如何使用Selenium Web驱动程序和JavaScript来登录任何网站
如今,自动化对测试应用程序非常有用。许多自动化工具是可用的,Selenium是其中之一,于2004年开发。而且,它是一个跨平台的工具,所以我们可以在大多数编程语言中使用Selenium,这里我们将在JavaScript中使用它。
用户需要创建NodeJS应用程序来使用Selenium网络驱动的JavaScript。
创建一个NodeJS应用程序
用户可以按照下面的步骤来创建NodeJS应用程序。
第1步 - 在终端打开项目目录,并输入以下命令。
npm init -y
第2步 - 现在,在项目目录中输入以下命令,在项目中安装seleniumwebdriver NPM包。
npm install selenium-webdriver
第3步 - 用户还需要安装chrome网络驱动,以便在chrome浏览器中使用Selenium。使用下面的命令来安装chrome驱动。
npm install chromedriver
第4步 - 创建一个app.js文件并添加代码以登录任何网站。
第5步 - 执行以下命令来运行app.js文件的代码。
node app.js
算法
用户可以按照以下步骤登录到任何网站。
第1步 --导入 “chromedriver “和 “selenium-webdriver”。
require("chromedriver");
let seleniumDriver = require("selenium-webdriver");
第2步 - 打开浏览器窗口。
let seleniumBuilder = new seleniumDriver.Builder();
let browserTab = seleniumBuilder.forBrowser("chrome").build();
第3步 - 在浏览器标签中打开该URL。
let browserWindow = browserTab.get("URL");
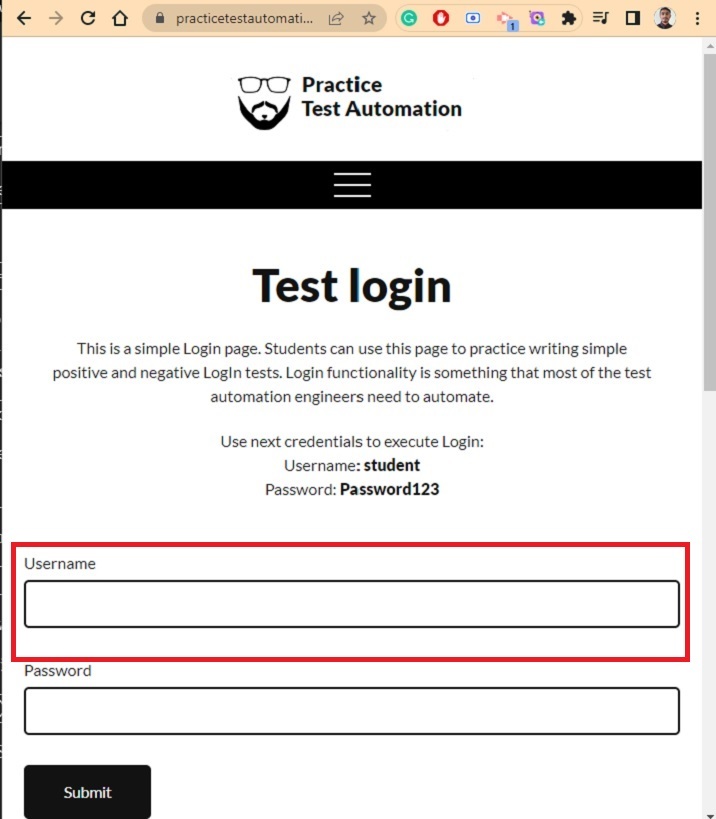
第4步 --解决承诺的问题。使用CSS选择器找到用户名的输入字段。为了找到CSS选择器,用户应该去尊重的网页。例如,在我们的例子中,去 “https://practicetestautomation.com/practice-test-login/”网页。
用户会看到下面的界面。

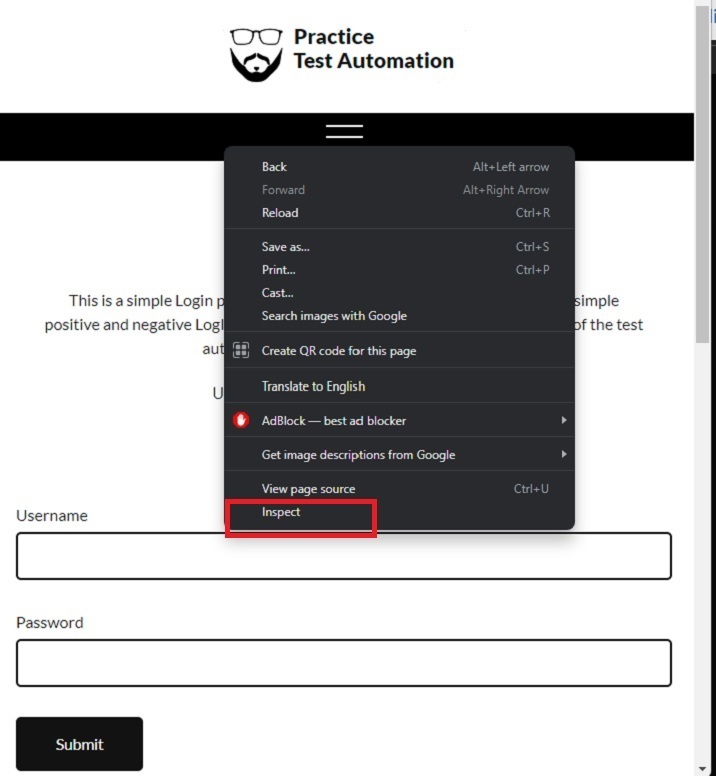
之后,右键单击用户名输入栏。它将显示一个菜单,用户需要选择菜单中最后一个名为 “检查 “的选项。

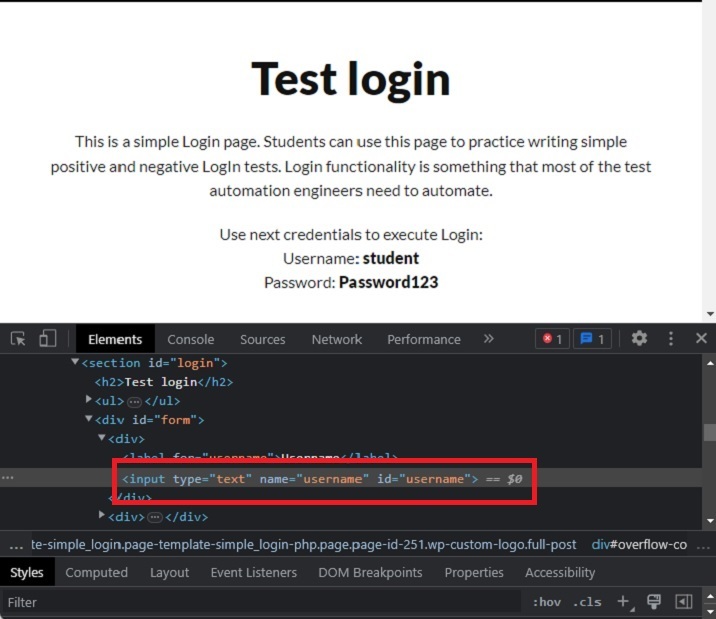
它将打开chrome开发工具。在这里,用户需要找到元素并获得它的ID或类名。

在我们的案例中,我们将使用用户名输入栏的id作为CSS选择器。这里,用户名字段的id是 “username”。
