Fabric.js 如何移除画布类型的文本的旋转控件
在本文中,我们将看到如何使用FabricJS仅移除画布类型文本的旋转控件。画布意味着文本是可移动的,并且可以根据需求进行拉伸,但是我们将移除旋转控件,以便它不能旋转,只能移动和调整大小。此外,文本本身无法像文本框一样进行编辑。
方法: 为了实现这一点,我们将使用一个名为FabricJS的JavaScript库。在使用CDN导入库之后,我们将在body标签中创建一个canvas块,其中包含我们的文本。在此之后,我们将初始化由FabricJS提供的Canvas和Text实例,并使用 hasRotatingPoint 属性仅移除旋转控件,并在下面的示例中将Canvas渲染在Text上。
语法:
fabric.Text(text, hasRotatingPoint: boolean);
参数: 该函数接受两个参数,如上所述并如下所述:
- text: 指定要写入的文本。
- hasRotatingPoint: 指定是否启用或禁用旋转控件,默认启用。
程序: 我们可以使用FabricJS来删除类似于画布的文本的旋转控件,如下所示。请注意,您必须点击文本以查看其是否存在控件。
<!DOCTYPE html>
<html>
<head>
<title>
How to remove only rotating controls of
a canvas-type text with JavaScript?
</title>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Create a new instance of Canvas
var canvas = new fabric.Canvas("canvas");
// Create a new Textbox instance
var text = new fabric.Text('GeeksforGeeks', {
hasRotatingPoint: false
});
// Render the Textboxes on Canvas
canvas.add(text);
</script>
</body>
</html>
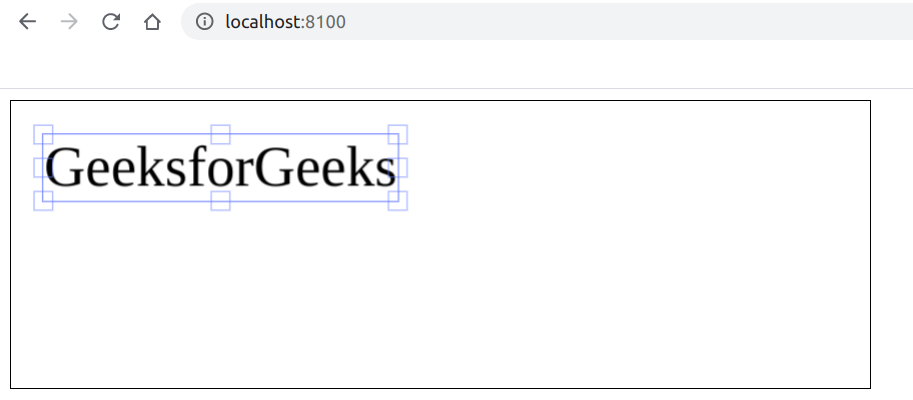
输出:

 极客教程
极客教程