JavaScript 如何检查浏览器是否支持CSS属性
概述
在今天的世界里,系统上有各种浏览器。因此,有时某些层叠样式表(C.S.S.)属性在该浏览器上无法运行。因此,为了检查特定的浏览器支持哪些CSS属性,JavaScript内置了CSS.supports()方法,它可以检查该特定属性是否被浏览器支持。所有的浏览器都支持 supports() 方法。Opera、Edge、Chrome和Firefox。
语法
CSS.supports()方法需要一个键值对作为输入,该键值对是字符串格式的。使用的基本语法是 –
CSS.supports(“propertyName:value”);
- supports() – 这是CSS对象的一个方法,用于检查supports参数中传递的属性是否被浏览器支持。
-
propertyName – 这包含了CSS属性的名称,如display、position、margin、padding、z-index、text-align等。
-
value – 它取特定属性的值,如flex、absolute、relative、20 px、left、right等。
因此,为了进一步了解CSS.Suppers()方法,我们将通过一些例子来学习。
方法1 --在这个例子中,我们将直接把CSS样式键值作为参数传递给CSS.supports()方法,然后由该方法判断该浏览器是否支持给定的CSS属性。
算法
- 第1步 – 使用CSS对象中的supports()方法作为CSS.supports()。
-
第2步– 传递任何层叠样式表(CSS)属性作为参数。
-
第3步– 在控制台使用console.log()打印CSS.supports()方法。
-
第4步– 如果在传递属性时返回true,那么该特定的属性被支持,否则浏览器不支持。
例子
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
</head>
<body>
<h1>Open console to see result by pressing (ctrl + shift + i) or F12 on keyboard</h1>
<script>
console.log(CSS.supports("float:top"));
console.log(CSS.supports("float:right"));
console.log(CSS.supports("float:bottom"));
console.log(CSS.supports("float:left"));
</script>
</body>
</html>
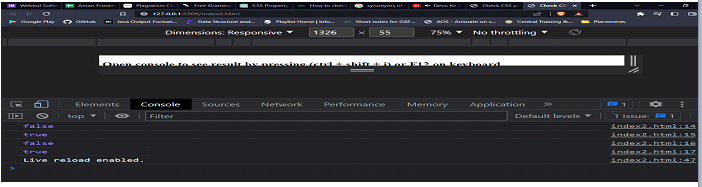
输出
上述代码的输出显示在下面的图片中。由于 “float:top “和 “float:bottom “属性无效,它们将在控制台中返回false,而 “float:right “和 “float:left “属性有效且被浏览器支持,它们将返回true。

方法2 - 在这个方法中,我们将建立一个用户界面,用户可以在给定的字段中输入CSS属性,并可以检查这些CSS属性在他们的浏览器中是否被支持。
算法
- 第1步 – 创建两个搜索框,一个用于搜索键,另一个用于搜索值,因为CSS的属性是键值形式的。分别给它们特定的ID,即 “propertyName “和 “pval”。再创建一个输出字段和一个HTML按钮。
-
第2步 – 在JavaScript中创建一个函数,命名为checkCss()。将使用一个箭头函数。
-
第3步 – 访问这两个输入框并将其存储在一个变量中,将这些输入框的值连接到一个变量中。
-
第4步 – 在CSS.supports()中传递这个连接的变量,并在if-else条件下进行检查。
-
第5步 – 如果它返回true,则该CSS属性被支持,否则返回false,则该属性不被支持。
例子
<!DOCTYPE html>
<html lang="en">
<head>
<title>Check CSS property exist in browser using js</title>
<style>
body{
min-height: 90vh;
display: flex;
place-content: center;
flex-direction: column;
text-align: center;
background-color: #0a0a0a;
color: white;
}
input{
width:13rem;
margin: 5px auto;
padding: 0.3rem;
outline: none;
}
button{
width: 5rem;
margin: 0 auto;
padding: 0.2rem;
cursor: pointer;
background-color: transparent;
box-shadow: 0 0 5px white;
border-radius: 5px;
color: white;
border: none;
}
</style>
</head>
<body>
<h1>CSS Property Validator</h1>
<div id="output" style="width:5rem;margin: 5px auto;padding: 0.2rem;"></div>
<input type="text" id="propertyName" placeholder="Enter propertyName*">
<input type="text" id="pval" placeholder="Enter value*">
<button onclick="checkCss()">Check</button>
<script>
checkCss = () => {
var p = document.getElementById("propertyName").value;
var v = document.getElementById("pval").value;
var pv = p + ":" + v;
if(CSS.supports(pv)){
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="green";
document.getElementById("output").style.color="white";
} else {
document.getElementById("output").innerText=CSS.supports(pv);
document.getElementById("output").style.background="tomato";
document.getElementById("output").style.color="white";
}
}
</script>
</body>
</html>
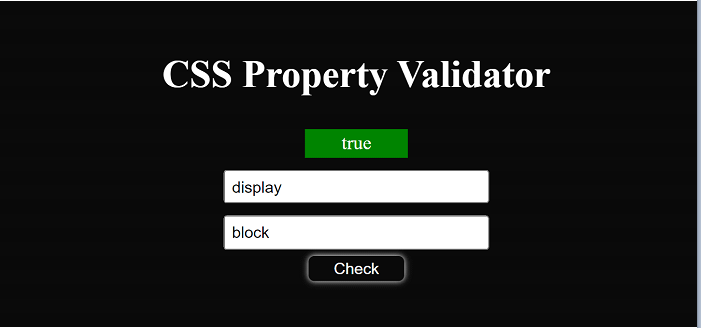
输出
上述代码的输出如下图所示,用户可以在给定的输入框中输入CSS属性,并可以检查这些属性是否被浏览器支持,在下图中,由于 “display:block “属性被浏览器支持且有效,它返回true。

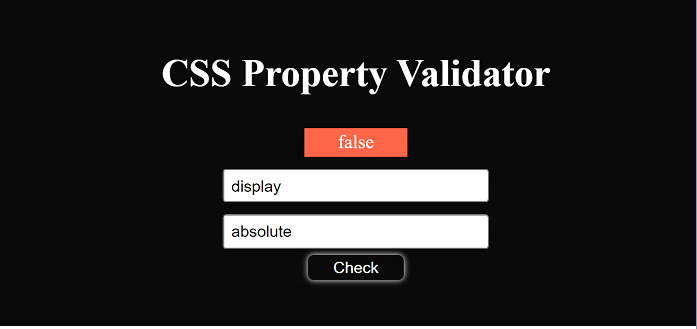
输出结果如下图所示,它返回false,所以输入框中的属性是无效的,不被浏览器支持。

结论
supports()方法的返回类型是布尔型的,因为它根据当前浏览器是否支持该CSS属性而返回真或假。例子2的界面对开发者特别有用,因为它省去了反复检查控制台的麻烦;只需在输入框中输入你的CSS属性名称和值,你就会被告知它在当前浏览器中是否被支持。
 极客教程
极客教程