let userInputBox = browserTab.findElement(
seleniumDriver.By.css("#username")
);
第5步 - 将用户名作为一个密钥发送到用户输入框。
let sendUserName = userNameInput.sendKeys("student");
第6步 - 使用CSS选择器找到密码输入字段,并将密码作为一个密钥,像用户名一样发送。
第7步 - 找到签到按钮,使用click()按钮点击按钮。
continueBtn.click();
第8步 - 使用Selenium登录成功。
例子
在下面的例子中,我们按照上面的步骤用Selenium webdriver登录到’https://practicetestautomation.com/practice-test-login/’网站。首先,我们使用setTimeOut()函数将超时时间设置为5秒,以克服慢速连接问题。
之后,我们使用承诺链来获取用户名,向用户名发送密钥,获取密码输入,向密码发送密钥,找到登录按钮,并点击登录按钮。
// import chrome driver
require("chromedriver");
// import selenium webdriver
let seleniumDriver = require("selenium-webdriver");
// get the browser instance
let seleniumBuilder = new seleniumDriver.Builder();
let browserTab = seleniumBuilder.forBrowser("chrome").build();
// open the browser
let browserWindow =
browserTab.get("https://practicetestautomation.com/practice-testlogin/");
// resolve promises
browserWindow
.then(function () {
// set timeout for connection delay
let timeOut = browserTab.manage().setTimeouts({
implicit: 5000,
});
return timeOut;
})
.then(() => {
// get a user input box
let userInputBox = browserTab.findElement(
seleniumDriver.By.css("#username")
);
return userInputBox;
})
.then((userNameInput) => {
// send username keys
let sendUserName = userNameInput.sendKeys("student");
