardContent component
const bull = (
<Box
component="span"
sx={{ display: 'inline-block', mx: '2px', transform: 'scale(0.8)' }}
>
</Box>
);
// The default export of this file, the Mui component
export default function SimpleCard() {
return (
// A typography component to display a heading
<Typography variant = "h6" component = "div" sx = {{marginBottom:"1rem"}}>
Card Example Using Material UI & Next Js
</Typography>
// A Card component with specific styles applied
<Card sx={{ minWidth: 275, backgroundColor:`aqua` }}>
<CardContent>
{/* A typography component to display the greeting message */}
<Typography variant = "h5" component = "div">
Hello World
</Typography>
{/* A typography component to display the description of the example */}
<Typography variant = "body2">
We are integrating Material UI with Next.js
<br />
{/* Use the bull constant to separate the two lines of text */}
{bull} Next.js is a React framework
</Typography>
</CardContent>
{/* A CardActions component to display the "Learn More" button */}
<CardActions>
<Button size = "small" > Learn More </Button>
</CardActions>
</Card>
);
}
现在,将自定义卡片组件添加到Next.js页面中 —
import SimpleCard from './SimpleCard';
function HomePage() {
return (
<div>
<SimpleCard />
</div>
);
}
export default HomePage;
输出

在本教程中,我们学习了如何将Material-UI与Next.js一起使用,以创建一个现代和响应式的用户界面。Material-UI提供了广泛的UI组件和设计元素,可以轻松地集成到Next.js应用程序中。凭借其强大的造型系统,Material-UI使我们能够轻松地为Next.js应用程序创建自定义的主题和样式。我们希望这个教程能够帮助用户开始使用Material-UI与Next.js。
 极客教程
极客教程