Fabric.js 如何锁定文本画布的缩放翻转
在本文中,我们将看到如何使用FabricJS锁定文本画布的缩放翻转。画布表示可移动、可旋转、可调整大小且可拉伸的文本。通常情况下,它可以在负面缩放以翻转文本,但我们将锁定缩放翻转,使其无法翻转。此外,文本本身无法像文本框那样进行编辑。
为了实现这一点,我们将使用一个名为FabricJS的JavaScript库。在使用CDN导入库之后,我们将在body标签中创建一个canvas块,其中包含我们的文本。之后,我们将通过FabricJS提供的Canvas和Text初始化实例,并使用lockScalingFlip属性锁定缩放翻转,并按下面的示例将Canvas渲染到Text上。
语法:
fabric.Text(text, lockScalingFlip: boolean);
参数: 此函数接受如上所述并在下面描述的两个参数:
- text: 它指定要写入的文本。
- lockScalingFlip: 它指定是否启用或禁用缩放翻转锁定,默认为禁用。
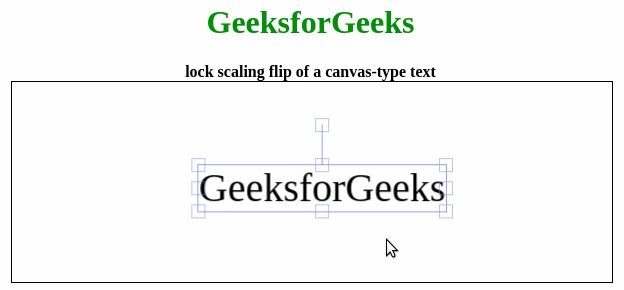
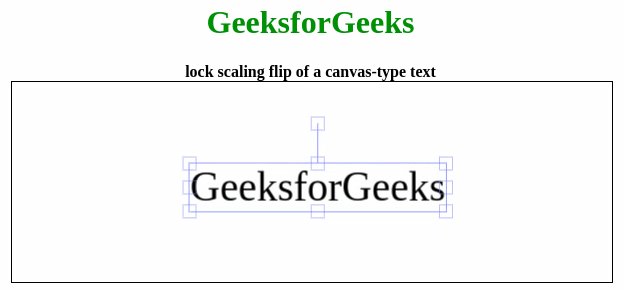
示例: 可以使用FabricJS来锁定类似画布的文本的缩放翻转,如下所示。
<!DOCTYPE html>
<html>
<head>
<title>
lock scaling flip of a canvas-type text with JavaScript
</title>
<!-- Loading the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
<style>
h1 {
color: green;
}
</style>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
<b>lock scaling flip of a canvas-type text</b>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000;">
</canvas>
<script>
// Create a new instance of Canvas
var canvas = new fabric.Canvas("canvas");
// Create a new Text instance
var text = new fabric.Text('GeeksforGeeks', {
lockScalingFlip: true
});
// Render the text on Canvas
canvas.add(text);
</script>
</center>
</body>
</html>
输出:

 极客教程
极客教程