return sendUserName;
})
.then(() => {
console.log("Username filled!");
// get a password input box
let userPasswordBox = browserTab.findElement(
seleniumDriver.By.css("#password")
);
return userPasswordBox;
})
.then((passwordInput) => {
// send password keys
let sendPasswords = passwordInput.sendKeys("Password123");
return sendPasswords;
})
.then(() => {
console.log("Password filled!");
// get the continue button
let continueButton = browserTab.findElement(
seleniumDriver.By.css("#submit")
);
return continueButton;
})
.then((continueBtn) => {
// click on the continue button
continueBtn.click();
console.log("SignIN completed!");
})
.catch(function (error) {
console.log("Error ", error);
});
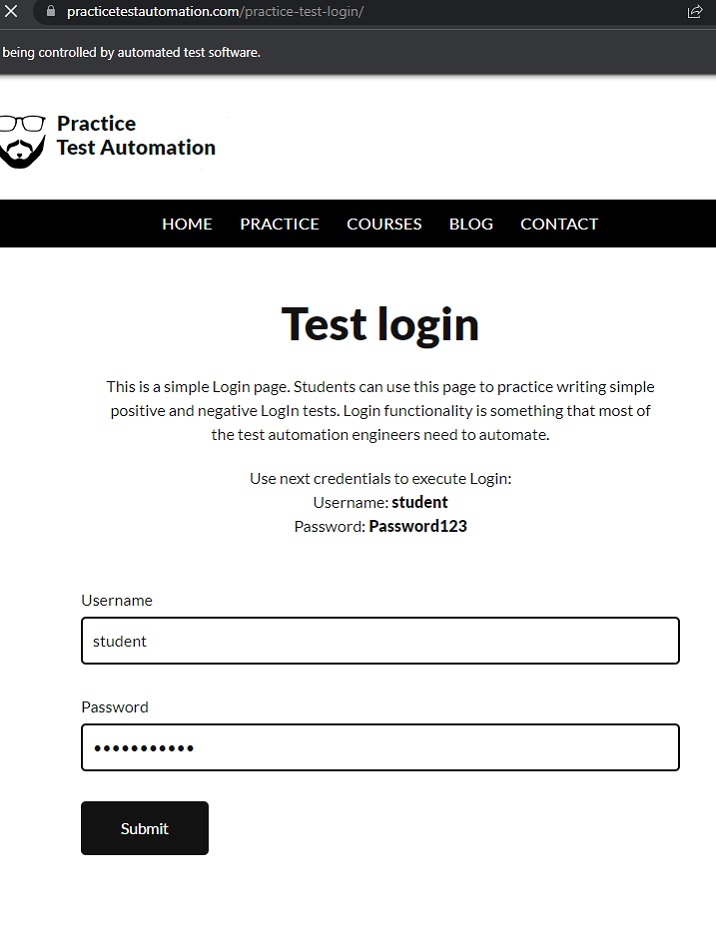
输出

在上面的输出中,用户可以观察到,首先,它打开了一个浏览器窗口,然后打开了URL,在输入中填写了证书,并点击了提交按钮。
用户可以观察到控制台中的以下信息。

例子
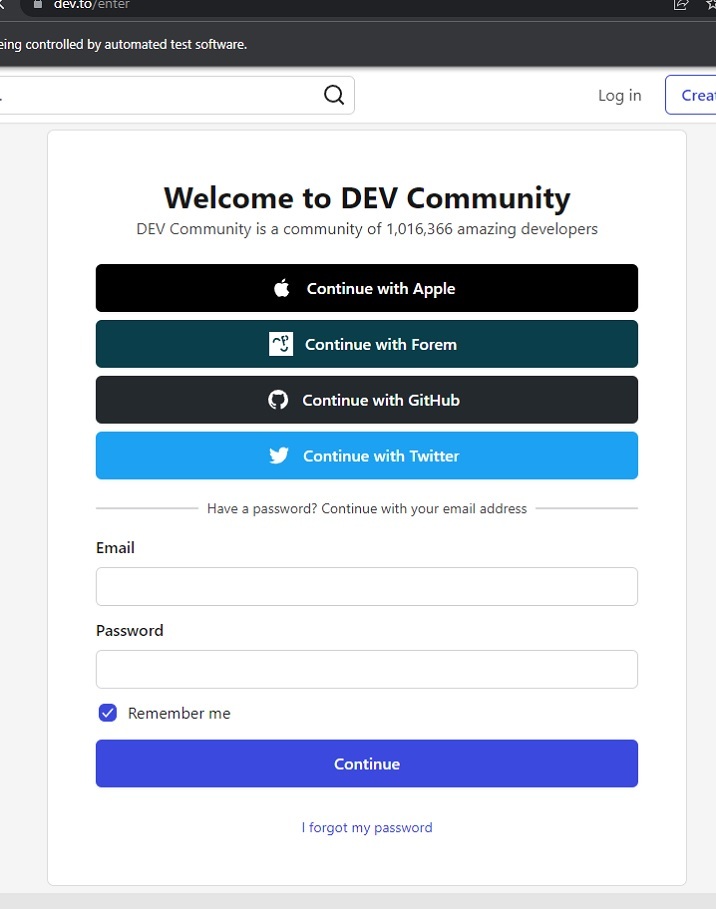
在下面的例子中,我们用selenium web驱动来自动登录 “https://dev.to/enter “网站。我们使用’user_email’id找到用户名字段,使用’user_password’字段找到密码字段。
用户需要确保他们在’dev.to’网站上有一个账户。在测试下面的代码时,确保用你的电子邮件替换
require("chromedriver");
let seleniumDriver = require("selenium-webdriver");
let seleniumBuilder = new seleniumDriver.Builder();
let browserTab = seleniumBuilder.forBrowser("chrome").build();
let browserWindow = browserTab.get("https://dev.to/enter");
