JavaScript BOM窗口
JavaScript BOM窗口屏幕包含了客户的屏幕信息。
BOM窗口的屏幕属性是-
| 属性 | 描述 |
|---|---|
| screen.width | 返回用户的屏幕宽度,单位为像素。 |
| screen.height | 返回用户的屏幕高度,单位为像素。 |
| screen.availWidth | 返回用户的屏幕宽度,单位为像素,不考虑界面特征。 |
| screen.availHeight | 返回用户屏幕高度,单位为像素,不考虑界面特征。 |
| screen.colorDepth | 返回用于显示一种颜色的比特 |
| screen.pixelDepth | 返回屏幕像素深度 |
以下是JavaScript BOM窗口屏幕的代码–
示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
}
.result {
font-size: 18px;
font-weight: 500;
color: blueviolet;
}
</style>
</head>
<body>
<h1>JavaScript BOM Window Screen</h1>
<div class="result"></div>
<button class="Btn">CLICK HERE</button>
<h3>Click on the above button to get information about your screen</h3>
<script>
let resultEle = document.querySelector(".result");
document.querySelector(".Btn").addEventListener("click", () => {
resultEle.innerHTML = 'screen.width = '+screen.width+'<br>';
resultEle.innerHTML += 'screen.height = '+screen.height+'<br>';
resultEle.innerHTML += 'screen.availWidth = '+screen.availWidth+'<br>';
resultEle.innerHTML += 'screen.availHeight = '+screen.availHeight+'<br>';
resultEle.innerHTML += 'screen.colorDepth = '+screen.colorDepth+'<br>';
resultEle.innerHTML += 'screen.pixelDepth = '+screen.pixelDepth+'<br>';
});
</script>
</body>
</html>
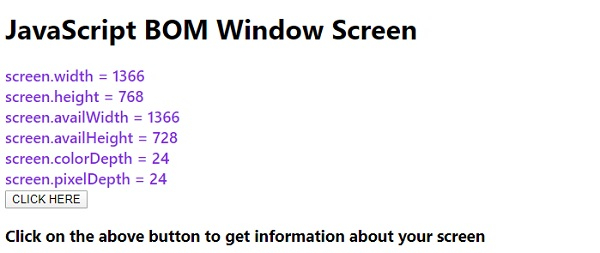
输出

点击“CLICK HERE”按钮−

 极客教程
极客教程