HTML display:block
在HTML中,display:block是一种常见的CSS属性,用于定义元素的显示方式。当一个元素被设置为display:block时,它会以块级元素的形式显示,即会占据一整行的空间,并且可以设置宽度、高度、边距等属性。
示例代码1:基本用法
<!DOCTYPE html>
<html>
<head>
<style>
.block {
display: block;
width: 200px;
height: 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="block">This is a block element.</div>
</body>
</html>
Output:

在上面的示例代码中,我们定义了一个div元素,并将其设置为display:block,同时设置了宽度、高度和背景颜色。这样,该元素会以块级元素的形式显示在页面上。
示例代码2:与其他元素的区别
<!DOCTYPE html>
<html>
<head>
<style>
span {
display: inline;
background-color: lightgreen;
}
div {
display: block;
background-color: lightblue;
}
</style>
</head>
<body>
<span>This is a span element.</span>
<div>This is a div element.</div>
</body>
</html>
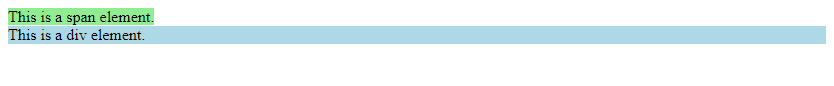
Output:

在上面的示例代码中,我们分别定义了一个span元素和一个div元素,分别设置了display:inline和display:block。可以看到,span元素会以行内元素的形式显示,而div元素会以块级元素的形式显示。
示例代码3:嵌套元素
<!DOCTYPE html>
<html>
<head>
<style>
.outer {
display: block;
background-color: lightblue;
}
.inner {
display: block;
background-color: lightgreen;
}
</style>
</head>
<body>
<div class="outer">
Outer block element
<div class="inner">Inner block element</div>
</div>
</body>
</html>
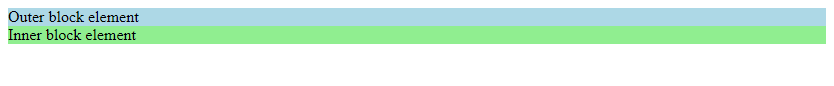
Output:

在上面的示例代码中,我们定义了一个外部div元素和一个内部div元素,它们都被设置为display:block。可以看到,内部元素会独占一行显示在外部元素内部。
示例代码4:设置宽度和高度
<!DOCTYPE html>
<html>
<head>
<style>
.block {
display: block;
width: 300px;
height: 200px;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="block">This is a block element with width and height.</div>
</body>
</html>
Output:

在上面的示例代码中,我们设置了一个div元素的宽度为300px,高度为200px,并设置了背景颜色。这样,该元素会以指定的宽度和高度显示在页面上。
示例代码5:设置边距和内边距
<!DOCTYPE html>
<html>
<head>
<style>
.block {
display: block;
width: 200px;
height: 100px;
background-color: lightblue;
margin: 20px;
padding: 10px;
}
</style>
</head>
<body>
<div class="block">This is a block element with margin and padding.</div>
</body>
</html>
Output:

在上面的示例代码中,我们设置了一个div元素的外边距为20px,内边距为10px,并设置了背景颜色。这样,该元素会在内容周围留出一定的空白。
示例代码6:水平居中
<!DOCTYPE html>
<html>
<head>
<style>
.block {
display: block;
width: 200px;
background-color: lightblue;
margin: 0 auto;
}
</style>
</head>
<body>
<div class="block">This is a block element centered horizontally.</div>
</body>
</html>
Output:

在上面的示例代码中,我们设置了一个div元素的宽度为200px,并将外边距设置为0 auto,这样可以使该元素在水平方向上居中显示。
示例代码7:垂直居中
<!DOCTYPE html>
<html>
<head>
<style>
.container {
display: flex;
justify-content: center;
align-items: center;
height: 300px;
background-color: lightgray;
}
.block {
display: block;
width: 200px;
height: 100px;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="container">
<div class="block">This is a block element centered vertically.</div>
</div>
</body>
</html>
Output:

在上面的示例代码中,我们使用Flex布局将一个外部容器垂直居中,然后在容器内部放置一个div元素,使其在垂直方向上居中显示。
示例代码8:隐藏元素
<!DOCTYPE html>
<html>
<head>
<style>
.hidden {
display: none;
}
</style>
</head>
<body>
<div>This is a visible block element.</div>
<div class="hidden">This is a hidden block element.</div>
</body>
</html>
Output:

在上面的示例代码中,我们定义了一个div元素,并将其设置为display:none,这样该元素就会被隐藏起来不显示在页面上。
示例代码9:显示为列表
<!DOCTYPE html>
<html>
<head>
<style>
ul {
display: block;
list-style-type: none;
}
li {
display: block;
background-color: lightblue;
margin: 5px;
padding: 10px;
}
</style>
</head>
<body>
<ul>
<li>Item 1</li>
<li>Item 2</li>
<li>Item 3</li>
</ul>
</body>
</html>
Output:

在上面的示例代码中,我们将ul元素和li元素都设置为display:block,这样列表项会以块级元素的形式显示,并且可以设置背景颜色、边距等样式。
示例代码10:使用display:block实现响应式布局
<!DOCTYPE html>
<html>
<head>
<style>
@media screen and (max-width: 600px) {
.block {
display: block;
width: 100%;
background-color: lightblue;
}
}
</style>
</head>
<body>
<div class="block">This is a block element with responsive layout.</div>
</body>
</html>
Output:

在上面的示例代码中,我们使用媒体查询和display:block来实现响应式布局,当屏幕宽度小于600px时,div元素会占据整个宽度并以块级元素的形式显示。
通过以上示例代码,我们可以看到display:block在HTML中的各种用法和效果。这个CSS属性可以帮助我们控制元素的显示方式,使页面布局更加灵活和美观。
 极客教程
极客教程