NextJS 如何创建Emoji Picker
表情符号已经成为现代通信的一个重要组成部分。在本教程中,我们将学习如何在NextJS中创建一个表情符号挑选器,这是一个流行的基于React的框架,用于构建服务器渲染的应用程序。
表情符号选取器是一个UI组件,它显示一个表情符号的集合,并允许用户选择一个或多个表情符号用于他们的文本中。一个精心设计的emoji picker可以改善用户体验,并提高你网站的参与度。在本教程中,我们将创建一个表情符号选取器,显示一个表情符号的网格,并更新所选表情符号的状态。
在NextJS中创建一个表情符号选取器的步骤
用户可以按照以下步骤在NextJS中创建一个表情符号挑选器
收集表情符号数据
用户可以在Emoji Cheat Sheet等网站上找到表情符号的列表和它们各自的代码。我们也可以使用一个表情符号库,如emojilib,它提供了一个表情符号及其元数据的列表。在你的NextJS项目中把emoji数据存储在一个变量或一个文件中。
创建UI组件
在我们的NextJS项目中,创建一个新的组件来显示表情符号选择器。我们可以使用一个表情符号库,如emoji-mart,来显示网格或列表中的表情符号。
传递表情符号数据给组件
将emoji数据作为一个道具传递给组件,并渲染emojis。
添加一个事件处理程序
给组件添加一个事件处理程序,当用户选择一个表情符号时,更新状态。用户可以通过使用React中的setState方法来做到这一点。
使用选中的表情符号
在你的应用程序中使用选中的表情符号。例如,你可以在状态中显示所选的表情符号,或者把它作为一个道具传递给另一个组件。
例子
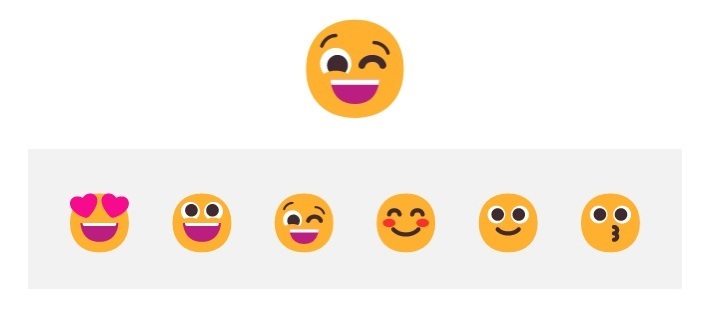
这个例子演示了如何在没有任何库的情况下使用一个表情符号数组来创建一个表情符号选择器。
我们创建一个状态selectedEmoji来存储所选的表情符号,并创建一个函数setSelectedEmoji来更新所选的表情符号。
我们创建一个函数handleEmojiClick来处理表情符号的点击,并更新选中的表情符号。
我们创建一个表情符号数组,包含它们的名字、统一编码和代码。
我们呈现的是表情符号挑选器,其中包括 −
- 显示选定的表情符号。
-
渲染一个表情符号的列表,每个表情符号由一个span元素表示,并有一个onClick处理程序,调用handleEmojiClick函数并传入表情符号的unicode。
由此产生的emoji picker将显示所选择的emoji和一个emoji列表,可以点击选择一个emoji。
import React, { useState } from 'react';
import './EmojiPicker.css'
// Step 1: Create a state for the selected emoji
const EmojiPicker = () => {
const [selectedEmoji, setSelectedEmoji] = useState(null);
// Step 2: Create a function to handle the click of an emoji
const handleEmojiClick = emoji => {
setSelectedEmoji(emoji);
};
// Step 3: Create an array of emojis with their names, unicode, and codes
const emojis = [
{ name: "smiling face with heart-eyes", unicode: "😍", code: ":heart_eyes:" },
{ name: "grinning face", unicode: "😀", code: ":grinning:" },
{ name: "winking face", unicode: "😉", code: ":wink:" },
{ name: "smiling face", unicode: "😊", code: ":smile:" },
{ name: "slightly smiling face", unicode: "🙂", code: ":slightly_smiling_face:" },
{ name: "kissing face", unicode: "😗", code: ":kissing_face:" }
];
// Step 4: Render the emoji picker
return (
<div className="emoji-picker" id='emoji-picker'>
{/* Step 4a: Display the selected emoji */}
<div className="selected-emoji">
{selectedEmoji}
</div>
{/* Step 4b: Render a list of emojis */}
<div className="emoji-list">
{Object.keys(emojis).map(emoji => (
<span
key={emoji}
onClick={() =>
handleEmojiClick(emojis[emoji].unicode)}
className="emoji-item"
>
{emojis[emoji].unicode}
