HTML表格样式
HTML表格是网页中常用的一种元素,通过表格可以方便地展示和整理数据。在网页制作过程中,对表格进行样式设置可以使网页更加美观和易读。本文将详细介绍如何使用HTML和CSS来设置表格的样式,包括表格边框、表头样式、单元格背景色等。
表格边框样式
表格边框样式可以通过CSS来设置,可以设置边框的粗细、颜色以及样式。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Table Border Style</title>
<style>
table {
border-collapse: collapse;
}
td, th {
border: 1px solid #ccc;
padding: 8px;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>张三</td>
<td>25</td>
</tr>
</table>
</body>
</html>
Output:

以上代码中,border-collapse: collapse;用于让相邻单元格边框合并显示,border: 1px solid #ccc;表示设置单元格边框为1像素的实线,颜色为灰色。
表头样式
表格的表头可以通过CSS来设置样式,使其与普通单元格有明显区别。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Table Header Style</title>
<style>
th {
background-color: #f0f0f0;
font-weight: bold;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>李四</td>
<td>30</td>
</tr>
</table>
</body>
</html>
Output:

以上代码中,background-color: #f0f0f0;用于设置表头背景色为浅灰色,font-weight: bold;使表头文字加粗显示。
单元格背景色
除了设置表头样式,也可以设置单元格的背景色来突出显示某些信息。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Cell Background Color</title>
<style>
td {
background-color: #f5f5f5;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>王五</td>
<td>28</td>
</tr>
</table>
</body>
</html>
Output:

以上代码中,background-color: #f5f5f5;设置单元格背景色为浅灰色。
表格奇偶行样式
可以通过CSS设置表格的奇偶行样式,使表格更易读。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Table Odd Even Rows Style</title>
<style>
tr:nth-child(odd) {
background-color: #f9f9f9;
}
tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>赵六</td>
<td>32</td>
</tr>
</table>
</body>
</html>
Output:

以上代码中,tr:nth-child(odd)和tr:nth-child(even)分别表示奇偶行,设置其背景色为浅灰色和白色。
表格宽度设置
可以通过CSS设置表格的宽度,可以使用固定宽度、百分比宽度或者自适应内容宽度。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Table Width Setting</title>
<style>
table {
width: 50%;
}
</style>
</head>
<body>
<table>
<tr>
<th>城市</th>
<th>人口</th>
</tr>
<tr>
<td>北京</td>
<td>2171万</td>
</tr>
</table>
</body>
</html>
Output:

以上代码中,width: 50%;表示设置表格宽度为页面宽度的50%。
表格对齐方式
可以通过CSS设置表格的对齐方式,包括水平对齐和垂直对齐。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Table Alignment</title>
<style>
table {
text-align: center;
}
td, th {
vertical-align: middle;
}
</style>
</head>
<body>
<table>
<tr>
<th>产品</th>
<th>价格</th>
</tr>
<tr>
<td>手机</td>
<td>2000元</td>
</tr>
</table>
</body>
</html>
Output:

以上代码中,text-align: center;表示水平居中对齐,vertical-align: middle;表示垂直居中对齐。
合并单元格
可以通过rowspan和colspan属性来合并表格的单元格,实现跨行或者跨列显示。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Table Cell Merge</title>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
</tr>
<tr>
<td>马七</td>
<td rowspan="2">34</td>
</tr>
<tr>
<td>钱八</td>
</tr>
</table>
</body>
</html>
Output:

以上代码中,<td rowspan="2">34</td>表示将第二列的单元格合并为两行。
嵌套表格
可以在表格中嵌套表格,实现更加复杂的布局效果。下面是一个示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Nested Table</title>
<style>
table, th, td {
border: 1px solid #ccc;
}
</style>
</head>
<body>
<table>
<tr>
<th colspan="2">联系人信息</th>
</tr>
<tr>
<td>
<table>
<tr>
<th>姓名</th>
<th>电话</th>
</tr>
<tr>
<td>张三</td>
<td>123456789</td>
</tr>
</table>
</td>
<td rowspan="2">地址:how2html.com</td>
</tr>
<tr>
<td>Email:how2html@how2html.com</td>
</tr>
</table>
</body>
</html>
Output:

以上代码中,在外层表格的第二列中嵌套了一个内层表格,实现了联系人信息和地址的复杂排版效果。
表格样式综合示例
下面是一个综合表格样式设置的示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Combined Table Style</title>
<style>
table {
width: 80%;
margin: 20px auto;
border-collapse: collapse;
}
th {
background-color: #f0f0f0;
font-weight: bold;
text-align: center;
padding: 10px;
}
td {
text-align: center;
padding: 8px;
border: 1px solid #ccc;
}
tr:nth-child(odd) {
background-color: #f9f9f9;
}
tr:nth-child(even) {
background-color: #ffffff;
}
</style>
</head>
<body>
<table>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
</tr>
<tr>
<td>李四</td>
<td>30</td>
<td>男</td>
</tr>
<tr>
<td>王五</td>
<td>28</td>
<td>女</td>
</tr>
<tr>
<td>赵六</td>
<td>32</td>
<td>男</td>
</tr>
</table>
</body>
</html>
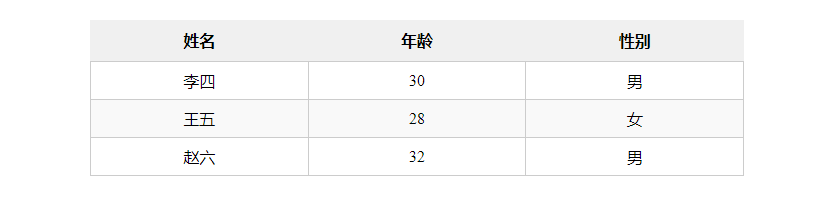
Output:

以上代码中,综合了设置表格宽度、表头样式、单元格样式、奇偶行样式,实现了一个完整的表格样式。
 极客教程
极客教程