JasmineJS 文本编写与执行
在这一章中,我们将创建一个 hello world app 来测试我们的 “helloworld.js” 文件。在开发hello world app之前,请返回上一章并确保你的环境已经准备好使用Jasmine进行测试。
步骤 1 – 在你的IDE中创建一个Web应用程序
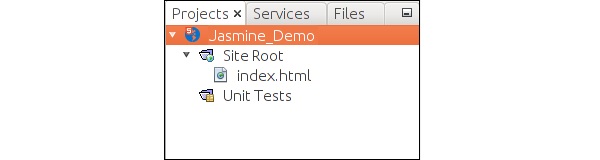
在这里,我们使用NetBeans 8.1来开发我们的Jasmine hello world app。在NetBeans中,点击”File” → “New Project” → “Html5/JS application”并创建一个项目。创建完项目后,项目目录应该像下面的截图一样。我们把项目命名为 Jasmine_Demo 。

步骤2 – 将Jasmine库文件包含到应用程序中
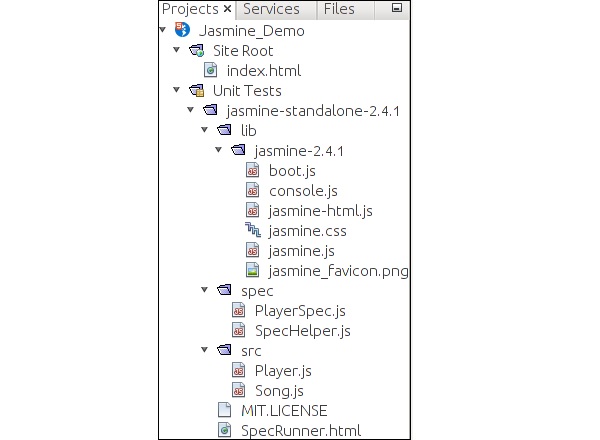
创建完演示项目后,您只需将Jasmine库的解压文件包含到创建的应用程序的单元测试文件夹中。在将所有库文件添加到我们的应用程序文件夹后,我们项目的结构将如下所示的截图。

在 spec 和 src 文件夹中提供的文件是Jasmine团队提供的演示文件。在我们创建自己的测试文件和测试用例时,请删除这些文件。在删除这些JavaScript文件时,我们需要删除输出html文件 SpecRunner.html 中对这些文件的引用。
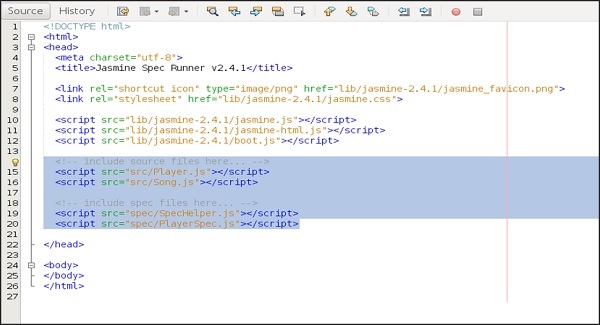
以下是SpecRunner.html文件的屏幕截图,其中将删除 spec 和 src 目录中不同JavaScript文件的引用。

步骤 3 − 创建一个 JavaScript 文件
在这一步中,我们将在 src 文件夹下创建一个名为 helloworld.js 的 JavaScript 文件。这是我们将通过 Jasmine 进行测试的文件。在创建 JavaScript 文件后,在文件中添加以下代码片段。
/*
* This is the JavaScript file that need to be tested through jasmine
* Below is the helloworld function that will return 'Hello World'
*
*/
var helloworld = function() {
return 'Hello World';
};
步骤4 – 创建测试用例
在这一步中,我们将创建另一个JavaScript文件,其中包含上述JavaScript文件的测试用例。继续创建一个名为“HelloWorldsSpec.js”的JavaScript文件在“Spec”文件夹下。将以下代码添加到这个 js 文件中。
/*
* This is the file which will call our java script file that need to be tested.
* Each describe block is equivalent to one test case
*
*/
describe("Hello World", function() {
it("should Return Hello world",function() {
expect(helloworld()).toEqual('Hello World');
});
});
步骤5 – 添加对输出文件的引用
我们成功地创建了要测试的自己的文件和相应的测试用例。我们将它们保存在两个不同的文件夹下。在这一步中,我们将修改“SpecRunner.html”以包括对这两个新创建文件的引用。
<!DOCTYPE html>
<html>
<head>
<meta charset = "utf-8">
<title>Jasmine Spec Runner v2.4.1</title>
<link rel = "shortcut icon" type = "image/png" href =
"lib/jasmine2.4.1/jasmine_favicon.png">
<link rel = "stylesheet" href = "lib/jasmine-2.4.1/jasmine.css">
<script src = "lib/jasmine-2.4.1/jasmine.js"></script>
<script src = "lib/jasmine-2.4.1/jasmine-html.js"></script>
<script src = "lib/jasmine-2.4.1/boot.js"></script>
<!--Lines to be deleted
<script src = "src/Player.js"></script>
<script src = "src/Song.js"></script>
<script src = "spec/SpecHelper.js"></script>
<script src = "spec/PlayerSpec.js"></script> -->
<!--adding the reference of our newly created file --->
<script src = "src/helloworld.js"></script>
<script src = "spec/HelloWorldsSpec.js"></script>
</head>
<body>
</body>
</html>
步骤 6 – 运行SpecRunner.html进行执行
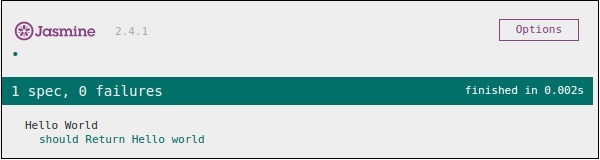
这是我们应用程序开发的最后一步。在您喜欢的任何浏览器中运行SpecRunner.html。以下截图将作为结果显示。绿色屏幕表示成功,而红色表示测试用例失败。

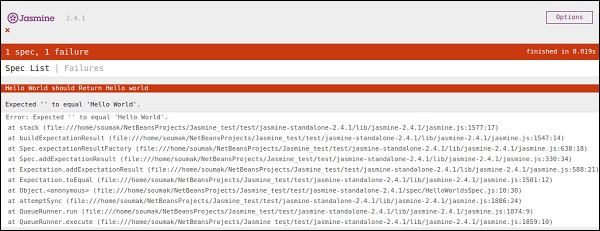
步骤 7 -理解失败的情况
直到现在,我们已经看到了hello world应用程序的 成功的 测试用例。现在让我们看一下,如果出现问题,测试失败会怎样。为了实现一个失败的情况,我们需要编写一个失败的测试用例。为了做到这一点,我们将使用以下代码修改 helloworld.js 文件。
var helloworld = function () {
return '';
};
// we are not returning any string whereas in the spec file
//we are expecting a // string as “Hello World”
上述代码肯定会失败,因为我们的规范文件没有得到预期的字符串作为的输出。下面这张 specRunner.html 文件的截图显示了红色指示器错误。

 极客教程
极客教程