Fabric.js 三角形角度属性
在这篇文章中,我们将会看到如何使用 FabricJS 绘制一个固定倾斜角的画布三角形。画布三角形意味着这个三角形是可移动的,并且可根据需要进行拉伸。此外,当涉及到初始描边颜色、高度、宽度、填充颜色或描边宽度时,这个三角形也是可以定制的。
为了实现这个目标,我们将使用一个叫做 FabricJS 的JavaScript库。在引入这个库之后,我们将在body标签中创建一个包含三角形的画布块。此后,我们将初始化 FabricJS 提供的Canvas和Triangle的实例,并通过 angle 属性使画布三角形的角度可用。最后,将该三角形渲染到Canvas上。
语法:
fabric.Triangle({
width: number,
height: number,
angle: number
});
参数: 此函数接受三个参数,如上所述,并在下面进行描述:
- width: 它指定三角形的宽度。
- height: 它指定三角形的高度。
- angle: 此参数定义三角形的角度。
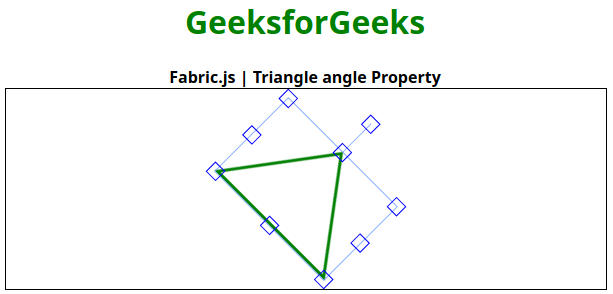
示例: 此示例使用 FabricJS 启用像画布一样的三角形的角度,如下所示。在启用角度属性后,尝试调整对象的角度,它将根据定义的角度旋转三角形。
示例:
<!DOCTYPE html>
<html>
<head>
<title>
Fabric.js Triangle angle Property
</title>
<!-- Adding the FabricJS library -->
<script src=
"https://cdnjs.cloudflare.com/ajax/libs/fabric.js/3.6.2/fabric.min.js">
</script>
</head>
<body>
<div style="text-align: center;width: 600px;">
<h1 style="color: green;">
GeeksforGeeks
</h1>
<b>
Fabric.js Triangle angle Property
</b>
</div>
<canvas id="canvas" width="600" height="200"
style="border:1px solid #000000">
</canvas>
<script>
// Initiate a Canvas instance
var canvas = new fabric.Canvas("canvas");
// Initiate a triangle instance
var triangle = new fabric.Triangle({
width: 150,
height: 100,
fill: '',
stroke: 'green',
strokeWidth: 3,
cornerColor: 'blue',
angle: 45,
});
// Render the triangle in canvas
canvas.add(triangle);
canvas.centerObject(triangle);
</script>
</body>
</html>
输出:

 极客教程
极客教程