</span>
))}
</div>
</div>
);
};
export default EmojiPicker;
EmojiPicker.css
.emoji-picker {
display: flex;
flex-direction: column;
align-items: center;
height:100vh;
}
.selected-emoji {
font-size: 5rem;
}
.emoji-list {
display: flex;
flex-wrap: wrap;
align-items: center;
background-color: #f2f2f2;
padding: 16px;
font-size: 3rem;
margin-top: 1rem;
}
.emoji-item {
padding: 8px;
cursor: pointer;
}
输出

例子
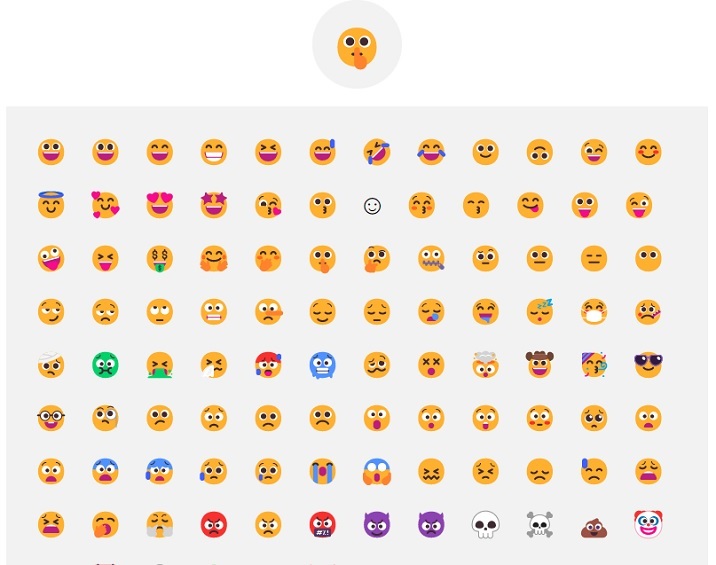
在下面的例子中,我们使用 NextJS 和 emojilib 库创建了一个表情符号选取器。
第1步 - 首先,我们需要使用命令建立一个新的NextJS项目
npx create-next-app
并导航到项目目录。
第2步 - 在pages目录下创建一个名为EmojiPicker.js的文件,并添加以下代码以导入React和emojilib库。
import React, { useState } from 'react'
import emojiData from 'emojilib'
第3步 --使用useState创建一个状态来跟踪所选的表情符号–。
const [selectedEmoji, setSelectedEmoji] = useState(null)
第4步 - 创建一个函数来处理当表情符号被点击的时候。This function updates the selected emoji state −
const handleEmojiClick = emoji => {
setSelectedEmoji(emoji)
}
第5步 --创建EmojiPicker组件,显示所选的表情符号和表情符号列表–。
import React, { useState } from 'react'
import emojiData from 'emojilib'
import './EmojiPicker.css'
const EmojiPicker = () => {
// State to keep track of the selected emoji
const [selectedEmoji, setSelectedEmoji] = useState(null)
// Function to handle when an emoji is clicked
const handleEmojiClick = emoji => {
setSelectedEmoji(emoji)
}
return (
<div className="emoji-picker">
{/* Display the selected emoji */}
<div className="selected-emoji">
{selectedEmoji}
</div>
{/* Display the list of emojis */}
<div className="emoji-list">
{Object.keys(emojiData).map(emoji => (
<span
key={emoji}
onClick={() => handleEmojiClick(emoji)}
className="emoji-item"
>
{emoji}
</span>
))}
</div>
</div>
)
}
export default EmojiPicker
第6步 – 使用CSS文件为表情符号选择器添加样式。Users can use the following styles as a starting point −
.emoji-picker {
display: flex;
flex-direction: column;
align-items: center;
}
.selected-emoji {
font-size: 36px;
font-family: sans-serif;
background-color: #f2f2f2;
padding: 16px;
border-radius: 50%;
margin: 1rem 0;
}
.emoji-list {
display: flex;
flex-wrap: wrap;
align-items: center;
background-color: #f2f2f2;
padding: 16px;
}
.emoji-item {
font-size: 24px;
font-family: sans-serif;
padding: 8px;
cursor: pointer;
}
输出

在本教程中,我们学习了如何使用React在NextJS中创建一个表情符号选择器。我们收集了表情符号数据,创建了一个UI组件,将表情符号数据传递给该组件,添加了一个事件处理程序,并在应用程序中使用所选的表情符号。按照这些步骤,用户可以创建一个表情符号选取器,增强他们NextJS网站的用户体验。
 极客教程
极客教程