Fabric.js 如何更改文本画布的字体样式
在本文中,我们将看到如何使用FabricJS更改文本画布的字体样式。画布意味着文本是可移动的,并且可以根据需求进行拉伸。此外,文本本身无法像文本框一样进行编辑。
方法: 为了实现这一点,我们将使用一个称为FabricJS的JavaScript库。在使用CDN导入库之后,我们将在标签中创建一个canvas块,其中包含我们的文本。在此之后,我们将使用Canvas和Text提供的实例来初始化FabricJS,并使用 fontStyle 属性来更改字体样式,并按照下面的示例在文本上呈现Canvas。
语法:
fabric.Text(text, fontStyle: number);
参数:
此函数接受如上所述的两个参数,并在下面进行描述:
- text: 它指定要写入的文本。
- fontStyle: 它指定字体样式,可以是normal、oblique或italic,其中normal是默认样式。
程序:
此示例使用FabricJS来更改文本画布的字体样式。
<!DOCTYPE html>
<html>
<head>
<title>
How to change the font style of
a text canvas using Fabric.js?
</title>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Create a new instance of Canvas
var canvas = new fabric.Canvas("canvas");
// Create a new Textbox instance
var normaltext = new fabric.Text(
'GeeksforGeeks - Normal', {
fontStyle: 'normal'
});
// Create another new Textbox instance
var obliquetext = new fabric.Text(
'GeeksforGeeks - Oblique', {
fontStyle: 'oblique',
top: 50
});
// Create another new Textbox instance
var italictext = new fabric.Text(
'GeeksforGeeks - Italic', {
fontStyle: 'italic',
top: 100
});
// Render all the Textboxes on Canvas
canvas.add(normaltext);
canvas.add(obliquetext);
canvas.add(italictext);
</script>
</body>
</html>
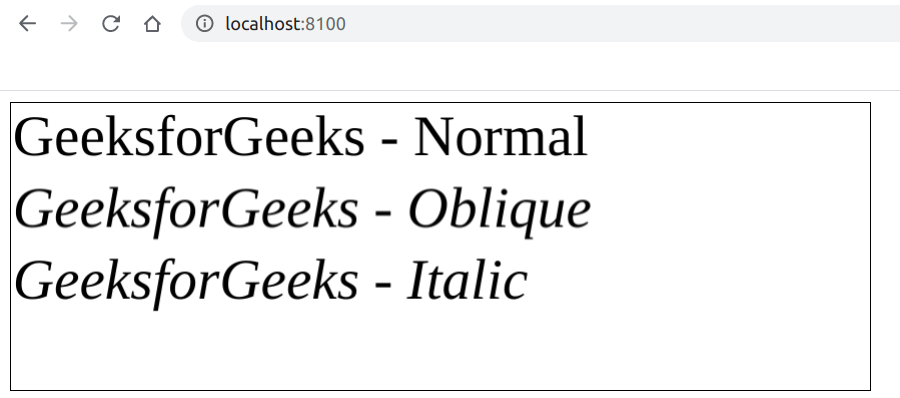
输出:

 极客教程
极客教程