Fabric.js 如何移除画布类型文本的边框
在本文中,我们将看到如何使用FabricJS移除画布类型文本的边框。画布类型指的是可移动的文本,并且可以根据需要进行拉伸。此外,文本本身不能像文本框一样进行编辑。
方法: 为了实现这一点,我们将使用一个名为FabricJS的JavaScript库。在使用CDN导入库之后,我们将在body标签中创建一个canvas块,其中包含我们的文本。然后,我们将使用FabricJS提供的Canvas和Text的实例,并使用 hasBorders 属性来移除边框,并在下面的示例中将Canvas渲染到Text上。
语法:
fabric.Text(text, hasBorders: boolean);
参数: 此函数接受上述提及的两个参数,并且如下所述:
- text: 它指定要写入的文本。
- hasBorders: 它指定是否启用或禁用边框,默认启用。
程序: 此示例使用FabricJS来删除类似画布的文本框的边框。请注意,您必须点击文本框以查看其边框是否可见。
<!DOCTYPE html>
<html>
<head>
<title>
How to remove borders of a canvas-type
text with JavaScript?
</title>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Create a new instance of Canvas
var canvas = new fabric.Canvas("canvas");
// Create a new Textbox instance
var text = new fabric.Text('GeeksforGeeks', {
hasBorders: false
});
// Render the Textboxes on Canvas
canvas.add(text);
</script>
</body>
</html>
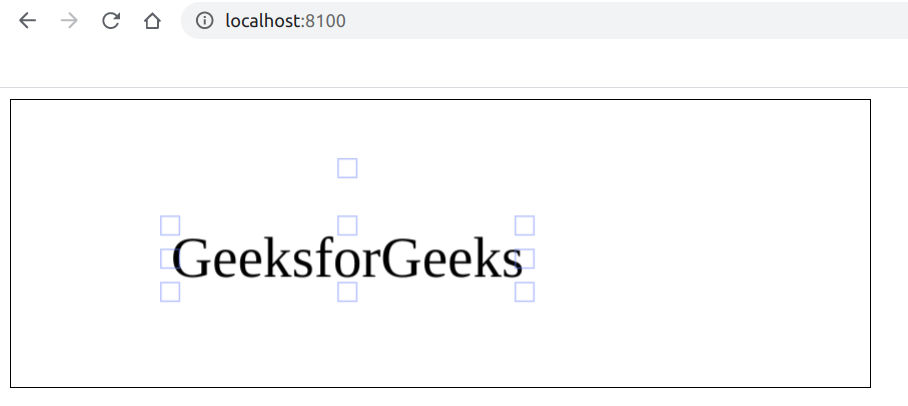
输出:

 极客教程
极客教程