browserWindow
.then(function () {
let timeOut = browserTab.manage().setTimeouts({
implicit: 5000,
});
return timeOut;
})
.then(() => {
let userInputBox = browserTab.findElement(
seleniumDriver.By.css("#user_email")
);
return userInputBox;
})
.then((userNameInput) => {
let sendUserName = userNameInput.sendKeys("<Your_username>");
return sendUserName;
})
.then(() => {
console.log("Username filled!");
let userPasswordBox = browserTab.findElement(
seleniumDriver.By.css("#user_password")
);
return userPasswordBox;
})
.then((passwordInput) => {
let sendPasswords = passwordInput.sendKeys("<Your_password>");
return sendPasswords;
})
.then(() => {
console.log("Password filled!");
// get the continue button
let continueButton = browserTab.findElement(
seleniumDriver.By.css(".crayons-btn.crayons-btn--l")
);
return continueButton;
})
.then((continueBtn) => {
// click on the continue button
continueBtn.click();
console.log("SignIN completed!");
})
.catch(function (error) {
console.log("Error ", error);
});
输出

本教程教我们使用Selenium网络驱动器登录两个网站。Selenium web驱动对于自动化测试非常有用,同时,它也被用来从不同的网站上搜刮数据。
对于登录自动化,用户需要通过CSS选择器找到输入字段,并需要使用Selenium webdriver发送按键。最后,用户需要使用click()方法来点击登录按钮。如果用户想在firefox中使用selenium webdriver,他们应该安装firefox驱动而不是chrome驱动。
 极客教程
极客教程