如何在HTML中更改背景颜色
参考:how to change background color in html
在网页设计中,更改背景颜色是一个常见的需求。通过使用HTML和CSS,我们可以轻松地为网页元素设置不同的背景颜色。本文将详细介绍如何在HTML中更改背景颜色。
示例代码
示例1:在HTML中使用内联样式更改背景颜色
<!DOCTYPE html>
<html>
<head>
<title>Change Background Color</title>
</head>
<body style="background-color: #f0f0f0;">
<h1>Welcome to how2html.com</h1>
<p>This is a sample paragraph.</p>
</body>
</html>
Output:

示例2:在CSS中使用ID选择器更改背景颜色
<!DOCTYPE html>
<html>
<head>
<title>Change Background Color</title>
<style>
#container {
background-color: #ffeeaa;
}
</style>
</head>
<body>
<div id="container">
<h1>Welcome to how2html.com</h1>
<p>This is a sample paragraph.</p>
</div>
</body>
</html>
Output:

示例3:在CSS中使用类选择器更改背景颜色
<!DOCTYPE html>
<html>
<head>
<title>Change Background Color</title>
<style>
.highlight {
background-color: #ffcccc;
}
</style>
</head>
<body>
<h1 class="highlight">Welcome to how2html.com</h1>
<p>This is a sample paragraph.</p>
</body>
</html>
Output:

示例4:在CSS中使用标签选择器更改背景颜色
<!DOCTYPE html>
<html>
<head>
<title>Change Background Color</title>
<style>
p {
background-color: #ccffcc;
}
</style>
</head>
<body>
<h1>Welcome to how2html.com</h1>
<p>This is a sample paragraph.</p>
<p>This is another paragraph.</p>
</body>
</html>
Output:

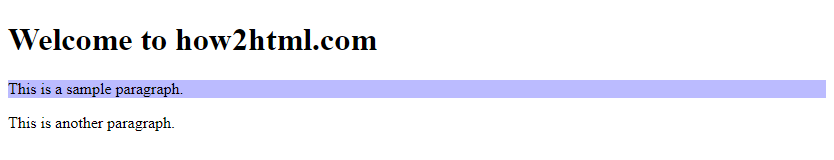
示例5:在CSS中使用后代选择器更改背景颜色
<!DOCTYPE html>
<html>
<head>
<title>Change Background Color</title>
<style>
#container1 p {
background-color: #bbbbff;
}
</style>
</head>
<body>
<div id="container1">
<h1>Welcome to how2html.com</h1>
<p>This is a sample paragraph.</p>
</div>
<div id="container2">
<p>This is another paragraph.</p>
</div>
</body>
</html>
Output:

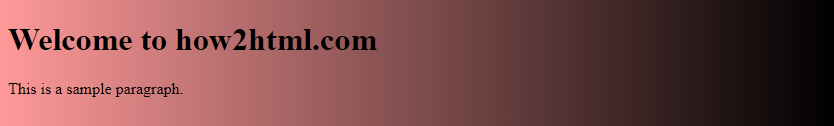
示例6:使用CSS渐变更改背景颜色
<!DOCTYPE html>
<html>
<head>
<title>Change Background Color</title>
<style>
body {
background: linear-gradient(to right, #ff9999, #000);
}
</style>
</head>
<body>
<h1>Welcome to how2html.com</h1>
<p>This is a sample paragraph.</p>
</body>
</html>
Output:

示例7:使用CSS背景图像更改背景颜色
<!DOCTYPE html>
<html>
<head>
<title>Change Background Color</title>
<style>
body {
background-image: url('background.jpg');
background-size: cover;
}
</style>
</head>
<body>
<h1>Welcome to how2html.com</h1>
<p>This is a sample paragraph.</p>
</body>
</html>
Output:

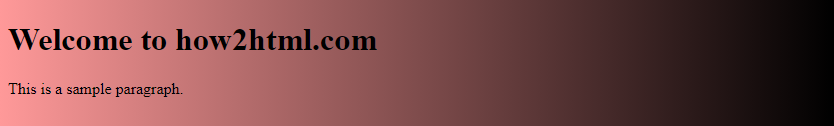
示例8:使用CSS多重背景更改背景颜色
<!DOCTYPE html>
<html>
<head>
<title>Change Background Color</title>
<style>
body {
background: linear-gradient(to right, #ff9999, #000), url('background.jpg');
background-size: cover;
}
</style>
</head>
<body>
<h1>Welcome to how2html.com</h1>
<p>This is a sample paragraph.</p>
</body>
</html>
Output:

示例9:响应式设计中更改背景颜色
<!DOCTYPE html>
<html>
<head>
<title>Change Background Color</title>
<style>
@media only screen and (max-width: 600px) {
body {
background-color: #f0f0f0;
}
}
</style>
</head>
<body>
<h1>Welcome to how2html.com</h1>
<p>This is a sample paragraph.</p>
</body>
</html>
Output:

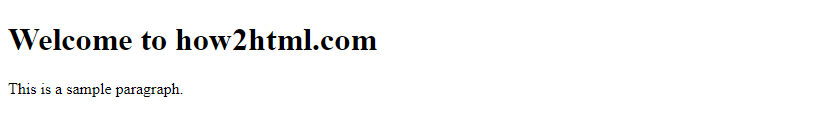
示例10:在CSS中使用变量更改背景颜色
<!DOCTYPE html>
<html>
<head>
<title>Change Background Color</title>
<style>
:root {
--bg-color: #aaffaa;
}
body {
background-color: var(--bg-color);
}
</style>
</head>
<body>
<h1>Welcome to how2html.com</h1>
<p>This is a sample paragraph.</p>
</body>
</html>
Output:

结论
通过本文的介绍,我们学习了如何在HTML中使用不同方法更改背景颜色。无论是通过内联样式、CSS选择器、渐变、背景图像还是多重背景,我们都可以轻松地定制网页的外观,使其更具吸引力和个性化。
 极客教程
极客教程